Bonjour,
j’aimerais pouvoir agrandir les boutons de mon robots pour y mettre du texte dessous le logo
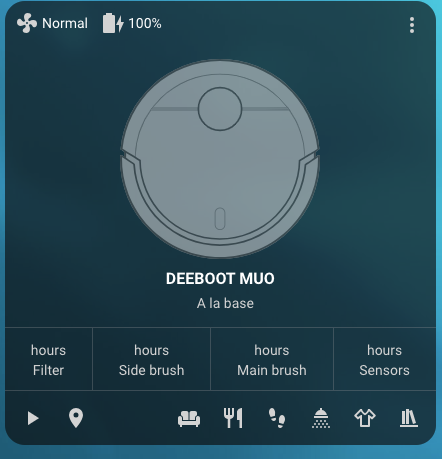
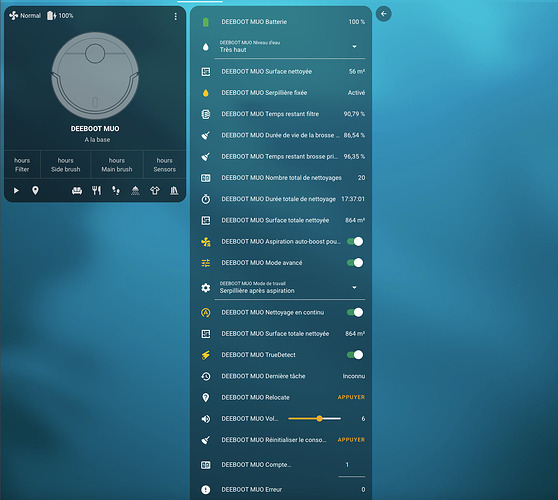
ci dessous ma card actuelle
type: custom:vacuum-card
entity: vacuum.deeboot_muo
image: default
stats:
default:
- attribute: filter_left
unit: hours
subtitle: Filter
- attribute: side_brush_left
unit: hours
subtitle: Side brush
- attribute: main_brush_left
unit: hours
subtitle: Main brush
- attribute: sensor_dirty_left
unit: hours
subtitle: Sensors
cleaning:
- entity_id: sensor.vacuum_main_brush_left
value_template: "{{ (value | float(0) / 3600) | round(1) }}"
subtitle: Main brush
unit: hours
- attribute: cleaning_time
unit: minutes
subtitle: Cleaning time
shortcuts:
- name: Clean living room
service: script.clean_living_room
icon: mdi:sofa
- name: Clean kitchen
service: script.clean_kitchen
icon: mdi:silverware-fork-knife
- name: Hall_room
service: script.clean_Hall_room
icon: mdi:shoe-print
- name: Clean Bathroom
service: script.clean_Bathroom
icon: mdi:shower-head
- name: Clean Dressing
service: script.clean_bedroom
icon: mdi:tshirt-v-outline
- name: Desk_room
service: script.clean_Desk_room
icon: mdi:bookshelf
et notre collègue sur le forum Warc0zes m’avait fait des boutons pour les chaines radio avec le code ci dessous mais je ne sais pas comment mixer ( reprendre je pense les dernières lignes de la carte pour les adapter à ma carte deeboot actuelle ci dessus
artwork: full-cover
entity: media_player.salon
idle_view: when_idle
info: scroll
max_volume: 100
name: Radio
shortcuts:
align_text: center
columns: 4
buttons:
- id: http://start-sud.ice.infomaniak.ch/start-sud-high.mp3
image: /local/images/Sud_Radio.png
type: channel
- id: http://stream.srg-ssr.ch/m/la-1ere/mp3_128
image: /local/images/La premiere.png
type: channel
- id: http://stream.srg-ssr.ch/m/couleur3/mp3_128
image: /local/images/Couleur 3.png
type: channel
- id: http://onefm.ice.infomaniak.ch/onefm-high.mp3
image: /local/images/ONE FM.png
type: channel
- id: http://rougefm.ice.infomaniak.ch/rougefm-high.mp3
image: /local/images/Rouge FM.png
type: channel
- id: http://radiochatel2.ice.infomaniak.ch/radiochatel.aac
image: /local/images/RTL_2.png
type: channel
- id: http://scdn.nrjaudio.fm/adwz1/fr/31217/mp3_128.mp3
image: /local/images/NRJ ST TROPEZ.png
type: channel
- id: http://scdn.nrjaudio.fm/adwz1/fr/30013/mp3_128.mp3
image: /local/images/NRJ_DANCE.png
type: channel
- id: http://mfmwr-010.ice.infomaniak.ch/mfmwr-010.mp3
image: /local/images/ANNEE 80.png
type: channel
- id: http://stream.klassikradio.de/mozart/mp3-192/
image: /local/images/Radio mozart.png
type: channel
- id: http://scdn.nrjaudio.fm/adwz2/fr/30401/mp3_128.mp3
image: /local/images/Rire et chanson.png
type: channel
- id: http://scdn.nrjaudio.fm/adwz1/fr/30405/mp3_128.mp3
image: /local/images/Rire et chanson nouvelle generation.png
type: channel
- id: http://scdn.nrjaudio.fm/adwz1/fr/55818/mp3_128.mp3
image: /local/images/Rire et chanson_nouveautes.png
type: channel
- id: http://scdn.nrjaudio.fm/adwz1/fr/58981/mp3_128.mp3
image: /local/images/Rire et chanson les interdits.png
type: channel
- id: http://scdn.nrjaudio.fm/adwz1/fr/30409/mp3_128.mp3
image: /local/images/Rire et chanson live.png
type: channel
- id: http://scdn.nrjaudio.fm/adwz1/fr/55576/mp3_128.mp3
image: /local/images/Rire et chanson one women show.png
type: channel
sound_mode: full
type: custom:mini-media-player
volume_stateless: true
group: true
card_mod:
style:
mmp-shortcuts $: |
.mmp-shortcuts__button > div > img {
height: 90px !important;
}
Merci pour le coup de main
Mike
Bonjour,
Bonjour,
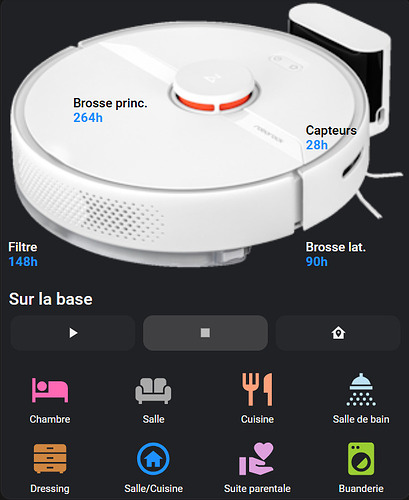
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: true
border_radius: true
background: true
outer_padding: false
cards:
- type: vertical-stack
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
cards:
- type: picture-elements
image: local/images/roborock.png
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
elements:
- type: custom:mushroom-template-card
primary: Brosse princ.
secondary: >
{% set state =
states('sensor.roborock_s6_temps_restant_brosse_principale') |
float(none) %} {% if state is not none %}
{{ (state / 3600) | round(0) }}h
{% else %}
None
{% endif %}
multiline_secondary: true
tap_action:
action: more-info
icon_color: null
style:
top: 40%
left: 30%
card_mod:
style:
mushroom-state-info$: |
.container {
--card-secondary-font-size: 15px;
--card-primary-font-size: 15px;
--card-secondary-font-weight: bold;
}
.: |
ha-card {
width: 140px;
border-width: 0px !important;
background-color: transparent;
--card-secondary-color: #1E90FF;
--card-primary-color: black
}
- type: custom:mushroom-template-card
primary: Filtre
secondary: >
{% set state = states('sensor.roborock_s6_temps_restant_filtre') |
float(none) %} {% if state is not none %}
{{ (state / 3600) | round(0) }}h
{% else %}
None
{% endif %}
multiline_secondary: true
tap_action:
action: more-info
icon_color: null
style:
top: 92%
left: 8%
card_mod:
style:
mushroom-state-info$: |
.container {
--card-secondary-font-size: 15px;
--card-primary-font-size: 15px;
--card-secondary-font-weight: bold;
}
.: |
ha-card {
width: 80px;
border-width: 0px !important;
background-color: transparent;
--card-secondary-color: #1E90FF;
--card-primary-color: white
}
- type: custom:mushroom-template-card
primary: Brosse lat.
secondary: >
{% set state =
states('sensor.roborock_s6_temps_restant_brosse_laterale') |
float(none) %} {% if state is not none %}
{{ (state / 3600) | round(0) }}h
{% else %}
None
{% endif %}
multiline_secondary: true
tap_action:
action: more-info
icon_color: null
style:
top: 92%
left: 88%
card_mod:
style:
mushroom-state-info$: |
.container {
--card-secondary-font-size: 15px;
--card-primary-font-size: 15px;
--card-secondary-font-weight: bold;
}
.: |
ha-card {
width: 150px;
border-width: 0px !important;
background-color: transparent;
--card-secondary-color: #1E90FF;
--card-primary-color: white
}
- type: custom:mushroom-template-card
primary: Capteurs
secondary: >
{% set state = states('sensor.roborock_s6_temps_restant_capteurs')
| float(none) %} {% if state is not none %}
{{ (state / 3600) | round(0) }}h
{% else %}
None
{% endif %}
multiline_secondary: true
tap_action:
action: more-info
icon_color: null
style:
top: 50%
left: 88%
card_mod:
style:
mushroom-state-info$: |
.container {
--card-secondary-font-size: 15px;
--card-primary-font-size: 15px;
--card-secondary-font-weight: bold;
}
.: |
ha-card {
width: 150px;
border-width: 0px !important;
background-color: transparent;
--card-secondary-color: #1E90FF;
--card-primary-color: black
}
- type: custom:mushroom-vacuum-card
entity: vacuum.roborock_s6
commands:
- on_off
- start_pause
- stop
- return_home
primary_info: state
secondary_info: none
icon_type: none
card_mod:
style:
mushroom-state-info$: |
.container {
--card-secondary-font-size: 20px;
--card-primary-font-size: 20px;
--primary-text-color: greenyellow;
--secondary-text-color: orange;
}
.: |
ha-card{
border-width: 0px !important;
}
- type: vertical-stack
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
name: Chambre
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
styles:
name:
- font-size: 12px;
- padding-top: 5px
icon: mdi:bed
color: "\t#FF69B4"
tap_action:
action: perform-action
service: script.robot_parents
- type: custom:button-card
name: Salle
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
styles:
name:
- font-size: 12px;
- padding-top: 5px
icon: mdi:sofa
color: "\t#A9A9A9"
tap_action:
action: perform-action
service: script.robot_salle
- type: custom:button-card
name: Cuisine
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
styles:
name:
- font-size: 12px;
- padding-top: 5px
icon: mdi:silverware-fork-knife
color: "#FFA07A"
tap_action:
action: perform-action
service: script.robot_cuisine
- type: custom:button-card
name: Salle de bain
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
styles:
name:
- font-size: 12px;
- padding-top: 5px
icon: mdi:shower-head
color: "#BAE0F1"
tap_action:
action: perform-action
service: script.robot_sdb
- type: horizontal-stack
cards:
- type: custom:button-card
name: Dressing
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
styles:
name:
- font-size: 12px;
- padding-top: 5px
icon: mdi:dresser
color: peru;
tap_action:
action: perform-action
service: script.robot_dressing
- type: custom:button-card
name: Salle/Cuisine
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
styles:
name:
- font-size: 12px;
- padding-top: 5px
icon: mdi:home-circle-outline
color: "#1E90FF"
tap_action:
action: perform-action
service: script.robot_salle_cuisine
- type: custom:button-card
name: Suite parentale
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
styles:
name:
- font-size: 12px;
- padding-top: 5px
icon: mdi:hand-heart
color: "#DDA0DD"
tap_action:
action: perform-action
service: script.robot_suite_parentale
- type: custom:button-card
name: Buanderie
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
styles:
name:
- font-size: 12px;
- padding-top: 5px
icon: mdi:washing-machine
color: "#9ACD32"
tap_action:
action: perform-action
service: script.robot_buanderie
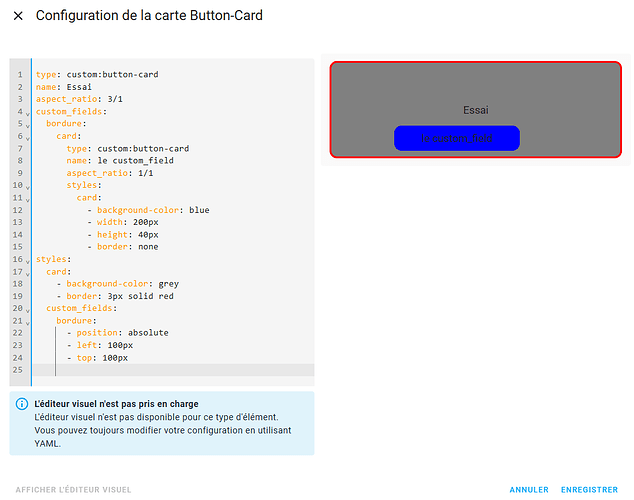
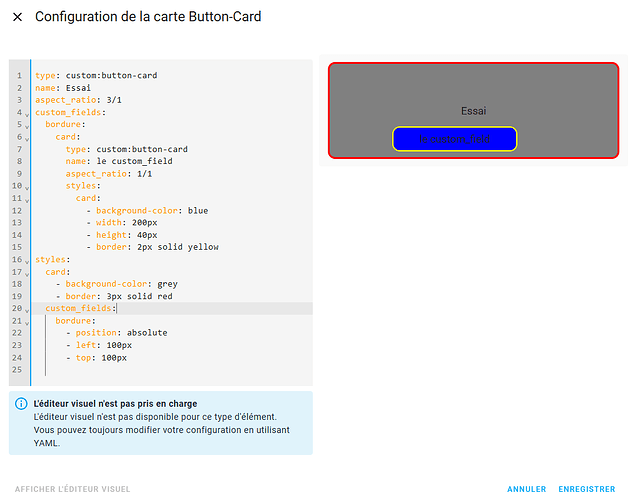
Salut,
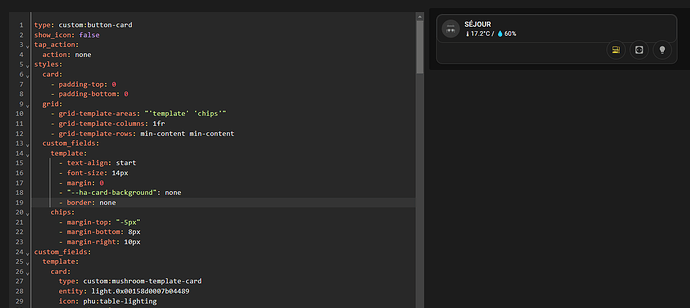
- type: custom:button-card
name: Buanderie
styles:
card:
- "--ha-card-border-width": 0
name:
- font-size: 12px;
- padding-top: 5px
icon: mdi:washing-machine
color: "#9ACD32"
tap_action:
action: perform-action
service: script.robot_buanderie
utilise :
card:
- "--ha-card-border-width": 0
au lieu de :
card_mod:
style: |
ha-card {
border-width: 0px !important;
}
Ça sera moins lourd que d’utiliser card_mod.
1 « J'aime »
Groot
Novembre 14, 2024, 7:46
5
Bonjour,
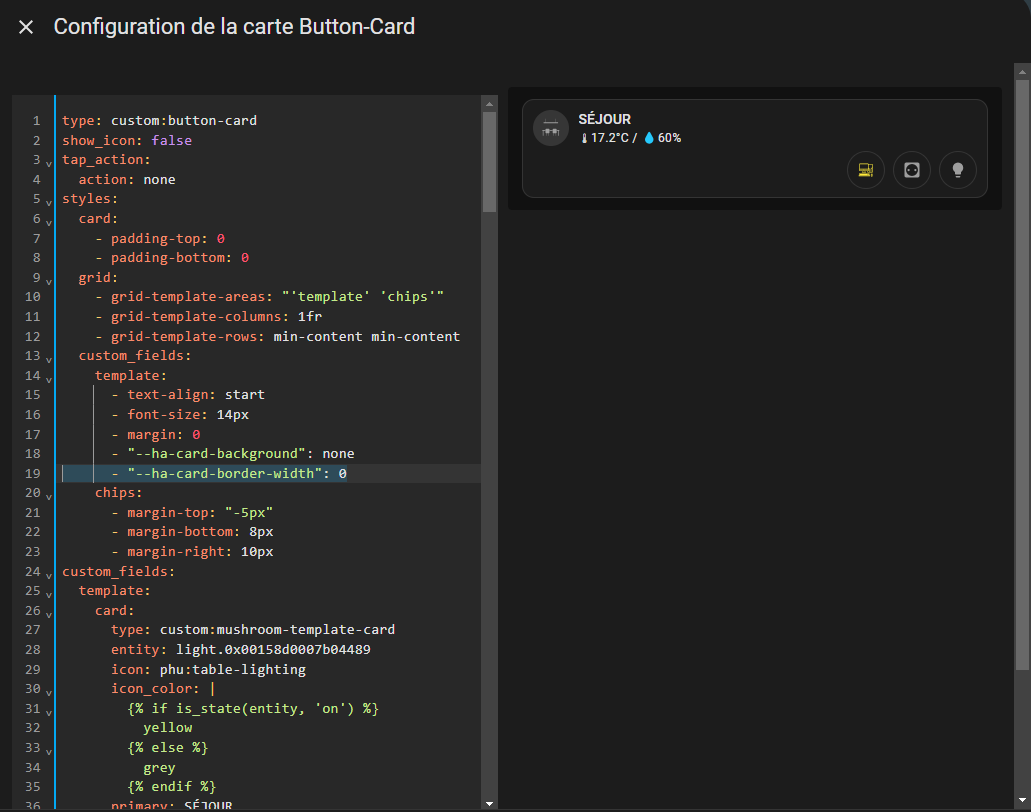
Sinon il suffit de mettre :
styles:
card:
- border: none
Ça marche dans ce cas précis car le but est de ne pas avoir de bordure. La méthode de @WarC0zes est indiquée si on veut augmenter l’épaisseur de la bordure.
1 « J'aime »
ta méthode ou la mienne, fonctionne pareil.
Enfaite j’utiliser - "--ha-card-border-width": 0 pour les custom_filed car - border: none ne fonctionne pas
Merci pour cette info @WarC0zes @Groot , car je doublais systématiquement card_mod avec styles de button card sur des backgound et des border
1 « J'aime »
Groot
Novembre 14, 2024, 8:45
8
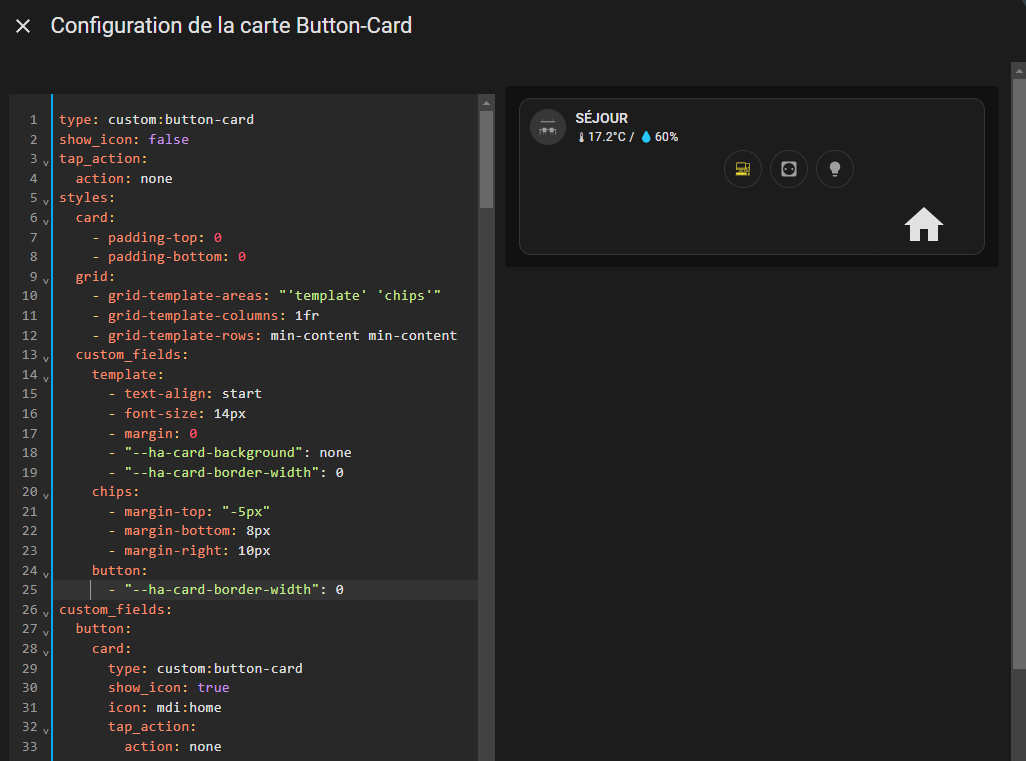
Bonjour @WarC0zes ,
Les styles fonctionnent de la même manière avec les custom_fields s’ils sont basés sur des custom:button-cards. S’il s’agit d’autres cartes en custom_fields et que les bordures ne sont pas implémentées nativement, là, il n’y aura pas le choix et il faudra tester avec card_mod.
Non, regarde avec un button-card ou une autre carte en custom_filed, border: none ne fonctionne pas.
edit:
J’ai fait exprès, merci Cleya pour l’exemple
Groot
Novembre 14, 2024, 9:20
12
@WarC0zes de quoi parles-tu ?
Tu es @Cleya aka @Pollux aka @Shark67 aka @Yakafokon aka @YackieChan .@Cleya .
Groot
Novembre 14, 2024, 9:29
14
Je ne comprends pas trop là ???
bonjour
j’ai jamais eu autant de retour en une journée sur une question posée !!
si je comprends bien mon bouton dans ma carte ne peu pas être adapté
le mot par exemple salon ?
hortcuts:
- name: Clean living room
service: script.clean_living_room
icon: mdi:sofa
je voulais pas réinventer la roue j’aurais voulu faire quelque chose comme ceci
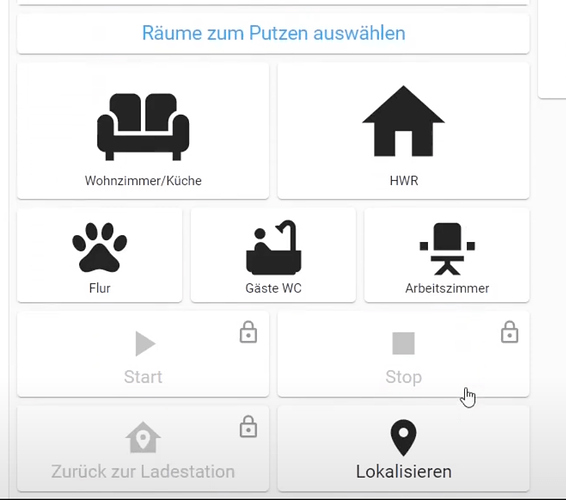
j’avais trouvé cette vidéo d’explication mais c’est en allemand
https://meine-digitale-welt.de/ecovacs-deebot/#Configurationsyaml
BBE
Novembre 14, 2024, 4:43
16
Si je résume:
Tu veux faire un bouton qui lance un script
tu veux définir l’icone du bouton
tu veux pouvoir mettre un nom qui t’arrange
Quasi n’importe quelle carte du dashboard sait faire ça…
Il faut juste une carte où tu puisse définir le tap-action pour lui faire exécuter ton script…
exemple avec une carte tuile:
type: tile
entity: script.allumer_chauffage
name: Salon
hide_state: true
icon: mdi:sofa
vertical: true
grid_options:
columns: 3
rows: 2
tap_action:
action: perform-action
perform_action: script.allumer_chauffage
target: {}
exemple avec une carte heading:
type: heading
icon: mdi:sofa
heading: salon
heading_style: title
tap_action:
action: perform-action
perform_action: script.allumer_chauffage
target: {}
exemple avec une carte bouton:
show_name: true
show_icon: true
type: button
tap_action:
action: perform-action
perform_action: script.allumer_chauffage
target: {}
entity: script.allumer_chauffage
name: salon
icon: mdi:sofa
ca c’est top comme bouton !
peux ton ajuster encore la taille pour mettre maximum 4 boutons
type: custom:vacuum-card
entity: vacuum.deeboot_muo
image: default
stats:
default:
- attribute: filter_left
unit: hours
subtitle: Filter
- attribute: side_brush_left
unit: hours
subtitle: Side brush
- attribute: main_brush_left
unit: hours
subtitle: Main brush
- attribute: sensor_dirty_left
unit: hours
subtitle: Sensors
cleaning:
- entity_id: sensor.vacuum_main_brush_left
value_template: "{{ (value | float(0) / 3600) | round(1) }}"
subtitle: Main brush
unit: hours
- attribute: cleaning_time
unit: minutes
subtitle: Cleaning time
shortcuts:
- name: Clean living room
service: script.clean_living_room
icon: mdi:sofa
- name: Clean kitchen
service: script.clean_kitchen
icon: mdi:silverware-fork-knife
- name: Hall_room
service: script.clean_Hall_room
icon: mdi:shoe-print
- name: Clean Bathroom
service: script.clean_Bathroom
icon: mdi:shower-head
- name: Clean Dressing
service: script.clean_bedroom
icon: mdi:tshirt-v-outline
- name: Desk_room
service: script.clean_Desk_room
icon: mdi:bookshelf
BBE
Novembre 14, 2024, 4:48
18
Ben ça dépend. tu as quoi comme dashboard? des sections ou des vues classiques?
En section 4 boutons par lignes c’est faisable, mais pas beaucoup plus.
En vue classique t’en met autant que tu veux dans un horizontal-stack.
Le soucis c’est si tu veux que ce soit dans la même carte que ta carte aspirateur…
BBE
Novembre 14, 2024, 4:52
20
ça ne répond pas à ma question… même si je me doute de la réponse…
Mais ce serait bien de connaitre les bases du dashboard avant de faire un dashboard… Tu as de la chance, il y a un article qui devrait sortir sur ce sujet dans les jours qui viennent…