Je voulais partager ma première expérience avec la nouvelle fonctionnalité de Home Assistant appelé Blueprint.
Les développeurs connaissent bien la règle DRY (Don’t Repeat Yourself - Ne vous répétez pas). En effet lorsque l’on se répète, le code (ou les automatisations) deviennent plus difficile à maintenir. Blueprint permet d’éviter Cela.
Grace à Blueprint vous allez créer un modèle que vous allez appliquer à plusieurs automatisations. Changer ce modèle changera toutes les automatisations dépendante de ce modèle. Mais ce n’est pas tout. Blueprint vous permettra de partager ces modèles configurable en utilisant l’interface graphique.
Nous allons voir comment j’ai migré une automatisation présente 8 fois dans ma configuration vers Blueprint.
Mon automatisation
Cette automatisation arrête le chauffage d’une pièce si j’ouvre une fenêtre, et le relance après fermeture.
Extinction du chauffage lors de l’ouverture:
---
description: Éteindre le chauffage lorsque la fenêtre s'ouve
alias: bathroom_turn_off_heating_window
id: 74c8d918-3549-41ea-b9cc-d184d717cb93
trigger:
platform: state
entity_id: binary_sensor.open_bathroom
to: "on"
action:
- service: climate.turn_off
data:
entity_id: climate.salle_de_bain
Allumage du chauffage lors de la fermeture:
---
description: Allumer le chauffage lorsque la fenêtre se ferme
alias: bathroom_turn_on_heating_window
id: 1a674a55-4983-45e5-a94f-9acf1b1aa59d
trigger:
platform: state
entity_id: binary_sensor.open_bathroom
to: "off"
action:
- service: climate.turn_on
data:
entity_id: climate.salle_de_bain
L’automatisation en soit est simple. j’ai un binary_sensor template qui regroupe mes détecteurs présents dans la pièce et qui ressemble à ça:
---
platform: template
sensors:
open_bathroom:
friendly_name: Salle de bain
device_class: window
value_template: >
{{
is_state('binary_sensor.x_window_bathroom_left', 'on')
or is_state('binary_sensor.x_window_bathroom_right', 'on')
}}
et un thermostat générique.
J’ouvre la fenêtre, le thermostat s’éteint, je ferme la fenêtre, le thermostat se rallume. Voyons comment extraire une grande partie de l’automatisation dans un Blueprint.
Blueprint
Comme les automatisations commençons par décrire ce modèle.
blueprint:
name: Ne pas chauffer l'extérieur
description: Eteindre le chauffage lors de l'ouverture d'une fenêtre, puis le rallumer à la fermeture
domain: automation
Ensuite il nous faut définir les entrées du Blueprint. Comme énuméré précédemment nous avons:
- Un binary sensor
- Un Climate
J’ai ajouté un sensor qui représente le statut du chauffage. Il sera sur ‹ off › lorsque le chauffage est en mode été pour éviter d’allumer le chauffage en été lors de la fermeture de la fenêtre.
input:
windows:
name: Fenêtres
description: Entité représentant toutes les fenêtres de la pièce
selector:
entity:
domain: binary_sensor
device_class: window
is_heating_on:
default: false
name: Chauffage ON/OFF
description: Entité indiquant si le chauffage est en fonctionnement (on) (optionnel)
selector:
entity:
climate:
name: Thermostat
description: Thermostat contrôlant le chauffage de la pièce.
selector:
entity:
domain: climate
Vous remarquerez que j’ai rendu le statut du chauffage optionnelle en utilisant default: false.
Et enfin l’automatisation comme on les connais:
trigger:
platform: state
entity_id: !input windows
action:
- choose:
- conditions:
- condition: state
entity_id: !input is_heating_on
state: 'on'
- condition: template
value_template: "{{ trigger.to_state.state == 'on' }}"
sequence:
- service: climate.turn_off
entity_id: !input climate
- conditions:
- condition: state
entity_id: !input is_heating_on
state: 'on'
- condition: template
value_template: "{{ trigger.to_state.state == 'off' }}"
sequence:
- service: climate.turn_on
entity_id: !input climate
default: []
Ce qui donne:
blueprint:
name: Ne pas chauffer l'extérieur
description: Eteindre le chauffage lors de l'ouverture d'une fenêtre, puis le rallumer à la fermeture
domain: automation
input:
windows:
name: Fenêtres
description: Entitée représentant toutes les fenêtres de la pièce
selector:
entity:
domain: binary_sensor
device_class: window
is_heating_on:
default: false
name: Chauffage ON/OFF
description: Entité indiquant si le chauffage est en fonctionnement (on) (optionnel)
selector:
entity:
climate:
name: Thermostat
description: Thermostat contrôlant le chauffage de la pièce.
selector:
entity:
domain: climate
trigger:
platform: state
entity_id: !input windows
action:
- choose:
- conditions:
- condition: state
entity_id: !input is_heating_on
state: 'on'
- condition: template
value_template: "{{ trigger.to_state.state == 'on' }}"
sequence:
- service: climate.turn_off
entity_id: !input climate
- conditions:
- condition: state
entity_id: !input is_heating_on
state: 'on'
- condition: template
value_template: "{{ trigger.to_state.state == 'off' }}"
sequence:
- service: climate.turn_on
entity_id: !input climate
default: []
Et voilà maintenant n’importe qui peut aller sur Configuration → Plan → Importer un plan et coller le lien suivant https://gist.github.com/clempat/b2534120c51307d0c36b94e143594cba.
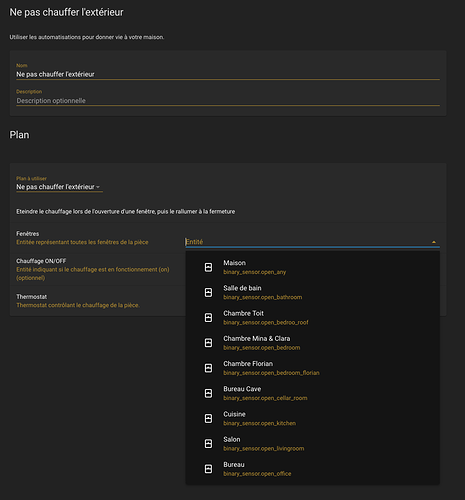
Puis « Créer une automatisation ». En tant qu’utilisateur pas besoin de connaître le YAML, vous pourrez configurer l’automatisation à partir de l’interface graphique.
Ce modèle est simple mais il existe beaucoup plus d’entrée possible (nombre, action, temps,…). Voir la documentation
La seule limitation que j’ai rencontré est de ne pas pouvoir faire ajouter plusieurs entités ou une area pour éviter la création d’une entités supplémentaire par pièce. Mais ce n’est que le début. Et pour un début je suis plutôt satisfait.
Pour ceux qui comme moi, aime bien séparer les automatisations par zones, il est possible d’étendre le modèle de cette façon:
---
id: 0acd3875-234b-4cfe-86d8-dcefd380d458
alias: bathroom_window_heating
description: Turn on/off Heating when window is open or closed
use_blueprint:
path: clempat/windows_heating.yaml
input:
windows: binary_sensor.open_bathroom
climate: climate.salle_de_bain
is_heating_on: binary_sensor.heating_is_on
Retrouvez ici ma configuration complète ainsi que la migration vers Blueprint