Mon problème
Bonjour,
C’est un petit problème mais qui est un peu embêtant.
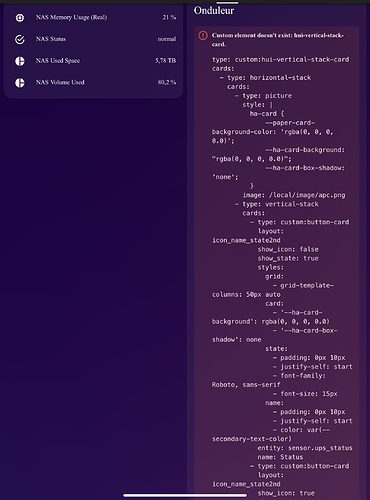
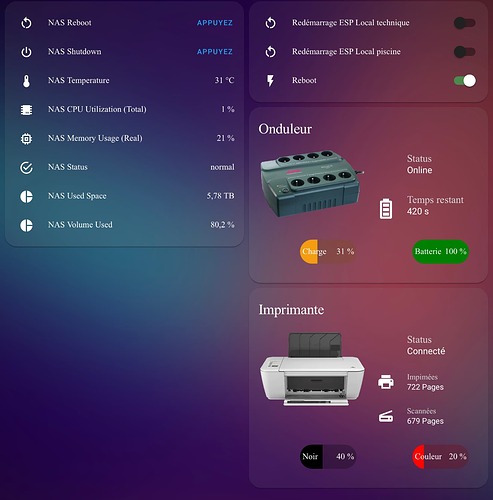
Quand j’ouvre mon application ha compagnon iOS, j’ai des cartes lovelace qui ne s’affiche pas. Je dois aller sur un autre onglet puis revenir dessus pour qu’elles s’affichent puis plus de problème jusqu’à la réouverture de l’application.
Ça le fait aussi avec d’autres appareils mais là, il n’y a pas de règles. Une fois ça va et d’autres pas. J’ai bien évidemment vidé les caches et les cartes sont bien installées.
Vous auriez une idée ?
Je vous mets ci-dessous 2 captures d’écran et le code de la carte (précision, c’est toujours la même carte qui pose problème).
Merci
type: custom:hui-entities-card
title: Onduleur
show_header_toggle: false
style: |
ha-card { border-radius: 20px; }
entities:
- type: custom:hui-vertical-stack-card
cards:
- type: horizontal-stack
cards:
- type: picture
style: |
ha-card {
--paper-card-background-color: 'rgba(0, 0, 0, 0.0)';
--ha-card-background: "rgba(0, 0, 0, 0.0)";
--ha-card-box-shadow: 'none';
}
image: /local/image/apc.png
- type: vertical-stack
cards:
- type: custom:button-card
layout: icon_name_state2nd
show_icon: false
show_state: true
styles:
grid:
- grid-template-columns: 50px auto
card:
- '--ha-card-background': rgba(0, 0, 0, 0.0)
- '--ha-card-box-shadow': none
state:
- padding: 0px 10px
- justify-self: start
- font-family: Roboto, sans-serif
- font-size: 15px
name:
- padding: 0px 10px
- justify-self: start
- color: var(--secondary-text-color)
entity: sensor.ups_status
name: Status
- type: custom:button-card
layout: icon_name_state2nd
show_icon: true
show_state: true
styles:
grid:
- grid-template-columns: 50px auto
icon:
- padding: 10px 0px 0px
- height: 40px
- width: 40px
card:
- '--ha-card-background': rgba(0, 0, 0, 0.0)
- '--ha-card-box-shadow': none
state:
- padding: 0px 10px
- justify-self: start
- font-family: Roboto, sans-serif
- font-size: 15px
name:
- padding: 0px 10px
- justify-self: start
- color: var(--secondary-text-color)
entity: sensor.ups_battery_runtime
name: Temps restant
icon: mdi:battery-high
- type: horizontal-stack
cards:
- type: custom:bar-card
title_position: inside
show_icon: true
align: split
columns: 1
max: 100
unit_of_measurement: '%'
severity:
- to: 15
color: green
from: 0
- to: 30
color: green
from: 16
- to: 50
color: '#f39c12'
from: 31
- to: 100
color: red
from: 51
style: |
ha-card {
--paper-card-background-color: 'rgba(0, 0, 0, 0.0)';
--ha-card-background: "rgba(0, 0, 0, 0.0)";
--ha-card-box-shadow: 'none';
}
entity: sensor.ups_load
name: Charge
icon: 'off'
- type: custom:bar-card
title_position: inside
show_icon: false
align: split
columns: 1
max: 100
unit_of_measurement: '%'
severity:
- from: 0
to: 50
color: red
- from: 51
to: 75
color: '#f39c12'
- from: 76
to: 100
color: green
- value: 50
color: '#3498db'
- value: 75
color: '#f39c12'
- value: 100
color: '#e45e65'
style: |
ha-card {
--paper-card-background-color: 'rgba(0, 0, 0, 0.0)';
--ha-card-background: "rgba(0, 0, 0, 0.0)";
--ha-card-box-shadow: 'none';
}
entity: sensor.ups_battery_charge
name: Batterie
icon: 'off'
Ma configuration
___ ## System Health
| version |
core-2022.3.2 |
| installation_type |
Home Assistant OS |
| dev |
false |
| hassio |
true |
| docker |
true |
| user |
root |
| virtualenv |
false |
| python_version |
3.9.9 |
| os_name |
Linux |
| os_version |
5.10.98 |
| arch |
x86_64 |
| timezone |
Europe/Brussels |
Home Assistant Community Store
| GitHub API |
ok |
| GitHub Content |
ok |
| GitHub Web |
ok |
| GitHub API Calls Remaining |
5000 |
| Installed Version |
1.23.0 |
| Stage |
running |
| Available Repositories |
1010 |
| Downloaded Repositories |
41 |
Home Assistant Cloud
| logged_in |
false |
| can_reach_cert_server |
ok |
| can_reach_cloud_auth |
ok |
| can_reach_cloud |
ok |
Home Assistant Supervisor
| host_os |
Home Assistant OS 7.4 |
| update_channel |
stable |
| supervisor_version |
supervisor-2022.01.1 |
| docker_version |
20.10.9 |
| disk_total |
31.3 GB |
| disk_used |
12.7 GB |
| healthy |
true |
| supported |
true |
| board |
ova |
| supervisor_api |
ok |
| version_api |
ok |
| installed_addons |
Samba share (9.5.1), Terminal & SSH (9.3.0), Node-RED (11.0.4), Samba Backup (4.5.0), File editor (5.3.3), Nginx Proxy Manager (0.11.0), ESPHome (2022.2.6), Grocy (0.16.0), MariaDB (2.4.0), Studio Code Server (4.1.0), KNXD daemon (0.4.2), InfluxDB (4.3.0), Grafana (7.4.1) |
Lovelace
| dashboards |
1 |
| resources |
24 |
| views |
10 |
| mode |
storage |
Hello,
J’ai eu le même souci avec le hui-horizontal-stack-card qui a fonctionné pdt qques mois, puis plus du tout … ou parfois par intermittence.
Et je viens enfin de trouver la solution.
le hui-… est une astuce qui a fonctionné … et plus du tout après une maj.
Il a fallu que je remplace ma ligne par ces 2 là :
- type: custom:hui-element
card_type: horizontal-stack
Essaye avec vertical …
Salut,
Merci de ta réponse. Je vais essayer ça.