Bonjour à tous,

Je cherche mais je ne trouve pas de carte pour l’affichage du niveau d’encre des 4 cartouches d’encre des imprimantes.
Personne n’a réalisé cela ?
Vous avez déja vu ?
Bonjour à tous,

Je cherche mais je ne trouve pas de carte pour l’affichage du niveau d’encre des 4 cartouches d’encre des imprimantes.
Personne n’a réalisé cela ?
Vous avez déja vu ?
Euh pas besoin de carte spéciale ! Une simple carte Entités va très bien ![]()

oui sur ce site, mais je ne sais plus qui l’a posté

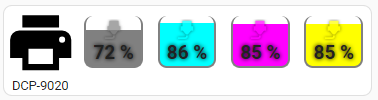
voiçi le code :
type: custom:button-card
entity: sensor.brother_dcp_9020cdw
name: DCP-9020
color: black
show_state: false
styles:
card:
- padding: 0 0 5px 0
icon:
- width: 100%
state:
- text-align: left
- width: 80%
grid:
- grid-template-areas: '"i k c m y" "n s s s s"'
- grid-template-columns: 1fr 1fr 1fr 1fr 1fr
- grid-template-rows: auto 1em
custom_fields:
k:
- width: 80%
- margin: auto
c:
- width: 80%
- margin: auto
m:
- width: 80%
- margin: auto
'y':
- width: 80%
- margin: auto
custom_fields:
k:
card:
type: custom:button-card
template: inkwell
entity: sensor.dcp_9020cdw_black_toner_remaining
variables:
color: gray
c:
card:
type: custom:button-card
template: inkwell
entity: sensor.dcp_9020cdw_cyan_toner_remaining
variables:
color: cyan
m:
card:
type: custom:button-card
template: inkwell
entity: sensor.dcp_9020cdw_magenta_toner_remaining
variables:
color: magenta
'y':
card:
type: custom:button-card
template: inkwell
entity: sensor.dcp_9020cdw_yellow_toner_remaining
variables:
color: yellow
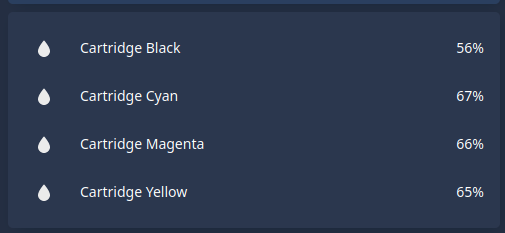
Salut,
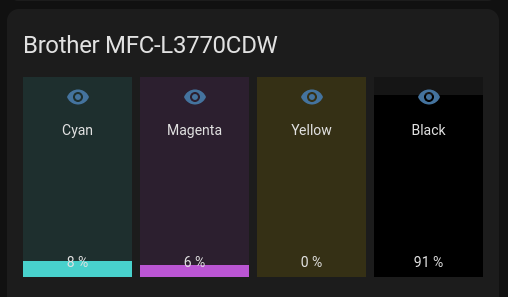
Moi, j’ai fait comme ça : (oui, il faut que je recommande en urgence des cartouches)

type: vertical-stack
cards:
- type: conditional
conditions:
- condition: state
entity: sensor.mfc_l3770cdw_statut
state_not: unavailable
card:
direction: up
entities:
- color: MediumTurquoise
entity: sensor.mfc_l3770cdw_toner_cyan_restant
name: Cyan
- color: MediumOrchid
entity: sensor.mfc_l3770cdw_toner_magenta_restant
name: Magenta
- color: Gold
entity: sensor.mfc_l3770cdw_toner_jaune_restant
name: Yellow
- color: Black
entity: sensor.mfc_l3770cdw_toner_noir_restant
name: Black
height: 200px
positions:
icon: inside
title: outside
max: 100
min: 0
padding: 2px
type: custom:bar-card
unit_of_measurement: '%'
stack: horizontal
title: Brother MFC-L3770CDW
style: |-
bar-card-value {
text-shadow: 1px 1px 5px black;
color: white;
margin: 15px -16px;
}
div {
margin: 0 -16px;
}
sympa le résultat et simple, tu peux remettre le code dans un champ code ? on peut le format
Merci pour ton avis, ce n’était pas ma question ![]()
oui désolé mal compris ta question ![]()
oui pardon, c’est corriger
(un petit défaut sur « ma » carte : quand le niveau de noir est faible, le texte est pas très lisible )
Bon, c’est top, merci à tous

je vais regarder les options de la carte custom:bar-card pour voir si on peut améliorer
J’ai fait ca

Pour les jauges, un decluttering :
printer:
card:
type: custom:bar-card
name: null
entities:
- entity: '[[entity]]'
color: '[[color]]'
entity_row: true
direction: up
unit_of_measurement: []
max: 100
positions:
value: inside
name: outside
indicator: inside
height: 70px
width: 60%
icon: 'off'
card_mod:
style: |
bar-card-card {
margin-bottom: -50px;
}
bar-card-name {
margin-right: 15px;
font-size: 11px;
font-weight: ;
color: var(--text-on);
filter: drop-shadow(0px 2px 2px rgba(0,0,0,0.9));
}
bar-card-value {
margin-left: 5px;
font-size: 13px;
font-weight: bold;
color: var(--text-off);
filter: drop-shadow(1px 1px 1px rgba(0,0,0,1));
}
Et pour les afficher :
- type: custom:auto-entities
card:
type: grid
square: false
columns: 4
card_param: cards
filter:
exclude:
- state: unavailable
- state: unknown
- domain: automation
include:
- entity_id: '*black*'
options:
type: custom:decluttering-card
template: printer
variables:
- entity: this_entity_id
- color: black
- entity_id: '*cyan*'
options:
type: custom:decluttering-card
template: printer
variables:
- entity: this_entity_id
- color: cyan
- entity_id: '*magenta*'
options:
type: custom:decluttering-card
template: printer
variables:
- entity: this_entity_id
- color: magenta
- entity_id: '*yellow*'
options:
type: custom:decluttering-card
template: printer
variables:
- entity: this_entity_id
- color: var(--yellow)
sort:
method: domain
numeric: false
reverse: true
ignore_case: false
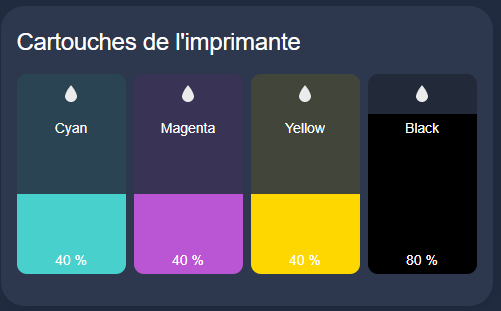
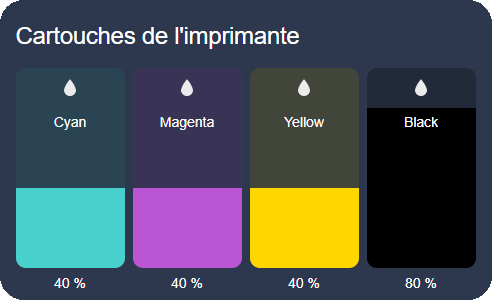
Bon, voila, c’est top, je m’arrête là :

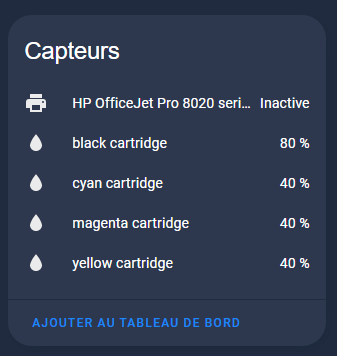
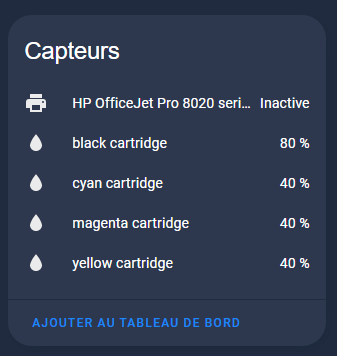
voici le code :
type: vertical-stack
cards:
- type: conditional
conditions:
- condition: state
entity: sensor.hp_officejet_pro_8020_series
state_not: unavailable
card:
direction: up
entities:
- color: MediumTurquoise
entity: sensor.hp_officejet_pro_8020_series_cyan_cartridge
name: Cyan
- color: MediumOrchid
entity: sensor.hp_officejet_pro_8020_series_magenta_cartridge
name: Magenta
- color: Gold
entity: sensor.hp_officejet_pro_8020_series_yellow_cartridge
name: Yellow
- color: Black
entity: sensor.hp_officejet_pro_8020_series_black_cartridge
name: Black
height: 200px
positions:
icon: inside
title: outside
max: 100
min: 0
padding: 2px
type: custom:bar-card
unit_of_measurement: '%'
stack: horizontal
title: Cartouches de l'imprimante
card_mod:
style: |-
bar-card-value {
color: var(--secondary-color);
margin: -25px;
}
Top @herveaurel ta méthode, j’étais déja sur l’autre option, merci pour ton partage.
type: custom:bar-card
card_mod:
style: |
bar-card-card:nth-child(2) > bar-card-background > bar-card-contentbar > bar-card-value {
color: black
}
bar-card-card:nth-child(3) > bar-card-background > bar-card-contentbar > bar-card-value {
color: black
}
bar-card-card:nth-child(4) > bar-card-background > bar-card-contentbar > bar-card-value {
color: black
}
title: null
direction: up
columns: 5
min: 0
max: 100
target: 25
height: 120px
width: 100%
unit_of_measurement: '%'
decimal: '0'
icon: mdi:water
positions:
icon: 'off'
indicator: 'off'
name: inside
minmax: 'off'
value: inside
entities:
- entity: input_number.novaprint_last_black_ink
name: Noir
color: rgb(30,30,30)
tap_action:
action: none
- entity: input_number.novaprint_last_cyan_ink
name: Cyan
color: MediumTurquoise
tap_action:
action: none
- entity: input_number.novaprint_last_magenta_ink
name: Magenta
color: MediumOrchid
tap_action:
action: none
- entity: input_number.novaprint_last_yellow_ink
name: Jaune
color: Gold
tap_action:
action: none
- entity: input_number.novaprint_last_photo_ink
name: Photo
color: rgb(30,30,30)
tap_action:
action: none
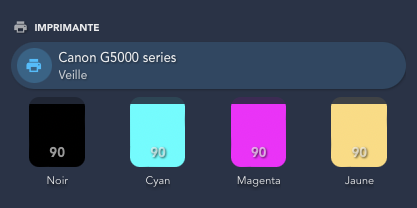
Comment tu fais pour avoir les bords arrondis? J’ai essayé plusieurs choses mais ça ne fonctionne pas ! Merci ![]()
bonjour,
Serait-ce possible d’avoir le code de cette carte modifiée svp?
merci d’avance
entities:
- entity: sensor.canon_g5000_series_black_pgbk
name: ⚫️ Noir
- entity: sensor.canon_g5000_series_cyan
name: 🔵 Cyan
- entity: sensor.canon_g5000_series_magenta
name: 🔴 Magenta
- entity: sensor.canon_g5000_series_yellow
name: 🟡 Jaune
entity_row: false
positions:
icon: "off"
indicator: inside
name: inside
direction: right
height: 30px
stack: vertical
type: custom:bar-card
min: 0
max: 100
severity:
- color: red
from: 0
to: 30
- color: orange
from: 31
to: 50
- color: steelblue
from: 51
to: 100
Top merci ! Je vais l’insérer dans mon Dashboard ![]()
Je n’arrive pas au même résultat et n’ai pas l’entité générale de l’imprimante au-dessus. Je continue de chercher ![]()