Bonjour
Je voudrais utiliser la carte picture-element, mais je n’arrive pas à faire afficher l’image de mon plan qui se trouve en local.
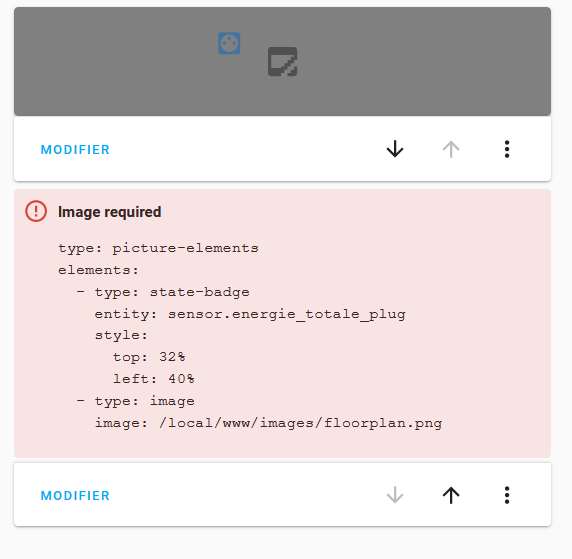
type: picture-elements
elements:
- type: state-badge
entity: sensor.energie_totale_plug
style:
top: 32%
left: 40%
image: https://demo.home-assistant.io/stub_config/floorplan.png
Mon image se trouve dans le dossier config/www/images/floorplan.png
Que faut il que je mette après image: pour pouvoir l’afficher ?
Merci de votre aide