Concernant le non-affichage de l’icône actuellement tu as :

Je veux juste te faire par du fait que tu peux masquer l’icône ce qui ne donne pas le même rendu (dédicace à @jybi89 pour l’icône ![]() ) :
) :
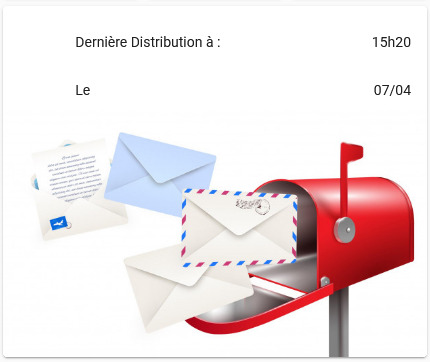
Et du coup, tu pourrais (en allant encore un peu plus loin dans la personnalisation grâce à card-mod) :
Code de la carte entités
type: entities
entities:
- entity: sensor.boite_aux_lettres_heure
icon: 'mdi:null'
name: Dernière distribution à
style:
hui-generic-entity-row:
.: |
div{font-weight: 600;font-size: 1.3em}
$: |
state-badge{ display: none;}
div{text-align: right; }
- entity: sensor.boite_aux_lettres_jour
icon: 'mdi:null'
name: Le
style:
hui-generic-entity-row:
.: |
div{font-weight: 600;font-size: 1.3em}
$: |
state-badge{ display: none;}
div{text-align: right; }
state_color: false
footer:
type: picture
image: /local/icones/boite-aux-lettres.jpg
tap_action:
action: none
hold_action:
action: none
Bien sûr, ce n’est qu’un proposition (les goûts, les couleurs) et surtout un exemple d’utilisation pour un détournement afin que tout le monde puisse s’amuser ![]()