*Bonjour à tous !
J’ai comme projet d’intégrer les actualités de ma commune publiées sur panneau pocket, sur mon dashboard.
Est-ce que quelqu’un a déjà fait quelque chose de similaire ?
Faut il utiliser Scrape ?
Il n’est visiblement pas possible de se connecter, donc pas possible d’avoir accès à une API*
Neithen-xis:
Panneau pocket
Bonjour,
Si pas d’api , pas possible a mon avis. tout a l’air de passer par une application.
Y’a surement moyen de faire une sorte de scraping… mais principalement pour le dernier message… alors si l’admin de ta ville c’est un posteur compulsif c’est pas évident
Quand tu vas sur leur site et que tu cherches ta commune sur la carte, tu clique dessus, ça t’affiche les publications dans l’image de smartphone. et là tu as l’option de partager le lien.
https://app.panneaupocket.com/ville/196475177-lebeuville-54740?panneau=1224529121
Mis à part que Lebeuville (ville choisie au hasard), organise une soirée Pizza & Projets le 2 Février (Pizza Gratuite) tu vois que le lien donne le code de la ville : 196475177
En allant sur : https://app.panneaupocket.com/ville/196475177
1 « J'aime »
Effectivement je pense que ça va être la meilleure solution, merci à vous deux !
Voici ce que j’ai fait :
scrape:
- resource: https://app.panneaupocket.com/ville/:id-ville
sensor:
- name: "Actualité Ville Titre"
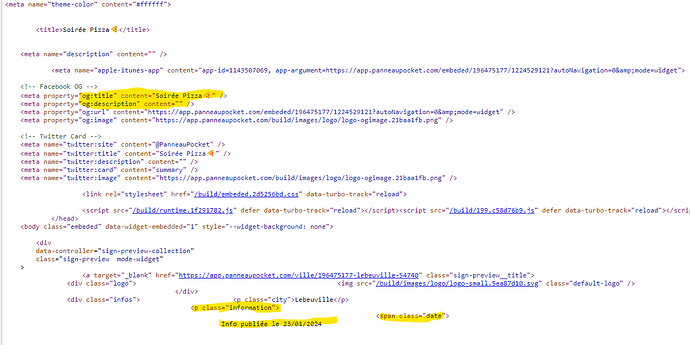
select: "div.sign-preview__content > div.title"
- name: "Actualité Ville Contenu"
select: "div.sign-preview__content > div.content > p"
Hesitez pas a partager si vous avez mieux
1 « J'aime »
J’ai mieux !
Avec GitHub - danieldotnl/ha-multiscrape: Home Assistant custom component for scraping (html, xml or json) multiple values (from a single HTTP request) with a separate sensor/attribute for each value. Support for (login) form-submit functionality. .
configuration.yaml
multiscrape:
resource: https://app.panneaupocket.com/ville/id-de-votre-ville
list_separator: " "
sensor:
- name: Actualité Ville
select: "div.sign-preview__content > div.title"
attributes:
- name: Contenu
select_list: "div.sign-preview__content > div.content > p"
dashboard:
type: custom:mushroom-template-card
primary: '{{ states.sensor.actualite_ville.state }}'
secondary: '{{ states.sensor.actualite_ville.attributes.contenu }}'
icon: mdi:information
icon_color: yellow
badge_color: ''
badge_icon: ''
tap_action:
action: url
url_path: https://app.panneaupocket.com/ville/votre-ville
hold_action:
action: none
double_tap_action:
action: none
multiline_secondary: true
Ca fait des espaces en trop, mais j’ai pas pu m’en sortir autrement, c’est soit j’en ai en trop, soit j’en ai en moins :')
Pour le sensor dans le yaml :
sensor:
- name: actualite_ville
select: "div.sign-preview__title > div.infos > p"
attributes:
- name: contenu
select_list: "div.sign-preview__content"
Configuration à coller dans une carte Markdown
<h1>
{{ states.sensor.actualite_ville.state }}
</h1>
***
{{ states.sensor.actualite_ville.attributes.contenu }}