Bonjour à tous !
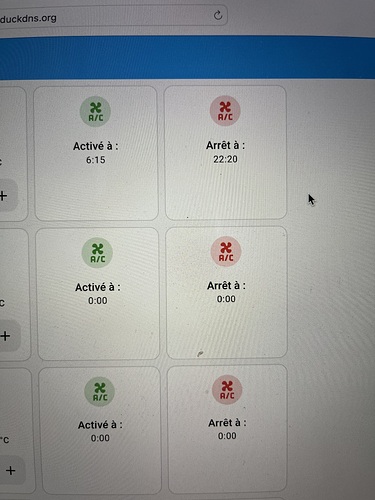
J’aimerai centrer mes boutons vert et rouge dans ma card.
Pouvez vous m’aider svp ?
Bonjour,
Sans savoir ce que tu as utilisé comme card et sans voir ton code, c’est pas évident.
Bonjour,
je sort ma boule de Crystal et je vois une carte mushroom mais j’arrive pas a voir laquelle…
A voir la marge du bas que ta sur t’es button, ta configurer une marge ?
Par défaut aucune marge:

Comme le dit @fredarro , montre nous ton code.
Bonjour ! Merci pour vos reponses ! voici le code
entity: input_datetime.heure_chauffage
name: 'Activé à :'
color: green
show_entity_picture: false
vertical: true```C’est quoi la carte utiliser, trop juste ce bout de code.
Met le code complet d’une carte.
![]()
Il y a peut-être des choses trop indiscrètes à afficher !
cards:
- type: custom:mushroom-climate-card
entity: climate.sejour
layout: vertical
show_temperature_control: true
primary_info: name
secondary_info: state
icon: mdi:sofa-single
- type: tile
entity: input_datetime.heure_chauffage
name: 'Activé à :'
color: green
show_entity_picture: false
vertical: true
- type: tile
entity: input_datetime.arret_chauffage
name: 'Arrêt à :'
color: red
vertical: true```
enft g pas tt mis pck c dans un "tableau"He bien voilà, j’avais raison… Tu ne voulais pas montrer le Picasso ?
Justement, il est intéressant de voir la totalité du code.
Bonjour,
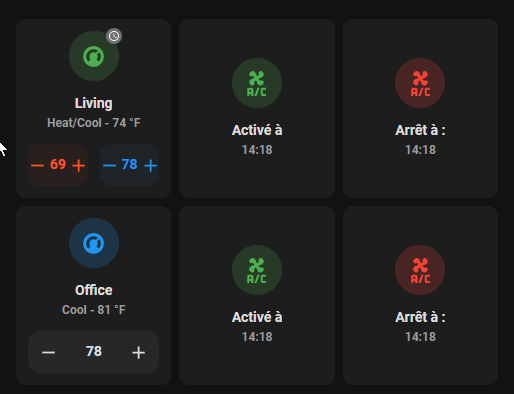
J’ai fait ce que tu demandes avec des mushroom-template-card

Voici le code example pour les cartes à centrer verticalement en utilisant card_mod.
type: custom:mushroom-template-card
primary: 'Arrêt à:'
icon: mdi:air-conditioner
icon_color: red
entity: sensor.time
fill_container: true
layout: vertical
secondary: '{{ states(''sensor.time'') }}'
card_mod:
style: |
mushroom-card {
margin: auto;
}
cordialement,
Abel