KPI
Septembre 4, 2024, 8:12
1
Bonjour,
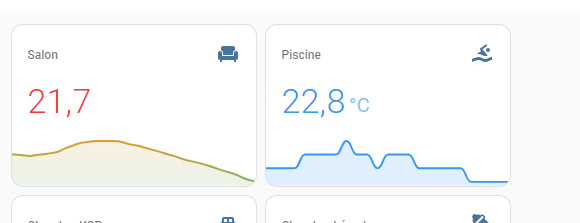
Je me suis amusé à créer des cartes avec la couleur de ligne qui change en fonction de la valeur. Donc sur mon capteur de piscine ça fonctionne très bien car j’utilise juste une entité mais sur mon capteur salon ça prend la valeur de fin de mon if (le rouge)
Pour uniformisé je veux changer également la couleur de la valeur en fonction des seuils.
Voici le code
color_thresholds:
- value: 17
color: '#2196f3'
- value: 20
color: '#1abc9c'
- value: 24
color: '#f39c12'
- value: 26
color: '#f44336'
card_mod:
style: |
.states.flex {
{% if states('climate.thermostat_salon attribute: current_temperature') <= '17' %}
color: #2196f3;
{% elif states('climate.thermostat_salon attribute: current_temperature') <= '20' %}
color: #1abc9c;
{% elif states('climate.thermostat_salon attribute: current_temperature') <= '25' %}
color: #f39c12;
{% else %}
color: #f44336;
{% endif %}
}
Est-il possible de faire ça ? J’ai regardé dans la doc de card mod mais j’ai pas vu de chose sur les attribut.
Herbs
Septembre 4, 2024, 8:16
2
Salut @KPI
Ce n’est pas côté « card mod » qu’est la solution, mais côté « templating jinja ».
La bonne syntaxe doit être qqc de ce genre :
state_attr('climate.thermostat_salon', 'current_temperature')
Donc à mettre à la place de chaque itération de :
states('climate.thermostat_salon attribute: current_temperature')
Le reste de la template me semble correct.
un peu de doc :
KPI
Septembre 4, 2024, 8:22
3
Merci pour ta réponse c’est un code que j’ai déjà essayé en le mettant dans la partie card mod.
type: custom:mini-graph-card
name: Salon
icon: mdi:sofa-single
line_width: 4
font_size_header: 10
font_size: 100
hours_to_show: 24
hour24: true
points_per_hour: 2
color_thresholds_transition: smooth
entities:
- entity: climate.thermostat_salon
attribute: current_temperature
color_thresholds:
- value: 17
color: '#2196f3'
- value: 20
color: '#1abc9c'
- value: 24
color: '#f39c12'
- value: 26
color: '#f44336'
card_mod:
style: |
.states.flex {
{% if state_attr('climate.thermostat_salon', 'current_temperature') <= '17' %}
color: #2196f3;
{% elif state_attr('climate.thermostat_salon', 'current_temperature') <= '20' %}
color: #1abc9c;
{% elif state_attr('climate.thermostat_salon', 'current_temperature') <= '25' %}
color: #f39c12;
{% else %}
color: #f44336;
{% endif %}
}
Je viens de remplacer et ça ne fonctionne pas mais je pense que je comprend pas ta notion templating jinja
KPI:
card_mod:
style: |
.states.flex {
{% if state_attr('climate.thermostat_salon', 'current_temperature') <= '17' %}
color: #2196f3;
{% elif state_attr('climate.thermostat_salon', 'current_temperature') <= '20' %}
color: #1abc9c;
{% elif state_attr('climate.thermostat_salon', 'current_temperature') <= '25' %}
color: #f39c12;
{% else %}
color: #f44336;
{% endif %}
}
Salut,'' pour les couleurs en hex ?
card_mod:
style: |
.states.flex {
{% if state_attr('climate.thermostat_salon', 'current_temperature') <= '25' %}
color: '#f39c12';
{% elif state_attr('climate.thermostat_salon', 'current_temperature') <= '20' %}
color: '#1abc9c';
{% elif state_attr('climate.thermostat_salon', 'current_temperature') <= '17' %}
color: '#2196f3';
{% else %}
color: '#f44336';
{% endif %}
}
Herbs
Septembre 4, 2024, 8:40
6
Supprimes les ’ sur les valeurs de température dans la template :
KPI:
card_mod:
style: |
.states.flex {
{% if state_attr('climate.thermostat_salon', 'current_temperature') <= 17 %}
color: #2196f3;
{% elif state_attr('climate.thermostat_salon', 'current_temperature') <= 20 %}
color: #1abc9c;
{% elif state_attr('climate.thermostat_salon', 'current_temperature') <= 25 %}
color: #f39c12;
{% else %}
color: #f44336;
{% endif %}
}
2 « J'aime »
KPI
Septembre 4, 2024, 8:47
7
Merci bien vu effectivement c’était bien ça !
Herbs
Septembre 4, 2024, 8:51
8
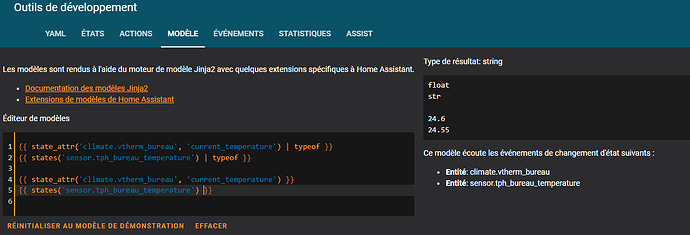
Pas certain que ce soit une question d’entité vs attribut.
Mais plus à voir avec le type d’objet que tu compares « string » ou « float » ou « int ».
Avec « spook » tu peux connaitre la « nature » d’un objet :