Bonjour,
j’ai des boutons harmony pour lancer mes différents scénarios et j’aurais souhaité
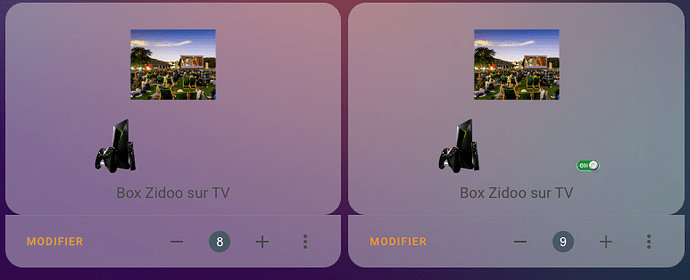
avoir une image différente si le scénario est actif
scénario au repos et si je presse sur la touche j’ai le logo on qui s’affiche
voici la configuration de mon bouton actuelle
type: custom:button-card
entity: media_player.shield
name: Box Zidoo sur TV
show_entity_picture: true
size: 50%
tap_action:
action: call-service
service: remote.turn_on
target:
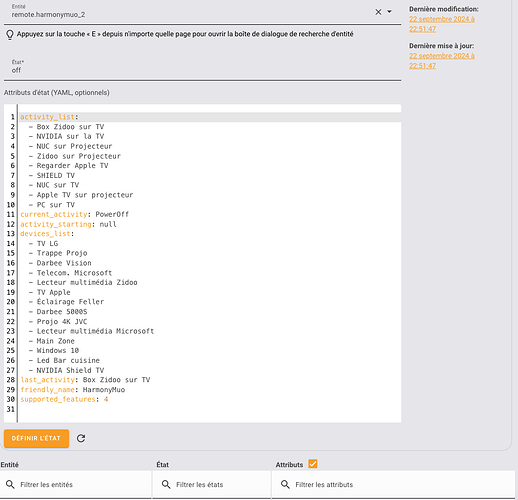
entity_id: remote.harmonymuo_2
data:
activity: Box Zidoo sur TV
entity_picture: /local/images/zidoo_tv_petit_off.png
par contre quand je veux éteindre mon système harmony
j’ai un autre bouton pour le faire

voici les infos du bouton
type: custom:button-card
entity: media_player.shield
name: Power OFF Harmony
show_entity_picture: true
size: 22%
tap_action:
action: call-service
service: remote.turn_on
target:
entity_id: remote.harmonymuo_2
data:
activity: PowerOFF
entity_picture: /local/images/power_off.png
et ma question est la suivante
est il possible d’avoir mon bouton pour lancer mon activité et quand j’ai pesé sur le bouton la même image est remplacée par celle avec le petit bouton on vert en plus
et si maintenant j’éteint mon système harmony avec le power off avoir l’image de mon bouton qui revient à la normale sans le bouton vert on
je sais pas si je me suis fait comprendre
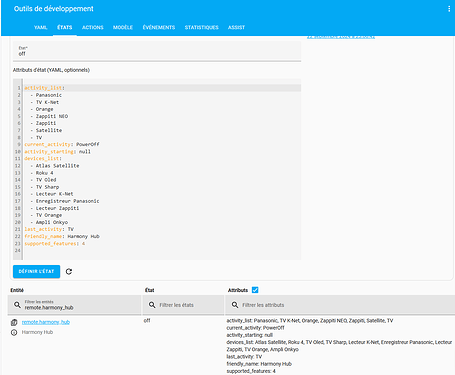
green box harmony
merci à tous pour votre aide
Mike