Bonjour à tous,
Débutant sur HA je commence a créer une interface pour mon roborock. J’ai donc créer une card qui regroupe tout mes sensor (brosses, capteur, filtre) afin de pouvoir voir le temps restant avant maintenance.
Jusque l’a pas de soucis, par contre j’aimerai changer la couleur de la valeur des heures restante quand celle-ci passe en dessous des 2H. Mais rien de change.
Voici le code de ma card actuellement.
entity: sensor.vacuum_filter_left
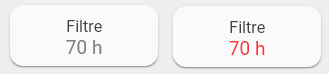
name: Filtre
label: |
[[[return (states['sensor.vacuum_filter_left'].state) + ' h';]]]
show_icon: false
show_label: true
show_last_changed: false
show_name: true
show_state: false
styles:
card:
- border-radius: 10px
- height: 45px
- width: 110px
- margin: 5px 5px 0px 0px
- padding: 0px 0px
icon:
- color: var(--primary-color)
name:
- font-size: 12px
- color: var(--primary-color)
label:
- color: |
[[[
if ( (states['sensor.vacuum_filter_left'].state < '2') ) return '#ff3333';
else return 'grey';
- font-size: 85%
tap_action:
action: none
type: custom:button-card
Merci d’avance