Bonjour,
Je suis en train de me plonger dans l’amélioration graphique de mes dashboards. J’ai une grille avec 16 éléments :
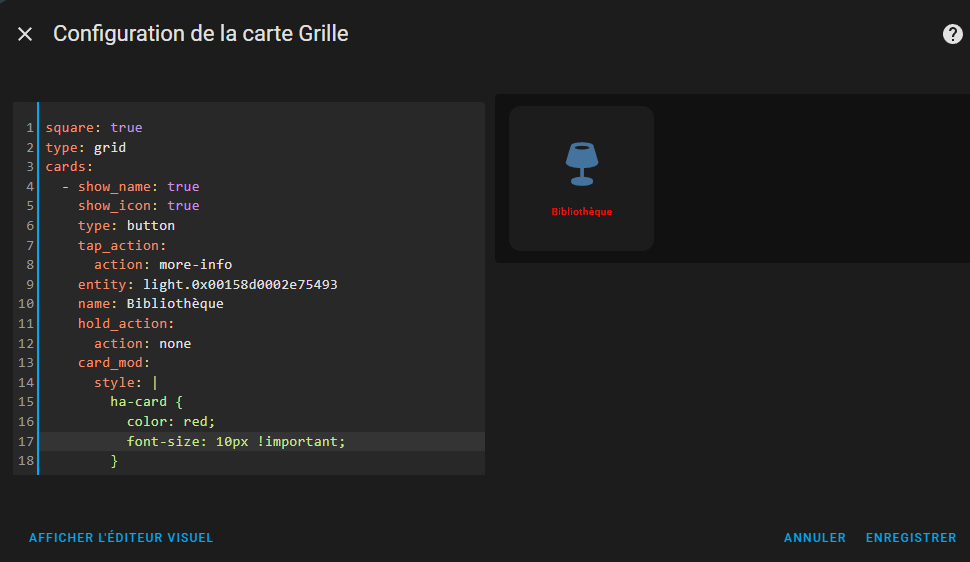
square: true
type: grid
card:
font-size: 10px
cards:
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_bibliotheque
name: Bibliothèque
font-size: 8px
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_bureau_motion_detection
name: Bureau
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_sdb_haut
name: Salle d'eau
hold_action:
action: none
show_state: false
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_grenier
name: Grenier
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_couloir_haut_sensor_state_any
name: Couloir haut
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_couloir_bas_motion_detection
name: Couloir Bas
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_salle_de_bain_sensor_state_any
name: Salle de bain
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.detecteur_toilette_motion
name: ' Toilette'
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.aeotec_presence_motion_detection
name: Chambre Elias
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.hue_motion_parents_motion
name: Parents
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_salle_de_bain_sensor_state_any
name: Salon
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.163_presence_cuisine_sensor_state_any
name: Cuisine
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_garage_sensor_state_any
name: Garage
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.hue_motion_celier_motion
name: Célier
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_cave
name: Cave
hold_action:
action: none
- show_name: true
show_icon: true
type: button
tap_action:
action: more-info
entity: binary_sensor.presence_veranda
name: Véranda
hold_action:
action: none
columns: 8
Je n’arrive pas à réduire la taille du texte. Si vous avez des pistes…