Vivant avec une personne qui a certaines allergies j’utilise un entity-filter en fonction de ce présente.
Voici le code:
#################################################################################################################################################
#### Allergie #
#################################################################################################################################################
- type: custom:decluttering-card
template: divider
variables:
- text: ALLERGIES
- type: entity-filter
entities:
- sensor.pollens_risks_tilleul
- sensor.pollens_risks_ambroisie
- sensor.pollens_risks_olivier
- sensor.pollens_risks_plantain
- sensor.pollens_risks_noisetier
- sensor.pollens_risks_aulne
- sensor.pollens_risks_armoise
- sensor.pollens_risks_chataignier
- sensor.pollens_risks_urticacees
- sensor.pollens_risks_oseille
- sensor.pollens_risks_graminees
- sensor.pollens_risks_chene
- sensor.pollens_risks_platane
- sensor.pollens_risks_bouleau
- sensor.pollens_risks_charme
- sensor.pollens_risks_peuplier
- sensor.pollens_risks_frene
- sensor.pollens_risks_saule
- sensor.pollens_risks_cypres
state_filter:
- operator: '>'
value: 0
card:
type: glance
styles:
card:
- font-size: 12px
state_color: true
card_mod:
style: |
ha-card {
text-align: center;
background: 'var(--paper-card-background-color)';
margin-top: -5px;
margin-bottom: -20px;
}
#--paper-item-icon-color: white
Merci d’avance
version
core-2021.5.5
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
virtualenv
false
python_version
3.8.9
os_name
Linux
os_version
5.4.109
arch
x86_64
timezone
Europe/Paris
Home Assistant Community Store
GitHub API
ok
Github API Calls Remaining
4809
Installed Version
1.12.4
Stage
running
Available Repositories
833
Installed Repositories
32
Home Assistant Supervisor
host_os
Home Assistant OS 5.13
update_channel
stable
supervisor_version
supervisor-2021.05.4
docker_version
19.03.15
disk_total
30.8 GB
disk_used
8.3 GB
healthy
true
supported
true
board
ova
supervisor_api
ok
version_api
ok
installed_addons
Samba share (9.3.1), File editor (5.2.0), Log Viewer (0.9.1), Visual Studio Code (3.4.1), Samba Backup (4.5.0)
Lovelace
dashboards
1
resources
30
views
6
mode
yaml
___
papoo
Juin 2, 2021, 4:47
2
pour ma part j’utilise un bouton card que j’ai trouvé je ne sais plus où et dont je ne suis pas l’auteur
- type: "custom:button-card"
variables:
pollen_ico_1: 'mdi:circle-slice-2'
pollen_ico_2: 'mdi:circle-slice-4'
pollen_ico_3: 'mdi:circle-slice-6'
pollen_ico_4: 'mdi:circle-slice-8'
pollen_ico_5: 'mdi:alert-circle'
pollen_color_1: '#75f94c'
pollen_color_2: '#377d22'
pollen_color_3: '#fffd54'
pollen_color_4: '#ef8641'
pollen_color_5: '#ea3522'
layout: vertical
# color_type: card
# color: rgb(255, 255, 255)
show_label: true
show_icon: false
show_name: false
styles:
label:
- align-self: start
- text-align: start
label: >
[[[
var res = ``;
var i = 0;
var level = 0;
for (i=0; i<states['sensor.pollens'].attributes.risks.length; i++){
level = states['sensor.pollens'].attributes.risks[i].level;
if(level != '0'){
res = res + `<ha-icon icon="` + variables['pollen_ico_' + level] + `" style="width:15px;height:15px;color:` + variables['pollen_color_' + level] + `"> </ha-icon> ` +
states['sensor.pollens'].attributes.risks[i].pollenName +
` (` + level + `/5)<br/>`
}
}
return res;
]]]
style: |
ha-card {
box-shadow: none;
}
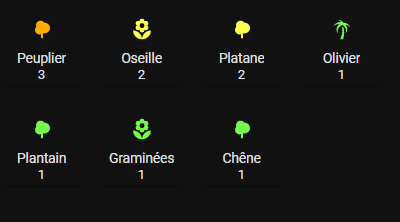
et qui donne
1 « J'aime »
papoo
Juin 2, 2021, 4:50
3
j’ai retrouvé ou je l’avais trouvépollen only
Merci @papoo l’idéal serait d’alliés les deux toutefois j’aime bien avoir les icon de plante ou d’arbre et je préfère la présentation a l’horizontal plutôt qu’a la vertical.
Bonjour
Voici ma card
Je partage ma réalisation avec ajout de sensor et card avec custom:stack-in-card, custom:button-card et custom:auto-entities. A voir pour les améliorations car je débute.
- platform: pollens
location: 77
timeout: 60
- platform: template
sensors:
pol_77_cupressacees:
friendly_name: Cupressaccees
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'cupressacees') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_saule:
friendly_name: Saule
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'saule') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_frene:
friendly_name: Frêne
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'frene') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_peuplier:
friendly_name: Peuplier
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'peuplier') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_charme:
friendly_name: Charme
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'charme') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_bouleau:
friendly_name: Bouleau
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'bouleau') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_platane:
friendly_name: Platane
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'platane') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_chene:
friendly_name: Chêne
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'chene') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_graminees:
friendly_name: Graminées
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'graminees') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_oseille:
friendly_name: Oseille
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'oseille') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_urticacees:
friendly_name: Urticacées
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'urticacees') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_chataigner:
friendly_name: Chataigner
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'chataigner') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_amoise:
friendly_name: Amoise
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'amoise') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_aulne:
friendly_name: Aulne
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'aulne') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_noisetier:
friendly_name: Noisetier
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'noisetier') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_plantain:
friendly_name: plantain
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'plantain') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_olivier:
friendly_name: Olivier
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'Olivier') }} "
icon_template: mdi:tree
- platform: template
sensors:
pol_77_ambroisies:
friendly_name: Ambroisies
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'ambroisies') }} "
icon_template: mdi:flower
- platform: template
sensors:
pol_77_tilleul:
friendly_name: Tilleul
value_template: "{{ state_attr('sensor.pollens_seine_et_marne', 'tilleul') }} "
icon_template: mdi:tree
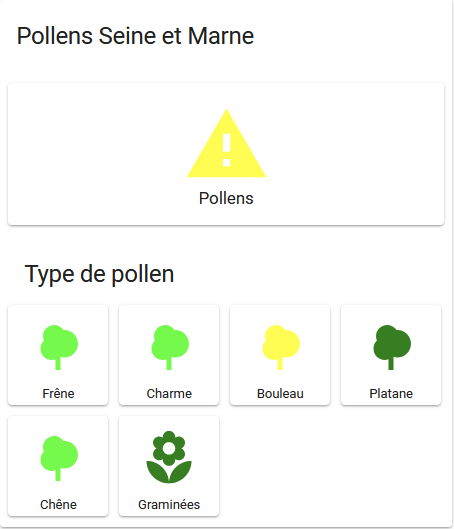
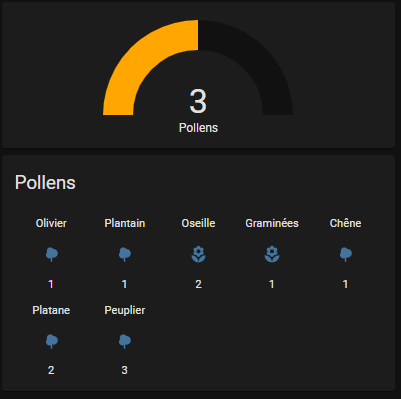
pour la card
type: 'custom:stack-in-card'
title: Pollens Seine et Marne
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: true
cards:
- type: 'custom:button-card'
entity: sensor.pollens_seine_et_marne
name: Pollens
icon: 'mdi:alert'
color_type: icon
show_name: true
show_state: false
state:
- value: unknown
operator: ==
color: black
- value: très faible
operator: ==
color: '#75f94c'
- value: faible
operator: ==
color: '#377d22'
- value: moyen
operator: ==
color: '#fffd54'
- value: élevé
operator: ==
color: '#ef8641'
- value: très élevé
operator: ==
color: '#ea3522'
size: 20%
- type: 'custom:auto-entities'
card:
type: grid
title: Type de pollen
columns: 4
square: true
card_param: cards
filter:
include:
- entity_id: sensor.pol_77*
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: false
style: |
ha-card {
background: none;
box-shadow: #ccffcc;
}
styles:
card:
- height: 100px
- width: 100px
name:
- font-size: 13px
state:
- value: unknown
operator: ==
color: black
- value: très faible
operator: ==
color: '#75f94c'
- value: faible
operator: ==
color: '#377d22'
- value: moyen
operator: ==
color: '#fffd54'
- value: élevé
operator: ==
color: '#ef8641'
- value: très élevé
operator: ==
color: '#ea3522'
size: 60%
exclude:
- entity_id: sensor.pol_77*
state: unknown
sort: null
method: friendly_name
ignore_case: true
numeric: false
1 « J'aime »
Parfait @Sweepy merci encore
J’ai fait quelque petite retouche car pour ma part j’utilise des niveau 1,2,3,4 au lieu de faible, moyen…
Pour ceux que sa intéresse :
- type: 'custom:auto-entities'
card:
type: grid
columns: 4
square: true
card_param: cards
filter:
include:
- entity_id: sensor.pollens_risks_*
options:
type: 'custom:button-card'
color_type: icon
show_name: true
show_state: true
style: |
ha-card {
background: none;
box-shadow: #ccffcc;
}
styles:
card:
- height: 100px
- width: 100px
name:
- font-size: 17px
state:
- value: unknown
operator: ==
color: black
- value: '0'
operator: ==
color: black
- value: '1'
operator: ==
color: '#75f94c'
- value: '2'
operator: ==
color: '#377d22'
- value: '3'
operator: ==
color: '#fffd54'
- value: '4'
operator: ==
color: '#ef8641'
- value: '5'
operator: ==
color: '#ea3522'
size: 40%
exclude:
- entity_id: sensor.pollens_risks_*
state: unknown
- entity_id: sensor.pollens_risks_*
state: '0'
sort: null
method: friendly_name
ignore_case: true
numeric: false
PS: j’utilise un Rest pour obtenir les infos depuis un site (il s’agit d’un template)
- platform: rest
resource: https://www.pollens.fr/risks/thea/counties/00 #numéro du département à remplacer par le votre
name: Pollens
json_attributes:
- risks
- riskLevel
value_template: '{{ value_json.riskLevel }}'
Merci encore @Sweepy
1 « J'aime »
Bob
Février 27, 2022, 7:32
8
Bonjour,
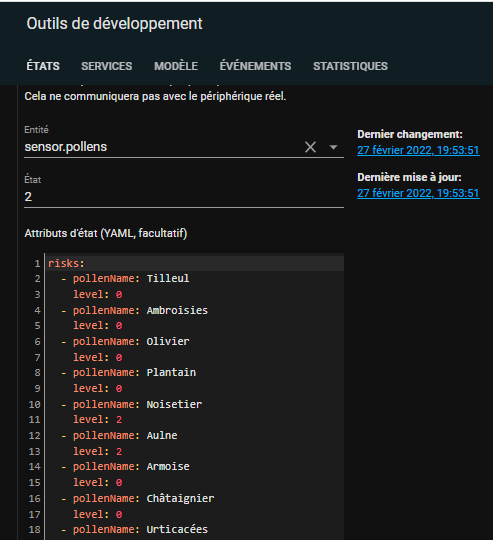
Pas d’erreur d’indentation :
Mais aucun affichage.
Bob
Salut
Oui, carrément le plus important !!
filter:
include:
- entity_id: sensor.pollens_risks_*
options:
Bob
Février 28, 2022, 1:44
10
Bonjour,
- pollenName: Noisetier
level: 2
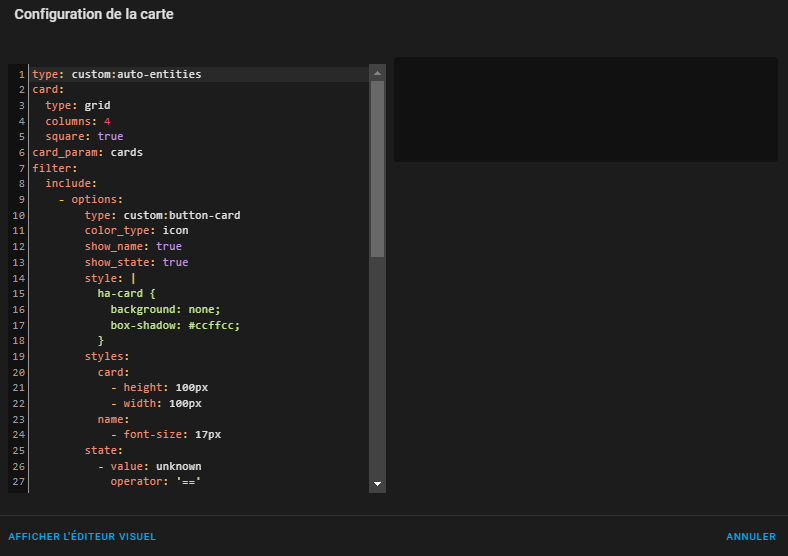
type: custom:auto-entities
card:
type: grid
columns: 4
square: true
card_param: cards
filter:
include:
- entity_id: sensor.pollens_risks_*
options:
type: custom:button-card
color_type: icon
show_name: true
show_state: true
style: |
ha-card {
background: none;
box-shadow: #ccffcc;
}
styles:
card:
- height: 100px
- width: 100px
name:
- font-size: 17px
state:
- value: unknown
operator: '=='
color: black
- value: '0'
operator: '=='
color: black
- value: '1'
operator: '=='
color: '#75f94c'
- value: '2'
operator: '=='
color: '#377d22'
- value: '3'
operator: '=='
color: '#fffd54'
- value: '4'
operator: '=='
color: '#ef8641'
- value: '5'
operator: '=='
color: '#ea3522'
size: 40%
exclude:
- entity_id: sensor.pollens_risks_*
state: unknown
- entity_id: sensor.pollens_risks_*
state: '0'
sort: null
method: friendly_name
ignore_case: true
numeric: false
étrange que cela ne fonctionne pas…
Bob
Mars 11, 2022, 8:02
12
Après ce n’est pas grave je n’ai aucune allergie
Bob
Avril 27, 2022, 8:00
13
Après on n’aime pas ne pas y arriver, reste les couleurs à voir
Je suis reparti d’ici : Récupérer les informations de pollens.fr dans HomeAssistant – Chez skipcool
Bob
Bob
Avril 28, 2022, 5:16
14
Merci pour toutes les infos présentent dans ce sujet.
Bob
Mars 14, 2023, 6:37
16
Bonsoir @samourai47
Ok merci ! J’avais aussi testé ça hier mais rien ne sortait avec pollens comme recherche, cette-fois c’est bon
Bob
J’ai vu qu 'effectivement il y avait eu un composant hacf. Mon idee c’est d éviter de trop installer de composant d’ou l’utilisation de la méthode skipcool
Et je ne comprends pas ou ca coince, normal vu mon niveau mais comme tu l’as dit toi meme
J’y ai passé la journéee mais ca avance. J’ai tout efface et j’avais en fait le capteur principal qui avait un nom double d’ou l’impossibilite d’extraire les valeurs
Bref maintenant ca fonctionne
Reste a voir la mise en forme avec tous ces mods, ca me parait bien compliqué
Hello
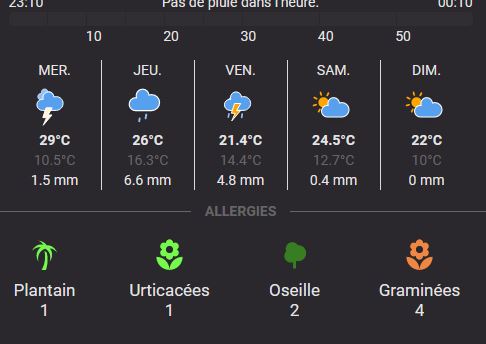
Avec entity filter j’ai bien les icones qui s’affichent avec les valeurs dessous. Parfait
type: entity-filter
entities:
- sensor.pollens_risks_ambroisies
- sensor.pollens_risks_armoise
- sensor.pollens_risks_aulne
- sensor.pollens_risks_bouleau
- sensor.pollens_risks_charme
- sensor.pollens_risks_chataignier
- sensor.pollens_risks_chene
- sensor.pollens_risks_cupressacees
- sensor.pollens_risks_frene
- sensor.pollens_risks_graminees
- sensor.pollens_risks_noisetier
- sensor.pollens_risks_olivier
- sensor.pollens_risks_oseille
- sensor.pollens_risks_peuplier
- sensor.pollens_risks_plantain
- sensor.pollens_risks_platane
- sensor.pollens_risks_saule
- sensor.pollens_risks_tilleul
- sensor.pollens_risks_urticacees
state_filter:
- operator: '>'
value: 0
card:
type: glance
title: Pollens
Mais
type: custom:auto-entities
card:
type: grid
columns: 4
square: true
card_param: cards
filter:
include:
- entity_id: sensor.pollens_risks_*
styles:
card:
- height: 100px
- width: 100px
name: null
- font-size: 17px
state: null
- value: unknown
operator: '=='
color: black
- value: '0'
operator: '=='
color: black
- value: '1'
operator: '=='
color: '#75f94c'
- value: '2'
operator: '=='
color: '#377d22'
- value: '3'
operator: '=='
color: '#fffd54'
- value: '4'
operator: '=='
color: '#ef8641'
- value: '5'
operator: '=='
color: '#ea3522'
size: 40%
exclude:
- entity_id: sensor.pollens_risks_*
state: unknown
- entity_id: sensor.pollens_risks_*
state: '0'
options:
type: custom:button-card
color_type: icon
show_name: true
show_state: true
style: |
ha-card {
background: none;
box-shadow: #ccffcc;
}
J’ai modifié Include group par Include entity_id au tout début, idem
merci d’avance
samourai47:
- platform: template
sensors:
pollens_risks_tilleul:
friendly_name: Tilleul
value_template: '{{ states.sensor.Pollens.attributes["risks"][0]["level"] }}'
icon_template: mdi:flower
pollens_risks_ambroisie:
friendly_name: Ambroisie
value_template: '{{ states.sensor.Pollens.attributes["risks"][1]["level"] }}'
icon_template: mdi:flower
pollens_risks_olivier:
friendly_name: Olivier
value_template: '{{ states.sensor.Pollens.attributes["risks"][2]["level"] }}'
icon_template: mdi:flower
pollens_risks_plantain:
friendly_name: Plantain
value_template: '{{ states.sensor.Pollens.attributes["risks"][3]["level"] }}'
icon_template: mdi:flower
pollens_risks_noisetier:
friendly_name: Noisetier
value_template: '{{ states.sensor.Pollens.attributes["risks"][4]["level"] }}'
icon_template: mdi:flower
pollens_risks_aulne:
friendly_name: Aulne
value_template: '{{ states.sensor.Pollens.attributes["risks"][5]["level"] }}'
icon_template: mdi:flower
pollens_risks_armoise:
friendly_name: Armoise
value_template: '{{ states.sensor.Pollens.attributes["risks"][6]["level"] }}'
icon_template: mdi:flower
pollens_risks_chataignier:
friendly_name: Châtaignier
value_template: '{{ states.sensor.Pollens.attributes["risks"][7]["level"] }}'
icon_template: mdi:flower
pollens_risks_urticacees:
friendly_name: Urticacées
value_template: '{{ states.sensor.Pollens.attributes["risks"][8]["level"] }}'
icon_template: mdi:flower
pollens_risks_oseille:
friendly_name: Oseille
value_template: '{{ states.sensor.Pollens.attributes["risks"][9]["level"] }}'
icon_template: mdi:flower
pollens_risks_graminees:
friendly_name: Graminées
value_template: '{{ states.sensor.Pollens.attributes["risks"][10]["level"] }}'
icon_template: mdi:flower
pollens_risks_chene:
friendly_name: Chêne
value_template: '{{ states.sensor.Pollens.attributes["risks"][11]["level"] }}'
icon_template: mdi:flower
pollens_risks_platane:
friendly_name: Platane
value_template: '{{ states.sensor.Pollens.attributes["risks"][12]["level"] }}'
icon_template: mdi:flower
pollens_risks_bouleau:
friendly_name: Bouleau
value_template: '{{ states.sensor.Pollens.attributes["risks"][13]["level"] }}'
icon_template: mdi:flower
pollens_risks_charme:
friendly_name: Charme
value_template: '{{ states.sensor.Pollens.attributes["risks"][14]["level"] }}'
icon_template: mdi:flower
pollens_risks_peuplier:
friendly_name: Peuplier
value_template: '{{ states.sensor.Pollens.attributes["risks"][15]["level"] }}'
icon_template: mdi:flower
pollens_risks_frene:
friendly_name: Frêne
value_template: '{{ states.sensor.Pollens.attributes["risks"][16]["level"] }}'
icon_template: mdi:flower
pollens_risks_saule:
friendly_name: Saule
value_template: '{{ states.sensor.Pollens.attributes["risks"][17]["level"] }}'
icon_template: mdi:flower
pollens_risks_cypres:
friendly_name: Cyprès
value_template: '{{ states.sensor.Pollens.attributes["risks"][18]["level"] }}'
icon_template: mdi:flower
# Request every 12 hours
scan_interval: 43200
Vérifie que les différents sensor remonte bien dans home assistant.
l’etat remonte bien car sur une carte simple entity filter j’ai bien ce jour 5 pollens en alerte et les autres à 0
et en mode modifier editeur de code j’ai pas de mesg d’erreur…
En effet … étrange bizarre qu’il ne trouve pas le sensor dans incluse fait des tests
![]()