Bonjour,
C’est mon tout premier post sur le forum et je découvre HA
Je voudrai changer une couleur de fond suivant le niveau de batterie
Par exemple je voudrai que :
- Si le niveau de batterie est inférieur à 10% La couleur de fond doit être rouge
- Si le niveau de batterie est supérieur ou égal à 20% La couleur de fond doit être orange
- Si le niveau de batterie est supérieur à 30% La couleur doit être verte
Ci dessous j’ai rajouté card_mod: ou je dis que si le niveau de batterie est 8% la couleur est verte
ça fonctionne mais je ne sais pas faire de comparaison pour obtenir le résultat décrit ci dessus.
type: gauge
entity: sensor.temp_1_chambre_batterie
name: T° Chambre 2
max: 100
needle: true
severity:
green: 40
yellow: 20
red: 0
unit: '%'
Rajouté :
card_mod:
style: |
ha-card {
{% if is_state("sensor.temp_1_chambre_batterie", "8.0") %}
background: GREEN;
{% else %}
background: RED;
{%- endif %}
font-weight: bold;
}
Bonjour,
Une petite recherche sur le forum devrait répondre à tes questions.
Regarde ceci par exemple : Couleur de fond d’une carte - Entraide Home Assistant - Home Assistant Communauté Francophone (hacf.fr)
Merci pour la réponse j’ai cherché mais surement mal car je n’ai pas su voir de réponse 
Salut,
essaye avec background-color, au lieu de background.
card_mod:
style: |
ha-card {
{% if is_state("sensor.temp_1_chambre_batterie", "8.0") %}
background-color: green;
{% else %}
background-color: red;
{%- endif %}
font-weight: bold;
}
Que ce soit background ou background-color les deux fonctionnent c’est la comparaison qui ne fonctionne pas
Ca fonctionne :
{% if is_state("sensor.temp_1_chambre_batterie", "8.0") %}
background-color: green;
Ca ne fonctionne pas :
{% if is_state("sensor.temp_1_chambre_batterie" > "8.0") %}
background-color: green;
card_mod:
style: |
ha-card {
{% if states('sensor.temp_1_chambre_batterie') > "8.0" %}
background-color: green;
{% else %}
background-color: red;
{%- endif %}
font-weight: bold;
}
Merci j’ai essayé en déplaçant la parenthèse mais ça ne réagit toujours pas correctement
avec cette syntaxe.
Actuellement le niveau de batterie est de 7% et si j’écris :
{% if states('sensor.temp_1_chambre_batterie') > "10.0" %}
background-color: GREEN;
{% else %}
background-color: RED;
{%- endif %}
La couleur est verte avec "10.0 " et avec "9.0 " la couleur est rouge
l’état de la batterie est avec virgule ?
met un nombre entier.
edit:
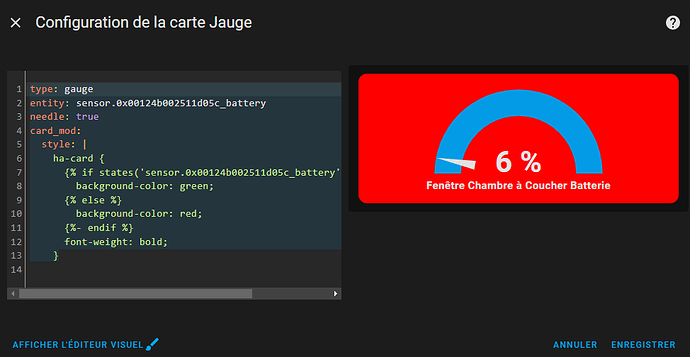
type: gauge
entity: sensor.0x00124b002511d05c_battery
needle: true
card_mod:
style: |
ha-card {
{% if states('sensor.0x00124b002511d05c_battery')|float(0) > 10.0 %}
background-color: green;
{% else %}
background-color: red;
{%- endif %}
font-weight: bold;
}
tu peut même utiliser states(config.entity) au lieu de remettre l’entité déjà utilisé ( dans entity: ).
type: gauge
entity: sensor.0x00124b002511d05c_battery
needle: true
card_mod:
style: |
ha-card {
{% if states(config.entity)|float(0) > 10.0 %}
background-color: green;
{% else %}
background-color: red;
{%- endif %}
font-weight: bold;
}
1 « J'aime »
Bonjour,
En effet ce devait être le problème (Float) ça a l’air de fonctionner
je vais tester tout ça sur l’ensemble des capteurs à batterie que j’ai.
Merci beaucoup pour l’entraide très efficace ! 
1 « J'aime »