Bonjour,
J’essaie de changer la couleur d’une entity avec card-mod. Cela fonctionne bien :
type: entities
entities:
- entity: binary_sensor.salon_media_currently_playing
name: Media Player Salon
card_mod:
style: |
* {
color:red;
background-color: yellow;
padding:10px;
--paper-item-icon-color: red;
}
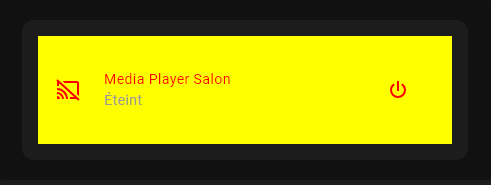
Ce qui donne :
J’essai de faire la même chose en ajoutant une condition :
type: entities
entities:
- type: conditional
conditions:
- entity: binary_sensor.salon_media_currently_playing
state: "on"
row:
entity: binary_sensor.salon_media_currently_playing
name: Media Player Salon
card_mod:
style: |
* {
color:red;
background-color: yellow;
padding:10px;
--paper-item-icon-color: red;
}
… mais impossible de retrouver la couleur.
Je ne suis pas très bon sur la présentation. Quelqu’un aurait une idée ?
Merci.
Salut,
avec ce code ça fonctionne :
type: conditional
conditions:
- condition: state
entity: media_player.android
state: "on"
card:
type: entities
entities:
- entity: media_player.android
name: Media Player Salon
card_mod:
style: |
* {
color:red;
background-color: yellow;
padding:10px;
--paper-item-icon-color: red;
}

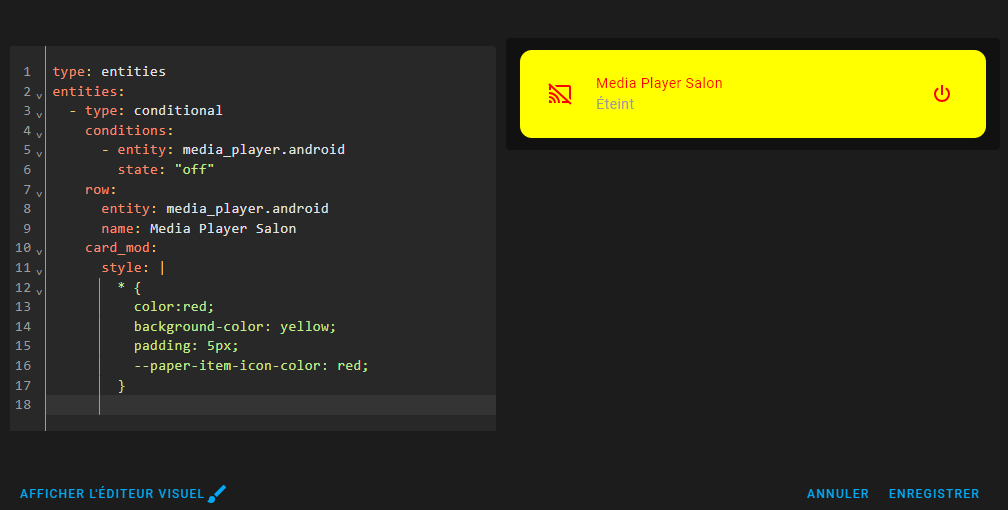
Ou
type: entities
entities:
- type: conditional
conditions:
- entity: media_player.android
state: "off"
row:
entity: media_player.android
name: Media Player Salon
card_mod:
style: |
* {
color:red;
background-color: yellow;
padding: 5px;
--paper-item-icon-color: red;
}
Bon mon exemple n’était pas bon …
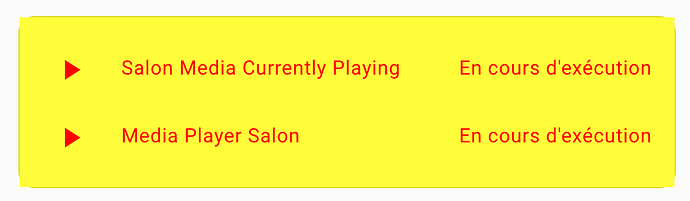
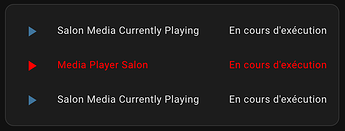
Je souhaite que seul la seconde ligne soit coloré :
Merci.
Je viens de trouver une solution … Pas sûr de tout comprendre, cela fait trop longtemps que je n’ai pas bosser sur le DOM dans une page HTML 
type: entities
entities:
- entity: binary_sensor.salon_media_currently_playing
- type: conditional
conditions:
- entity: binary_sensor.salon_media_currently_playing
state: "on"
row:
entity: binary_sensor.salon_media_currently_playing
name: Media Player Salon
card_mod:
style: |
div:nth-child(2) {
color:red;
--paper-item-icon-color: red;
}
- entity: binary_sensor.salon_media_currently_playing
Bon après je mets les attributs CSS voulus …
1 « J'aime »