Salut
Quelqu’un as-t-il dans ses tablettes une carte permettant d’afficher plusieurs sliders (dans mon cas des input_number) sur la même ligne ?
Genre un truc dans le genre

Forcement avec une légende, des valeurs etc
L’idée c’est mieux visualiser les différents seuils qui sont consécutifs :
- input 1 de 20 à 23
- input 2 de 23 à 26
- input 3 de 26 à 28
J’ai rien trouvé qui y ressemble de prêt ou de loin
Merci à vous
1 « J'aime »
Hello.
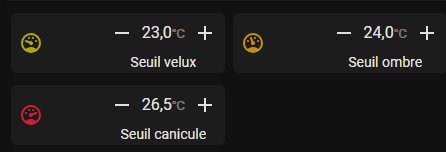
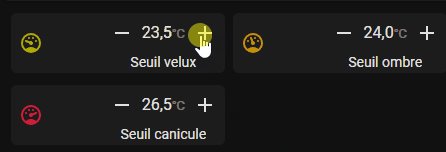
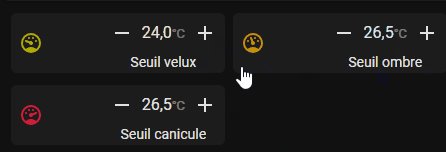
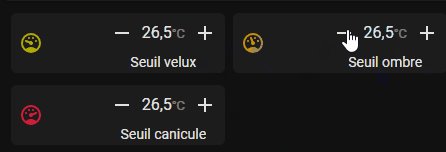
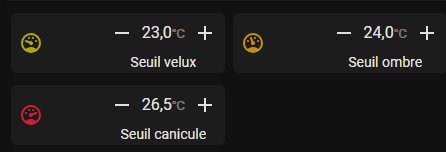
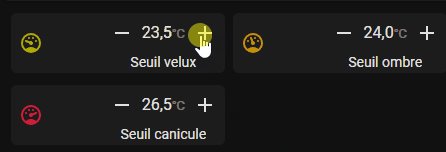
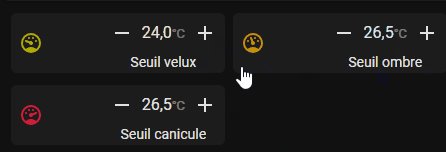
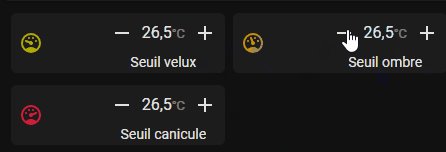
C’est pas exactement le même rendu, mais la carte numberbox-card permet de définir une valeur max_entity basé sur une entité
type: custom:layout-card
layout_type: grid
layout:
grid-template-columns: 50% 50%
cards:
- type: custom:numberbox-card
name: false
step: 0.5
style: >
.body{display:block!important}
.body::after{text-align:center;content:"Seuil
velux";display:block!important}
entity: input_number.seuil_velux
max_entity: input_number.seuil_ombre
- type: custom:numberbox-card
name: false
step: 0.5
style: >
.body{display:block!important}
.body::after{text-align:center;content:"Seuil
ombre";display:block!important}
entity: input_number.seuil_ombre
max_entity: input_number.seuil_canicule
- type: custom:numberbox-card
name: false
step: 0.5
style: >
.body{display:block!important}
.body::after{text-align:center;content:"Seuil
canicule";display:block!important}
entity: input_number.seuil_canicule