Bonjour,
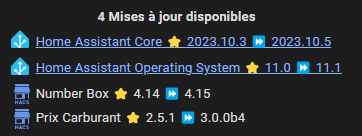
je tente d’adapter pour un sensor qui me donne la liste des updates avec ce code afin de récupérer le friendly_name ou le title:
{{ states.update|selectattr('state','eq','on')|map(attribute='friendly_name')|list }}
Dans l’outil modèle j’ai comme résultat:

Alors que si je remplace friendly… par entity_id cela foncitonne:
![]()
Je me trompe d’approche ou n’utilise pas les bons filtres ?
Pour les détails, je suis parti de ce sensor trouvé sur le forum et veux ajouter la partie display_name:
updates_available:
unique_id: updates_available_123654789
icon_template: "{{ iif(states('sensor.updates_available')|int(-1) > 0,'mdi:cloud-upload','mdi:cloud-check') }}"
value_template: >
{% set entities = state_attr('sensor.updates_available','entity_id') %}
{% if entities != none %} {{ entities|count }}
{% else %} {{ entities }}
{% endif %}
attribute_templates:
entity_id: "{{ states.update|selectattr('state','eq','on')|map(attribute='entity_id')|list }}"
display_name: "{{ states.update|selectattr('state','eq','on')|map(attribute='friend_name')|list }}"
Pour ensuite afficher ce type de carte:
type: conditional
conditions:
- entity: sensor.updates_available
state_not: '0'
chip:
type: template
entity: input_boolean.notifications
icon: mdi:home-assistant
tap_action:
action: fire-dom-event
haptic: heavy
browser_mod:
service: browser_mod.popup
data:
style: '--popup-background-color: transparent;'
size: normal
content:
type: custom:mushroom-template-card
entity: ''
icon: mdi:store
icon_color: |-
{% if states(sensor.updates_available') == "0" %}
green
{% else %}
orange
{% endif %}
primary: Systeme
secondary: >-
{% if states('sensor.updates_available') == "0" %}
Up-to-date
{% else %}
{% for item in state_attr('sensor.updates_available', 'entity_id') -%}
{%- if loop.first %}{{states('sensor.updates_available')}}
update(s):
{% elif loop.last %} et {% else %}, {% endif -%}
'{{ item.display_name | lower }}'
{%- endfor %}
{% endif %}
multiline_secondary: true
fill_container: false
tap_action:
action: navigate
navigation_path: ../parameters
hold_action:
action: none
card_mod:
style: |
ha-card {
--chip-border-width: 0;
--chip-box-shadow: {{ "0px 0px 30px red" if is_state('input_boolean.update', 'on') }};
}
/* Notification indicator */
ha-card:after {
{% if states('sensor.updates_available', ['1','2','3','4','5','6','7','8','9','10']) %}
content: "{{ states('sensor.updates_available') |float |int }}";
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background: rgb(var(--rgb-red));
color: var(--card-background-color);
font-weight: bolder;
border-radius: 50%;
top: 0;
width: 100%;
height: 100%;
font-size: 0.3em;
{% endif %}
/* Position & style notification */
position: absolute;
background: rgb(var(--rgb-red));
border-radius: 50%;
top: -3px;
right: -3px;
width: 15px;
height: 15px;
}
.content {
animation: boing 3s ease infinite;
transform-origin: 50% 90%;
}
@keyframes boing {
0% { transform: scale3d(1, 1, 1); }
7% { transform: scale3d(1.25, 0.75, 1); }
10% { transform: scale3d(0.75, 1.25, 1); }
12% { transform: scale3d(1.15, 0.85, 1); }
16% { transform: scale3d(0.95, 1.05, 1); }
19% { transform: scale3d(1.05, 0.95, 1); }
25% { transform: scale3d(1, 1, 1); }
}
Merci pour votre aide ![]()