Bonjour,
J’utilise Mushroom chips pour mon dashboard.
J’ai une carte Mushroom chips pour faire des petits icones sur toutes mes vus de ce type :

Pour la vigilance de la météo (ici Orange) , j’aurais voulu que l’icone ou le bouton passe en Orange (quand vigilance orange) (jaune quand vigilance jaune etc …)
J’ai hélas aucune notion pour le moment en YAML (d’ailleurs, si vous avez des tutos sur l’apprentissage je suis preneur) et je ne trouve pas comment faire sur une carte Mushroom chips.
type: custom:mushroom-chips-card
chips:
- type: weather
entity: weather.XXXXX
tap_action:
action: navigate
navigation_path: /dashboard-maison/meteo
hold_action:
action: more-info
show_conditions: true
show_temperature: true
- type: entity
entity: sensor.alerte_meteo
use_entity_picture: true
tap_action:
action: navigate
navigation_path: /dashboard-maison/meteo
- type: entity
entity: person.sebastien
hold_action:
action: navigate
navigation_path: /dashboard-maison/all
icon_color: indigo
alignment: center
Merci d’avance 
Bonjour,
Pour faire ce que tu veux, tu auras besoin de la carte card_mod (à installer à partir de HACS).
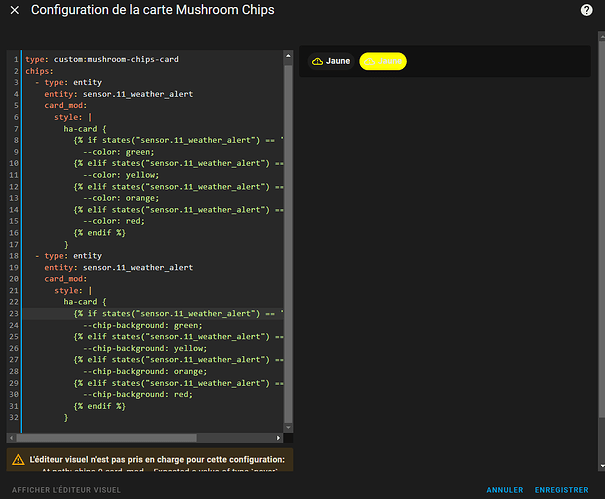
Voici deux exemples, avec l’icône ou le background en couleur suivant l’état des alertes :
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.11_weather_alert
card_mod:
style: |
ha-card {
{% if states("sensor.11_weather_alert") == 'Vert' %}
--color: green;
{% elif states("sensor.11_weather_alert") == 'Jaune' %}
--color: yellow;
{% elif states("sensor.11_weather_alert") == 'Orange' %}
--color: orange;
{% elif states("sensor.11_weather_alert") == 'Rouge' %}
--color: red;
{% endif %}
}
- type: entity
entity: sensor.11_weather_alert
card_mod:
style: |
ha-card {
{% if states("sensor.11_weather_alert") == 'Vert' %}
--chip-background: green;
{% elif states("sensor.11_weather_alert") == 'Jaune' %}
--chip-background: yellow;
{% elif states("sensor.11_weather_alert") == 'Orange' %}
--chip-background: orange;
{% elif states("sensor.11_weather_alert") == 'Rouge' %}
--chip-background: red;
{% endif %}
}
2 « J'aime »
Super 
Merci beaucoup @WarC0zes ca répond exactement à ce que je voulais faire.
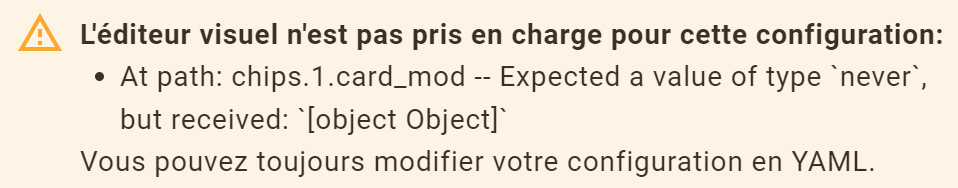
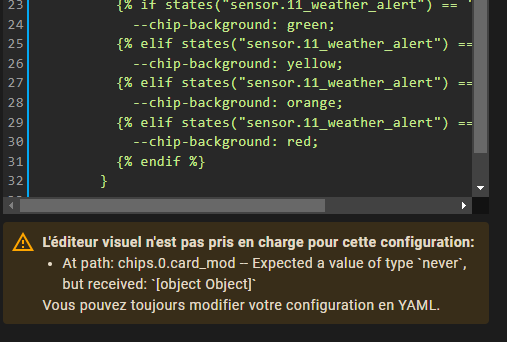
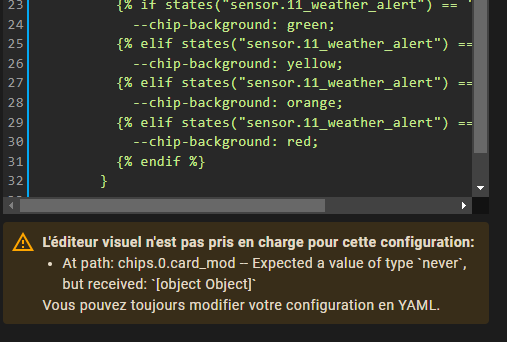
Par contre, j’ai un message d’erreur pour l’éditeur visuel (que je ne peux plus utiliser)
Y a un moyen de résoudre ca ?
Non, c’est à cause de card_mod. Tu peux plus passer par le UI.

Ah mince … Pas doué encore en YAML moi 
Sinon, dans le même principe, pour la suite de mon dashboard j’utilise ca :
type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Salon
secondary: '{{ states(''sensor.temp_salon_temperature'') }}'
icon: mdi:sofa-outline
tap_action:
action: navigate
navigation_path: /dashboard-maison/pieces
badge_color: ''
- type: custom:mushroom-template-card
primary: Extérieur
secondary: '{{ states(''sensor.exterieur_temperature'') }}'
icon: mdi:grass
tap_action:
action: navigate
navigation_path: /dashboard-maison/exterieur
badge_color: ''
- type: custom:mushroom-template-card
primary: Garage
secondary: '{{ states(''sensor.garage_temperature'') }}'
icon: mdi:garage
tap_action:
action: navigate
navigation_path: /dashboard-maison/garage
J’aimerai que l’icone par exemple du salon, soit bleu si la température est inferieur à 17° , qu’il soit vert entre 17,1 et 21, etc …
J’ai repris le même code en modifiant le sensor et la valeur, mais je pense que je me loupe sur la valeur numérique après le ==
Je suis sur que vous allez me prendre vraiment pour un noob (que je suis)
Et je reste à la recherche de tuto, bible, vidéo etc … pour apprendre le YAML (du moins, les bases) 
Du coup, personne n’a une idée pour changer la couleur de l’icone selon la température svp ?
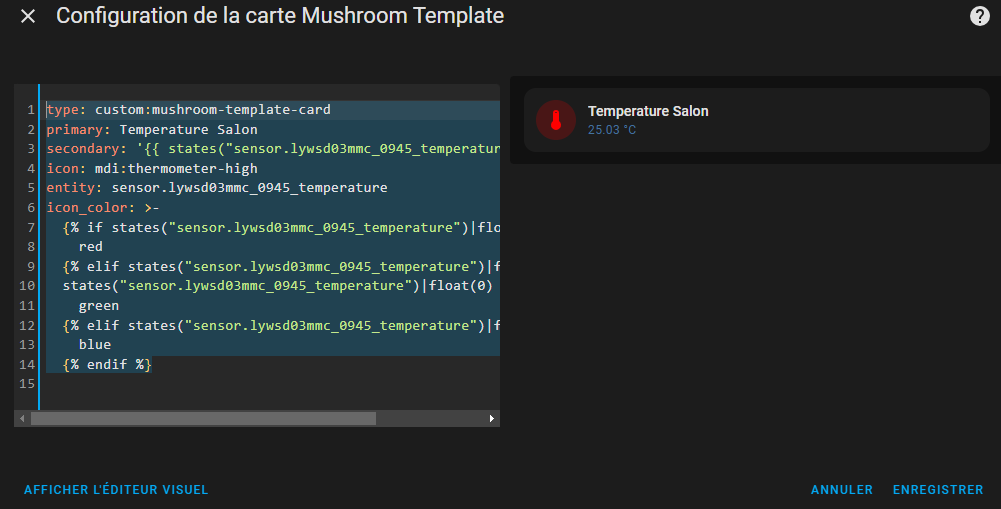
Voici un exemple:
type: custom:mushroom-template-card
primary: Temperature Salon
secondary: '{{ states("sensor.lywsd03mmc_0945_temperature") }} °C'
icon: mdi:thermometer-high
entity: sensor.lywsd03mmc_0945_temperature
icon_color: >-
{% if states("sensor.lywsd03mmc_0945_temperature")|float(0) > 21.2 %}
red
{% elif states("sensor.lywsd03mmc_0945_temperature")|float(0) > 17.1 and
states("sensor.lywsd03mmc_0945_temperature")|float(0) < 21.1 %}
green
{% elif states("sensor.lywsd03mmc_0945_temperature")|float(0) < 17 %}
blue
{% endif %}
2 « J'aime »
Super @WarC0zes 
Exactement ce que je cherchais à faire.
MERCI
1 « J'aime »

![]()