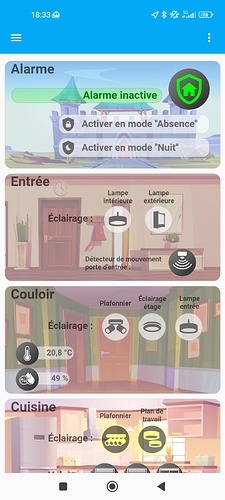
C’est ce que je dis, tu peux jouer sur le ratio de ta carte de façon à avoir la hauteur nécessaire pour y mettre toutes tes entités et un custom_field par entité (il n’y a pas de limite au nombre de custom_fields à priori)
Voici le code d’une de mes cartes (carte salon) ou j’ai le plus de custom_fields (14). Tu peux jouer sur la hauteur de la carte avec le ratio et l’emplacement de tous les custom_fields
type: custom:button-card
aspect_ratio: 4/3.5
custom_fields:
fond:
card:
type: custom:button-card
styles:
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
ncarte:
card:
type: custom:button-card
name: Salon
styles:
name:
- font-size: 1.4em
- font-weight: bold
- justify-self: start
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border: none
tap_action:
action: none
hold_action:
action: none
eclairage:
card:
type: custom:button-card
name: 'Éclairage :'
styles:
name:
- font-size: 1.0em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: start
card:
- background-color: rgba(255,255,255,0.0)
- border: none
nplafonnier:
card:
type: custom:button-card
name: Plafonnier
styles:
name:
- font-size: 0.7em
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
plafonnier:
card:
type: custom:button-card
size: 80%
entity: light.salon_plafonnier
icon: phu:ceiling-fugato-three
show_name: false
state:
- value: 'off'
styles:
icon:
- color: dimgray
card:
- box-shadow: none
- border-radius: 50%
- background-color: rgba(242,242,242,0.7)
- width: 48px
- height: 48px
- value: 'on'
styles:
icon:
- color: rgb(255,255,128)
card:
- border-radius: 50%
- box-shadow: 0px 0px 6px 3px rgba(255,255,128,0.8)
- background-color: rgba(0,0,0,0.5)
- width: 48px
- height: 48px
nlampadaire:
card:
type: custom:button-card
name: Lampadaire
styles:
name:
- font-size: 0.7em
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
lampadaire:
card:
type: custom:button-card
size: 85%
entity: light.salon_lampadaire
icon: mdi:floor-lamp-torchiere
show_name: false
state:
- value: 'off'
styles:
icon:
- color: dimgray
card:
- box-shadow: none
- border-radius: 50%
- background-color: rgba(242,242,242,0.7)
- width: 48px
- height: 48px
- value: 'on'
styles:
icon:
- color: rgb(255,255,128)
card:
- border-radius: 50%
- box-shadow: 0px 0px 6px 3px rgba(255,255,128,0.8)
- background-color: rgba(0,0,0,0.5)
- width: 48px
- height: 48px
nlampe_poele:
card:
type: custom:button-card
name: Lampe<br/>(poële)
styles:
name:
- font-size: 0.7em
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
lampe_poele:
card:
type: custom:button-card
size: 85%
entity: light.salon_lampe_poele
icon: mdi:lamp
show_name: false
state:
- value: 'off'
styles:
icon:
- color: dimgray
card:
- box-shadow: none
- border-radius: 50%
- background-color: rgba(242,242,242,0.7)
- width: 48px
- height: 48px
- value: 'on'
styles:
icon:
- color: rgb(255,255,128)
card:
- border-radius: 50%
- box-shadow: 0px 0px 6px 3px rgba(255,255,128,0.8)
- background-color: rgba(0,0,0,0.5)
- width: 48px
- height: 48px
nlampe_biblio:
card:
type: custom:button-card
name: Lampe<br/>(bibliothèque)
styles:
name:
- font-size: 0.7em
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
lampe_biblio:
card:
type: custom:button-card
size: 85%
entity: light.salon_lampe_bibliotheque
icon: mdi:lamp
show_name: false
state:
- value: 'off'
styles:
icon:
- color: dimgray
card:
- box-shadow: none
- border-radius: 50%
- background-color: rgba(242,242,242,0.7)
- width: 48px
- height: 48px
- value: 'on'
styles:
icon:
- color: rgb(255,255,128)
card:
- border-radius: 50%
- box-shadow: 0px 0px 6px 3px rgba(255,255,128,0.8)
- background-color: rgba(0,0,0,0.5)
- width: 48px
- height: 48px
temp_value:
card:
type: custom:button-card
entity: sensor.echo_salon_temperature
show_name: false
show_icon: false
show_state: true
tap_action: none
styles:
state:
- font-size: 0.82em
- font-weight: bold
- color: dimgray
- justify-self: end
- padding-right: 3%
card:
- background-color: rgba(255,255,255,0.5)
temp:
card:
type: custom:button-card
aspect_ratio: 1/1
show_name: false
show_icon: false
styles:
card:
- opacity: 1
- background-image: url(/local/images/icones/temperature.png)
- background-size: cover
- background-position: center
- background-color: rgba(0,0,0,0.0)
- border: none
ambiances:
card:
type: custom:button-card
name: 'Ambiances :'
styles:
name:
- font-size: 1.0em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: start
card:
- background-color: rgba(255,255,255,0.0)
- border: none
ndiner:
card:
type: custom:button-card
name: Dîner<br/>salon
styles:
name:
- font-size: 0.7em
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
diner:
card:
type: custom:button-card
size: 80%
icon: mdi:silverware-clean
show_name: false
styles:
icon:
- color: dimgray
card:
- box-shadow: none
- border-radius: 50%
- background-color: rgba(242,242,242,0.7)
- width: 48px
- height: 48px
tap_action:
action: call-service
service: script.diner_salon
ntv:
card:
type: custom:button-card
name: Regarder la<br/>télévision
styles:
name:
- font-size: 0.7em
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
tv:
card:
type: custom:button-card
size: 80%
icon: mdi:television-shimmer
show_name: false
styles:
icon:
- color: dimgray
card:
- box-shadow: none
- border-radius: 50%
- background-color: rgba(242,242,242,0.7)
- width: 48px
- height: 48px
tap_action:
action: call-service
service: script.ambiance_television
neteindre:
card:
type: custom:button-card
name: Tout<br/>éteindre
styles:
name:
- font-size: 0.7em
- font-weight: bold
- color: rgba(0,0,0,0.6)
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
eteindre:
card:
type: custom:button-card
size: 70%
icon: mdi:lightbulb-group-off
show_name: false
styles:
icon:
- color: dimgray
card:
- box-shadow: none
- border-radius: 50%
- background-color: rgba(242,242,242,0.7)
- width: 48px
- height: 48px
tap_action:
action: call-service
service: script.eteindre_salon
volet_canape:
card:
type: custom:button-card
name: 'Volet canapé :'
styles:
name:
- font-size: 1.0em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: start
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
vcup:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_ouvrir.png)
- background-size: cover
- height: 48px
- width: 48px
- border: none
tap_action:
action: call-service
service: script.ouvrir_volet_canape
vcstop:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_stopper.png)
- background-size: cover
- height: 48px
- width: 48px
- border: none
tap_action:
action: call-service
service: script.stopper_volet_canape
vcdown:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_fermer.png)
- background-size: cover
- height: 48px
- width: 48px
- border: none
tap_action:
action: call-service
service: script.fermer_volet_canape
volet_biblio:
card:
type: custom:button-card
name: 'Volet bibliothèque :'
styles:
name:
- font-size: 1.0em
- font-weight: bold
- color: rgba(0,0,0,0.6)
- justify-self: start
card:
- background-color: rgba(255,255,255,0.0)
- border-radius: 0%
- border: none
tap_action:
action: none
hold_action:
action: none
vbup:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_ouvrir.png)
- background-size: cover
- height: 48px
- width: 48px
- border: none
tap_action:
action: call-service
service: script.ouvrir_volet_bibliotheque
vbstop:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_stopper.png)
- background-size: cover
- height: 48px
- width: 48px
- border: none
tap_action:
action: call-service
service: script.stopper_volet_biblioteque
vbdown:
card:
type: custom:button-card
show_name: false
styles:
card:
- background-color: rgba(255,255,255,0.0)
- background-image: url(/local/images/icones/volet_fermer.png)
- background-size: cover
- height: 48px
- width: 48px
- border: none
tap_action:
action: call-service
service: script.fermer_volet_bibliotheque
styles:
custom_fields:
fond:
- background-image: url(/local/images/salon.png)
- position: absolute
- left: 0
- top: 0
- width: 100%
- height: 100%
- background-size: cover
- background-position: center
- opacity: 0.5
ncarte:
- position: absolute
- left: 10px
- top: '-3px'
eclairage:
- position: absolute
- left: 11%
- top: 20%
nplafonnier:
- position: absolute
- left: 32%
- top: 6%
plafonnier:
- position: absolute
- left: 33%
- top: 17%
nlampadaire:
- position: absolute
- left: 45%
- top: 11%
lampadaire:
- position: absolute
- left: 47%
- top: 17%
nlampe_poele:
- position: absolute
- left: 65%
- top: 6%
lampe_poele:
- position: absolute
- left: 64%
- top: 17%
nlampe_biblio:
- position: absolute
- left: 78%
- top: 6%
lampe_biblio:
- position: absolute
- left: 80%
- top: 17%
temp_value:
- width: 19%
- position: absolute
- left: 11%
- top: 35%
temp:
- width: 40px
- height: 40px
- position: absolute
- left: 5%
- top: 32%
ambiances:
- position: absolute
- left: 11%
- top: 48%
ndiner:
- position: absolute
- left: 43%
- top: 34%
diner:
- position: absolute
- left: 41%
- top: 45%
ntv:
- position: absolute
- left: 59%
- top: 34%
tv:
- position: absolute
- left: 61%
- top: 45%
neteindre:
- position: absolute
- left: 80%
- top: 34%
eteindre:
- position: absolute
- left: 79%
- top: 45%
volet_canape:
- position: absolute
- left: 11%
- top: 68%
vcup:
- position: absolute
- left: 42%
- top: 65%
vcstop:
- position: absolute
- left: 57%
- top: 65%
vcdown:
- position: absolute
- left: 72%
- top: 65%
volet_biblio:
- position: absolute
- left: 11%
- top: 85%
vbup:
- position: absolute
- left: 53%
- top: 82%
vbstop:
- position: absolute
- left: 68%
- top: 82%
vbdown:
- position: absolute
- left: 83%
- top: 82%
Il faudra juste mettre une image de fond qui correspondra à la hauteur de carte souhaitée.