Bonjour,
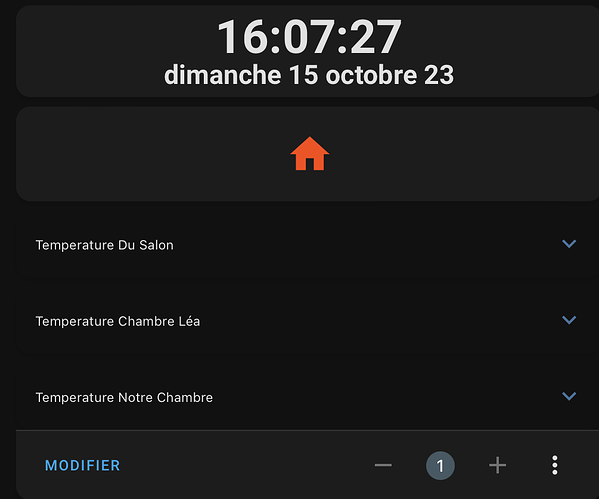
Je souhaiterais personnalisé mes cartes avec différentes couleurs
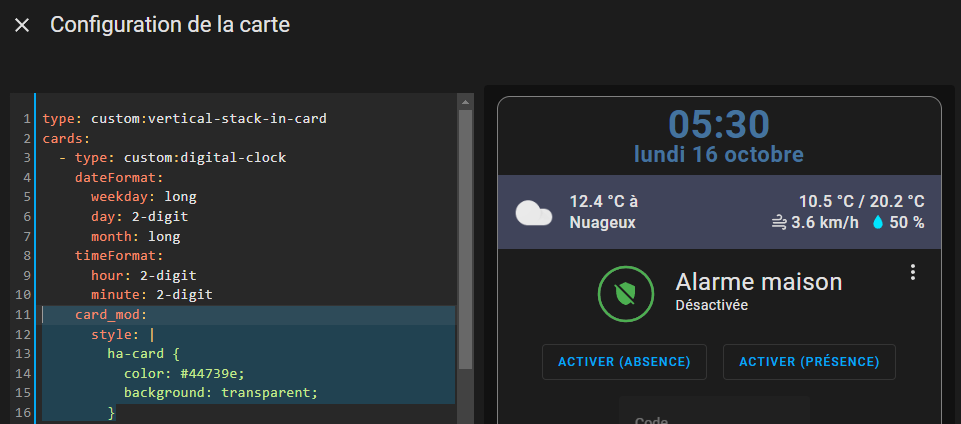
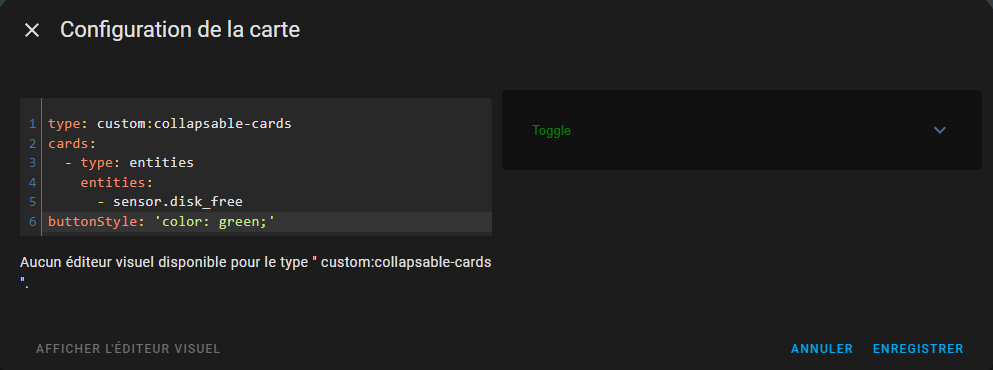
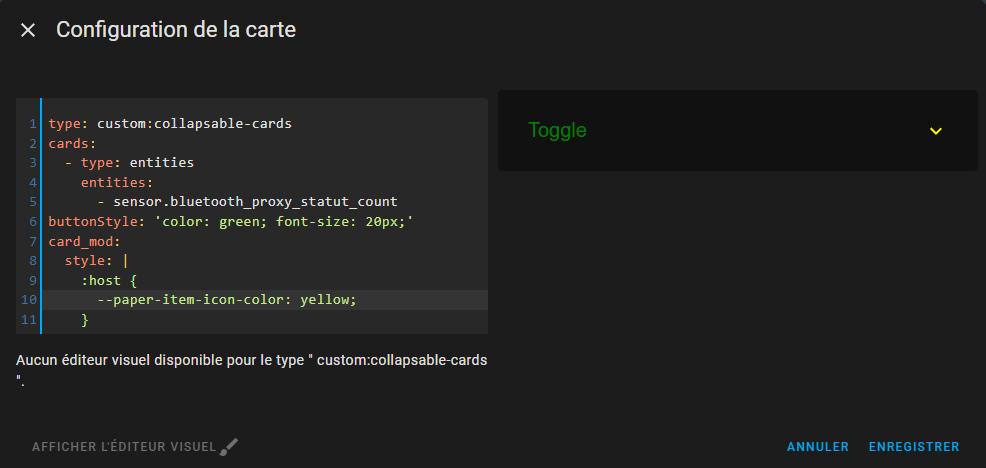
J’ai réussi a changer la couleur de l’cône mais je comprend pour changer la couleur de l’heure / date / menu déroulant + le centrer
Merci pour votre aide
square: false
type: grid
cards:
- type: custom:digital-clock
dateFormat:
weekday: long
day: 2-digit
month: long
year: 2-digit
timeFormat:
hour: 2-digit
minute: 2-digit
second: 2-digit
card_mod:
style: |
:host {
--card-mod-icon-color: orangered;
}
ha-card {
background: #1C1C1C;
font-weight: bold;
}
tap_action:
action: navigate
navigation_path: /lovelace/Home
value_override: 0
- show_name: false
show_icon: true
type: button
tap_action:
action: navigate
navigation_path: /lovelace/0
icon: mdi:home
show_state: true
icon_height: 40px
card_mod:
style: |
:host {
--card-mod-icon-color: orangered;
}
ha-card {
background: #1C1C1C;
font-weight: bold;
}
- type: custom:collapsable-cards
title: Temperature Du Salon
card_mod:
style:
ha-markdown$: ''
cards:
- type: vertical-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.thermometre_salon_humidity
line_color: blue
line_width: 8
font_size: 75
- type: custom:mini-graph-card
entities:
- sensor.thermometre_salon_device_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
- type: custom:mini-graph-card
entities:
- sensor.thermometre_salon_pressure
line_color: var(--accent-color)
line_width: 8
font_size: 75
- type: custom:collapsable-cards
title: Temperature Chambre Léa
cards:
- type: vertical-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.thermometre_lea_humidity
line_color: blue
line_width: 8
font_size: 75
- type: custom:mini-graph-card
entities:
- sensor.thermometre_lea_device_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
- type: custom:mini-graph-card
entities:
- sensor.thermometre_lea_pressure
line_color: var(--accent-color)
line_width: 8
font_size: 75
- type: custom:collapsable-cards
title: Temperature Notre Chambre
cards:
- type: vertical-stack
cards:
- type: custom:mini-graph-card
entities:
- sensor.thermometre_nous_humidity
line_color: blue
line_width: 8
font_size: 75
- type: custom:mini-graph-card
entities:
- sensor.thermometre_nous_device_temperature
line_color: '#e74c3c'
line_width: 8
font_size: 75
- type: custom:mini-graph-card
entities:
- sensor.thermometre_nous_pressure
line_color: var(--accent-color)
line_width: 8
font_size: 75
columns: 1