Bonjour,
j’ai suivi les conseils des spécialistes sur le site et j’ai acheté une caméra Reolink e1 zoom
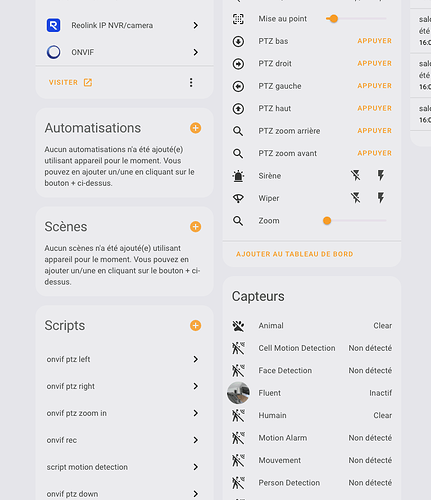
j’ai fait via onvif des script pour les boutons de direction ca marche …
et j’aimerais pouvoir avoir un bouton pour prendre une photo
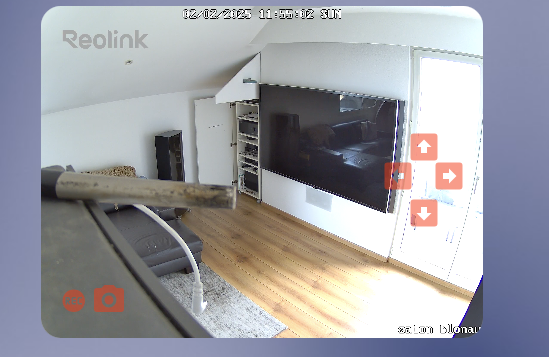
je met ma card actuelle que j’ai bricolé
type: picture-elements
camera_view: live
camera_image: camera.salon_blonay_profile000_mainstream
elements:
- type: icon
icon: mdi:arrow-left-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_left
target: {}
entity: camera.salon_blonay_profile000_mainstream
style:
bottom: 45%
left: 78%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:arrow-right-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_right_2
target: {}
style:
bottom: 45%
right: 5%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
entity: camera.salon_blonay_profile000_mainstream
- type: icon
icon: mdi:arrow-up-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_up
target: {}
entity: camera.salon_blonay_profile000_mainstream
style:
top: 39%
left: 84%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:arrow-down-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_down
target: {}
entity: camera.salon_blonay_profile000_mainstream
style:
bottom: 34%
left: 84%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:record-rec
tap_action:
action: perform-action
perform_action: camera.record
target:
entity_id: camera.salon_blonay_profile000_mainstream
data:
duration: 30
lookback: 0
filename: /local/sauv_camera/
entity: camera.salon_blonay_profile000_mainstream
style:
top: 85%
right: 90%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:camera
entity: camera.salon_blonay_profile000_mainstream
tap_action:
action: perform-action
perform_action: camera.snapshot
target:
entity_id: camera.salon_blonay_profile000_mainstream
data:
filename: /local/sauv_camera/
style:
top: 85%
right: 82%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
j’ai lu sur internet qu’il fallait donné les doit d’enregistrer dans yaml j’ai fait cela mais en controlant mon yaml il me dit que ce n’est pas correct qu’est ce qui est faut ?
media_source:
- platform: reolink
name: salon blonay
host: 192.168.1.169 # Remplacez par l'adresse IP de votre caméra
username: admin # Remplacez par votre nom d'utilisateur
password: yyyxxxxxxxxx # Remplacez par votre mot de passe
protocol: rtsp # Vous pouvez choisir entre rtsp, rtmp ou flv
verify_ssl: false
authentication_method: digest
username_password: admin:yyyxxxxxxxx
media_player:
- platform: reolink
name: salon blonay
host: 192.168.1.169 # Remplacez par l'adresse IP de votre caméra
username: admin # Remplacez par votre nom d'utilisateur
password: yyyxxxxxxx # Remplacez par votre mot de passe
protocol: rtsp # Vous pouvez choisir entre rtsp, rtmp ou flv
verify_ssl: false
authentication_method: digest
username_password: admin:yyyxxxxxxxx
snapshot: true
record: true
record_path: /recordings/reolink
record_duration: 60 # Durée de l'enregistrement en secondes
merci d’avance pour un coup de main pour résoudre mon problème
Mike
Bonjour,
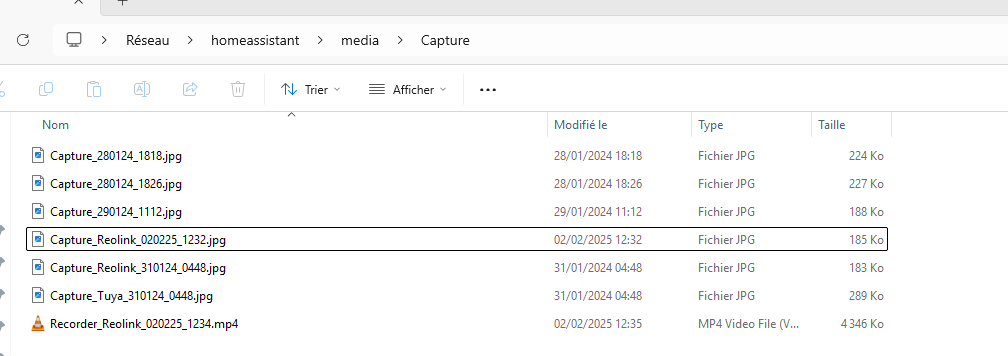
une capture
action: camera.snapshot
target:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
data:
filename: /media/Capture/Capture_Reolink_{{now().strftime("%d%m%y_%H%M") }}.jpg
un enregistrement de 10s:
action: camera.record
data:
duration: 10
filename: >-
/media/Capture/Recorder_Reolink_{{ now().strftime("%d%m%y_%H%M") }}.mp4
target:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
bonjour
merci pour le coup de main !
cela marche et on est d’accord que les images ou
et ma deuxième question qui était pour le bouton pour passer en pleine écran quand on est sur la page des caméras c’est possible mais avec quel commande
merci encore pour ton aide
mike
Oui, les fichiers sont stockés dans média sur ton stockage du HA.
Je pense pas qu’on puisse.
A Lovelace card for Frigate in Home Assistant
merci pour l’info !
cela veux dire que si je veux utiliser le zoom je dois prendre la card frigate et
ou je peux récupérer ma card actuelle
type: picture-elements
camera_view: live
camera_image: camera.salon_blonay_profile000_mainstream
elements:
- type: icon
icon: mdi:arrow-left-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_left
target: {}
entity: camera.salon_blonay_profile000_mainstream
style:
bottom: 45%
left: 78%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:arrow-right-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_right_2
target: {}
style:
bottom: 45%
right: 5%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
entity: camera.salon_blonay_profile000_mainstream
- type: icon
icon: mdi:arrow-up-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_up
target: {}
entity: camera.salon_blonay_profile000_mainstream
style:
top: 39%
left: 84%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:arrow-down-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_down
target: {}
entity: camera.salon_blonay_profile000_mainstream
style:
bottom: 34%
left: 84%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:filmstrip
tap_action:
action: perform-action
perform_action: camera.record
target:
entity_id: camera.salon_blonay_profile000_mainstream
data:
lookback: 0
filename: >-
/media/Capture/Recorder_Reolink_{{ now().strftime("%d%m%y_%H%M")
}}.mp4
duration: 30
entity: camera.salon_blonay_profile000_mainstream
style:
top: 85%
right: 90%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:camera
entity: camera.salon_blonay_profile000_mainstream
tap_action:
action: perform-action
perform_action: camera.snapshot
target:
entity_id: camera.salon_blonay_profile000_mainstream
data:
filename: /media/Capture/Capture_Reolink_{{now().strftime("%d%m%y_%H%M") }}.jpg
style:
top: 85%
right: 80%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
title: Salon Blonay
le zoom , n’est pas le fullscreen. La caméra peu zoom
exemple de ma configue:
type: custom:frigate-card
cameras:
- camera_entity: camera.reolink_e1_zoom_profile000_mainstream
live_provider: auto
ptz:
actions_left:
action: perform-action
data:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
pan: LEFT
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_right:
action: perform-action
data:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
pan: RIGHT
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_up:
action: perform-action
data:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
tilt: UP
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_down:
action: perform-action
data:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
tilt: DOWN
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_zoom_in:
action: perform-action
data:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
zoom: ZOOM_IN
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_zoom_out:
action: perform-action
data:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
zoom: ZOOM_OUT
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
elements:
- type: custom:frigate-card-menu-submenu
icon: mdi:menu
items:
- title: Autofocus
entity: switch.reolink_e1_zoom_autofocus
tap_action:
action: toggle
- title: Led
entity: switch.reolink_e1_zoom_ir_lamp
tap_action:
action: toggle
- type: custom:frigate-card-menu-state-icon
entity: binary_sensor.reolink_e1_zoom_cell_motion_detection_2
title: Caméra détection
state_color: true
tap_action:
action: more-info
menu:
style: outside
buttons:
cameras:
enabled: true
image:
enabled: true
position: top
live:
preload: false
show_image_during_load: false
draggable: false
controls:
builtin: false
ptz:
orientation: vertical
position: top-right
next_previous:
style: icons
size: 26
transition_effect: none
view:
default: image
theme:
themes:
- traditional
image:
mode: camera
refresh_seconds: 10
media_viewer:
draggable: true
performance:
style:
border_radius: true
Sinon , tu as la documentation qui est fournie sur le github, avec des exemples.
merci pour les infos
j’ai bien dans mon HA Frigate
et j’ai un frigate,yaml dans ma configuration
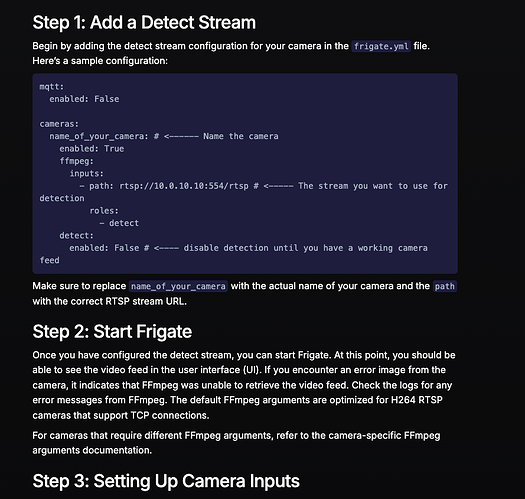
avec cela je dois l’éditer et mettre une adresse rtsp pour chaque caméra ?
mqtt:
enabled: false
cameras:
name_of_your_camera: # <------ Name the camera
enabled: true
ffmpeg:
inputs:
- path: rtsp://10.0.10.10:554/rtsp # <----- The stream you want to use for detection
roles:
- detect
detect:
enabled: false # <---- disable detection until you have a working camera feed
width: 1280
height: 720
version: 0.14
j’ai trouver cela sur le net mais c’est pas yaml c’est yml !! pourquoi
Tu confonds l’intégration frigate et la carte frigate. Pas besoin de l’intégration frigate pour utiliser la carte.
j’utilise ma E1 Zoom avec l’intégration ONVIF et la carte frigate-card.
ok
si j’ai bien compris si les scripts existe dans onvif
je devrais pouvoir utiliser la card frigate que tu as faite ?
alors j’ai changé le nom de ta caméra par la mienne comme ceci et je ne peux pas sauvegarder la card le système me refuse l’adjonction de la carte mais pourquoi ?
type: custom:frigate-card
cameras:
- camera_entity: camera.salon_blonay_profile000_mainstream
live_provider: auto
ptz:
actions_left:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
pan: LEFT
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_right:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
pan: RIGHT
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_up:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
tilt: UP
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_down:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
tilt: DOWN
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_zoom_in:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
zoom: ZOOM_IN
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_zoom_out:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
zoom: ZOOM_OUT
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
elements:
- type: custom:frigate-card-menu-submenu
icon: mdi:menu
items:
- title: Autofocus
entity: switch.salon_blonay_autofocus
tap_action:
action: toggle
- title: Led
entity: switch.salon_blonay_ir_lamp
tap_action:
action: toggle
- type: custom:frigate-card-menu-state-icon
entity: binary_sensor.salon blonay_cell_motion_detection_2
title: Caméra détection
state_color: true
tap_action:
action: more-info
menu:
style: outside
buttons:
cameras:
enabled: true
image:
enabled: true
position: top
live:
preload: false
show_image_during_load: false
draggable: false
controls:
builtin: false
ptz:
orientation: vertical
position: top-right
next_previous:
style: icons
size: 26
transition_effect: none
view:
default: image
theme:
themes:
- traditional
image:
mode: camera
refresh_seconds: 10
media_viewer:
draggable: true
performance:
style:
border_radius: true
mike413muo:
frigate-card
tu as installer la carte frigate dans HACS ?
mike413muo:
frigate-card
maintenant ca va mieux !!
mais est ce que la facon de faire les boutons PTZ dans onvif on une importance ?
car dans la card frigate les boutons PTZ ne marche pas ! est dans ma carte Glance qui est ici cela marche
type: picture-elements
camera_view: live
camera_image: camera.salon_blonay_profile000_mainstream
elements:
- type: icon
icon: mdi:arrow-left-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_left
target: {}
entity: camera.salon_blonay_profile000_mainstream
style:
bottom: 45%
left: 78%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:arrow-right-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_right_2
target: {}
style:
bottom: 45%
right: 5%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
entity: camera.salon_blonay_profile000_mainstream
- type: icon
icon: mdi:arrow-up-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_up
target: {}
entity: camera.salon_blonay_profile000_mainstream
style:
top: 39%
left: 84%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:arrow-down-bold-box
tap_action:
action: perform-action
perform_action: script.onvif_ptz_down
target: {}
entity: camera.salon_blonay_profile000_mainstream
style:
bottom: 34%
left: 84%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:filmstrip
tap_action:
action: perform-action
perform_action: camera.record
target:
entity_id: camera.salon_blonay_profile000_mainstream
data:
lookback: 0
filename: >-
/media/Capture/Recorder_Reolink_{{ now().strftime("%d%m%y_%H%M")
}}.mp4
duration: 30
entity: camera.salon_blonay_profile000_mainstream
style:
top: 85%
right: 90%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
- type: icon
icon: mdi:camera
entity: camera.salon_blonay_profile000_mainstream
tap_action:
action: perform-action
perform_action: camera.snapshot
target:
entity_id: camera.salon_blonay_profile000_mainstream
data:
filename: /media/Capture/Capture_Reolink_{{now().strftime("%d%m%y_%H%M") }}.jpg
style:
top: 85%
right: 80%
color: red
opacity: 0.5
transform: scale(1.5, 1.5)
title: Salon Blonay
De ce que je vois, tu as intégré ta caméra avec l’intégration Reolink et ONVIF. Je ne sais pas si ça fonctionne avec le deux en même temps. Je n’utilise que ONVIF.
Moi, ça fonctionne avec la configue que je t’ai mis pour ONVIF .
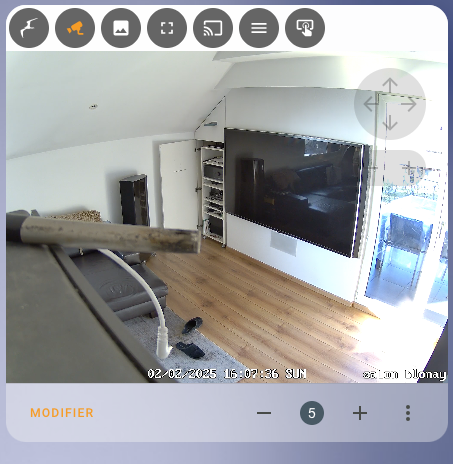
Ma configure de la carte frigate card est sur image et pas en live !
view:
default: image
il faut cliquer sur l’icone avec la caméra pour passer en live et voir les bouton PTZ.
bon
j’ai fait plein de tests mais j’ai quand même un problème quand je suis dans la carte frigate dans HA et que je manipule les ptz sur mon téléphone les actions se passent mais pas sur mon ha cela vient très tard et la plus part du temps l’image reste figée !! comme si le réseau était mauvais pourtant les vues changes sur mon téléphone alors que je manipule depuis HA c’est vraiment bizzard
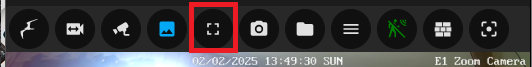
et j’ai pas compris dans la barre de menu de frigate comment rajouter
capture d’image
enregistrement video
cette carte est une usine à gaz comme on dit chez moi !
merci encore pour ton aide
Mike
Il faut ajouter l’élément dans le menu qui appelle l’action de capture ou enregistrement ( les exemples montré plus haut ), un exemple:https://card.camera/#/examples?id=menu-icons
Je sais pas comment est configuré ton téléphone, en accès local ou externe …
salut
j’ai bien vu ton raccourci sur la page pour rajouter des commandes rec et prise de photo
type: custom:frigate-card
cameras:
- camera_entity: camera.salon_blonay_profile000_mainstream
view: image
default: image
live_provider: ha
ptz:
actions_left:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
pan: LEFT
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_right:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
pan: RIGHT
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_up:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
tilt: UP
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_down:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
tilt: DOWN
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_zoom_in:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
zoom: ZOOM_IN
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
actions_zoom_out:
action: perform-action
data:
entity_id: camera.salon_blonay_profile000_mainstream
zoom: ZOOM_OUT
distance: 0.1
speed: 0.16
continuous_duration: 0.5
move_mode: ContinuousMove
perform_action: onvif.ptz
elements:
- type: custom:frigate-card-menu-submenu
icon: mdi:menu
items:
- title: Autofocus
entity: switch.salon_blonay_autofocus
tap_action:
action: toggle
- title: Led
entity: switch.salon_blonay_ir_lamp
tap_action:
action: toggle
- type: custom:frigate-card-menu-state-icon
entity: binary_sensor.salon blonay_cell_motion_detection_2
title: Caméra détection
state_color: true
tap_action:
action: more-info
menu:
style: outside
buttons:
cameras:
enabled: true
image:
enabled: true
position: top
live:
preload: false
show_image_during_load: false
draggable: false
controls:
builtin: false
ptz:
orientation: vertical
position: top-right
next_previous:
style: icons
size: 26
transition_effect: none
view:
theme:
themes:
- traditional
default: live
image:
mode: camera
refresh_seconds: 1
media_viewer:
draggable: true
performance:
style:
border_radius: true
tu rajoutes dans la partie element. Et les icônes que tu vas ajouter, tu leur mettras l’action qui faudras sur le tap_action.
WarC0zes:
une capture
action: camera.snapshot
target:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
data:
filename: /media/Capture/Capture_Reolink_{{now().strftime("%d%m%y_%H%M") }}.jpg
un enregistrement de 10s:
action: camera.record
data:
duration: 10
filename: >-
/media/Capture/Recorder_Reolink_{{ now().strftime("%d%m%y_%H%M") }}.mp4
target:
entity_id: camera.reolink_e1_zoom_profile000_mainstream
salut je comprends pas ou je dois coller ces 3 cards c’est dans ce menu là ?
ou ailleurs ?
oui dans ce menu, mais il faut le faire en yaml ( afficher l’editeur de code ).
j’ai essayé de rajouter les 2 boutons mais quand je les mets dans le yaml quand je sauvegarde il disparraisse il ne reste pas dans la configuration je galère vraiment …
Montre le code que tu fais, sans le voir c’est dur de voir ton erreur.