Bonjour,
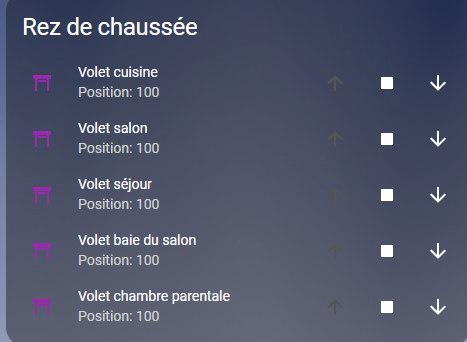
Suite à la mise à jour de HAOS j’ai mes icônes qui ont changé de couleur par défaut…elles sont devenues violettes alors qu’elles étaient jaunes quand c’était ouvert par ex pour mes volets. Comment corriger ça ?

Merci
Bonjour,
Suite à la mise à jour de HAOS j’ai mes icônes qui ont changé de couleur par défaut…elles sont devenues violettes alors qu’elles étaient jaunes quand c’était ouvert par ex pour mes volets. Comment corriger ça ?

Merci
bonjour,
tu as du changer de thème, certain thème influent sur la couleur des icones.
sinon, tu peux jouer avec les couleur en fixant toi même les couleur des icones suivant leur valeur avec la commande style
styles:
icon:
- color: red
C’est une nouvelle fonction de la version 2022.12 : Des couleurs différentes par états et par types d’entités
et comment ça se paramètre ?
J’ai effectivement un thème ios-dark-mode-dark-blue-alternative
Salut,
ce n’est pas indiqué ![]()
Mais je pense que ça va arriver, tu dois pas être le seul qui demande.
A tester : et à ajouter dans le thème
mush-rgb-state-cover-open: var(--mush-rgb-yellow)
mush-rgb-state-cover-closed: var(--mush-rgb-yellow)
mush-rgb-state-entity: var(--mush-rgb-yellow)
C’est peut-être plus mush-xxxxx mais le reste doit être identique
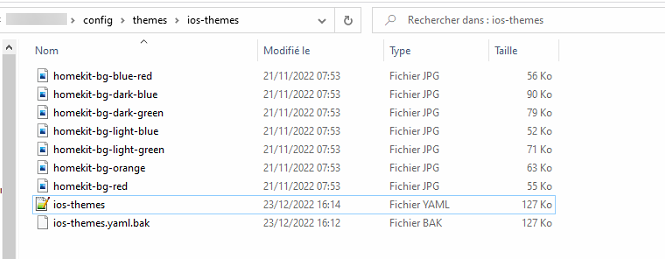
Je suis allé dans le fichier de config des ios-thèmes que j’utilise, puis dans celui que j’utilise

et j’ai changé la couleur pour le state-cover-color: ‹ #FFCC00 ›
ios-dark-mode-dark-blue-alternative:
background-image: « center / cover no-repeat fixed url(‹ /hacsfiles/themes/ios-themes/homekit-bg-dark-blue.jpg ›) »
lovelace-background: var(–background-image)
primary-color: « #ff9f09 » # from Apple systemOrange dark mode
light-primary-color: « #B6B6C1 » # (icons on left menu) (light: systemGray5 from iOS dark mode, dark: XXX)
primary-background-color: « #2c2c2e » # systemGray5 dark mode
secondary-background-color: rgba(25, 25, 25, 0.9)
divider-color: rgba(152, 152, 157, 0.3) # from Apple systemGray dark mode
accent-color: rgba(255, 159, 9, 1)
primary-text-color: « #FFF »
secondary-text-color: « #d3d3d3 »
text-primary-color: « #FFF »
disabled-text-color: « #555 » # XXX: fix disabled-text-color · Issue #2 · basnijholt/lovelace-ios-dark-mode-theme · GitHub
text-dark-color: « #FFF »
sidebar-background-color: var(–primary-background-color)
sidebar-icon-color: var(–light-primary-color)
sidebar-text-color: « #F1F1F1 »
sidebar-selected-background-color: var(–primary-background-color)
sidebar-selected-icon-color: « #FFF » # (light: systemGray5 from iOS light mode, dark: XXX)
sidebar-selected-text-color: var(–sidebar-selected-icon-color)
state-icon-color: « #FFF »
state-icon-active-color: « #FFF » # or make light icons yellow when active: rgba(255, 214, 10, 1)
state-icon-unavailable-color: var(–disabled-text-color)
paper-item-icon-active-color: « #FFF » # see Add support for Paper Item Icon Active color · Issue #30 · basnijholt/lovelace-ios-dark-mode-theme · GitHub
state-cover-color: ‹ #FFCC00 › # Yellow
paper-slider-knob-color: « #FFFFFF »
paper-slider-knob-start-color: var(–paper-slider-knob-color)
paper-slider-pin-color: var(–paper-slider-knob-color)
paper-slider-active-color: « #0984ff » # from Apple systemBlue dark mode
paper-slider-secondary-color: var(–paper-slider-knob-color)
paper-slider-container-color: rgba(255, 255, 255, 0.5)
paper-slider-font-color: « #000 »
ha-slider-background: none !important
label-badge-background-color: « #23232E »
label-badge-text-color: « #F1F1F1 »
label-badge-red: rgba(255, 159, 9, 0.7) # from Apple systemOrange dark mode
card-background-color: var(–secondary-background-color) # Unused entities table background
paper-listbox-background-color: var(–primary-background-color)
ha-card-border-radius: 20px
ha-card-background: rgba(10, 10, 10, 0.4)
paper-card-background-color: var(–ha-card-background)
ha-card-border-width: 0 # Borders on all entities after the latest Home Assistant 2022.11.0 upgrade · Issue #82 · basnijholt/lovelace-ios-dark-mode-theme · GitHub
paper-toggle-button-checked-button-color: « #484848 »
paper-toggle-button-checked-bar-color: « #484848 »
paper-toggle-button-unchecked-button-color: var(–paper-toggle-button-checked-button-color)
paper-toggle-button-unchecked-bar-color: var(–disabled-text-color)
table-row-background-color: var(–primary-background-color)
table-row-alternative-background-color: var(–secondary-background-color)
switch-checked-color: « #30d257 » # XXX: remove when Checked button colors by ludeeus · Pull Request #4203 · home-assistant/frontend · GitHub is in HA
switch-checked-track-color: « #30d158 » # from Apple systemGreen dark mode
switch-checked-button-color: « #FFF »
paper-dialog-background-color: rgba(55, 55, 55, 0.8) # e.g., background of more-info
paper-item-icon-color: white # also should mini-media-player icon white (but doesn’t work by itself)
more-info-header-background: rgba(25, 25, 25, 0.5)
lumo-body-text-color: var(–primary-text-color) # see Make “show entries for” and “period” text visible in log and history panels · Issue #42 · basnijholt/lovelace-ios-dark-mode-theme · GitHub
app-header-background-color: rgba(48, 69, 124, 0.4)
markdown-code-background-color: « #464646 »
code-editor-background-color: « #161616 »
mcg-title-letter-spacing: .15em
mini-media-player-base-color: white
mini-media-player-icon-color: white
input-ink-color: var(–primary-text-color)
input-fill-color: transparent
input-disabled-fill-color: transparent
input-label-ink-color: var(–primary-text-color)
input-disabled-ink-color: var(–disabled-text-color)
input-dropdown-icon-color: var(–primary-text-color)
input-idle-line-color: var(–secondary-text-color)
input-hover-line-color: var(–secondary-text-color)
codemirror-property: var(–accent-color)
Suite à la 2022.12 il y a eu un sujet fleuve sur les couleurs ou on trouve pas mal d’infos : 2022.12 Color states are broken/unusable - #581 by mekanics - Configuration - Home Assistant Community
A considérer également cet outil : Home Assistant Design
Bonjour à tous,
Suite à la mise à jour en dernière version de HAOS, j’ai de nouveau les icônes des volets qui sont violettes quand ils sont ouverts. J’ai vérifié dans mon fichier « IOS themes » mais rien n’a sauté sur ma ligne « state-cover-color: ‹ #FFCC00 › # Yellow ».
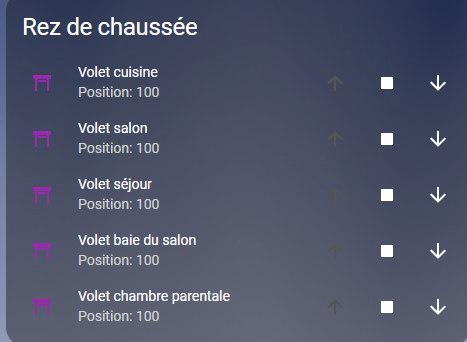
Du coup mon astuce de la dernière fois n’a plus l’air de fonctionner. Avez vous une idée pour solutionner ?
Merci
Hello;
Pas de changement ici avec la dernière version, tu es sur que le thème est appliqué sur ton profil ?
ben j’ai vérifié que le thème est le bon sur mon profil.

Après je n’ai peut être pas regardé au bon endroit.
Pour info j’ai fait la modif sur tous les thèmes la dernière fois au cas où si on change ça soit identique.
Tu essayé de mettre basculer entre les thèmes par défaut et IOS ?
La mise à jour ne modifie pas les thèmes, si tu as le bon profil c’est étonnant
J’ai essayé de switcher entre plusieurs thèmes mais cela ne change rien
Pour info j’ai solutionné en modifiant la ligne :
« state-cover-color: ‹ #FFCC00 › # Yellow » en « state-cover-open-color: ‹ #FFCC00 › # Yellow »
et rajouté « state-cover-opening-color: ‹ #FFCC00 › # Yellow » et « state-cover-closing-color: ‹ #FFCC00 › # Yellow »