Bonjour à tous,
Je dois faire un choix pour les graphiques de mon dashboard.
J’ai testé plusieurs cartes et je m’étais arrêté sur custom:apexcharts-card
Mais je me rends compte que le chargement est assez lourd et lent sur cette carte.
Quelle carte utilisez vous pour un graphique simple de température de réfrigérateur ou de conso électrique .?
Merci pour vos retours d’expérience.
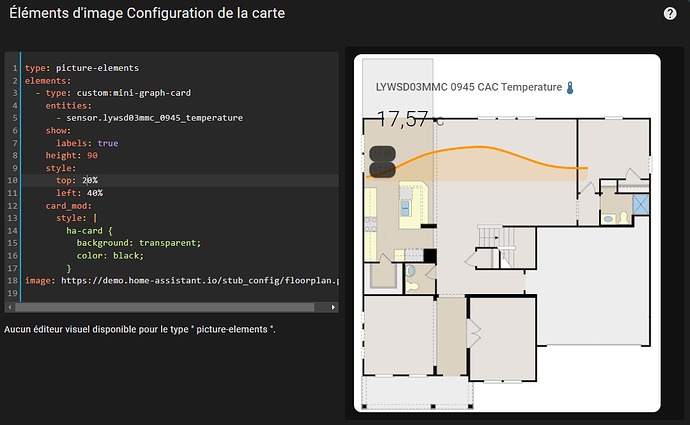
edit : J’y pense j’ai quand même besoin d’une carte qui puisse être intégrée dans une carte type: picture-elements
J’aime Apexcharts avec un vaste nombre des configuratoins et options de connecter avec des sources diff’rent et oui… de temp en temps c’est lentPlotly interactive Graph Card - Share your Projects! / Dashboards & Frontend - Home Assistant Community (home-assistant.io)
Merci, vous êtes sur les principales cartes que j’avais repéré.comparatif .
salut moi j’utiles aussi Plotly Graph Card comme @vingerha
@titof2375 et @vingerha vous n’avez pas des ralentissements aux chargements des pages ou à leurs modifications ?
je ne comprend pas vraiment ce que tu dis
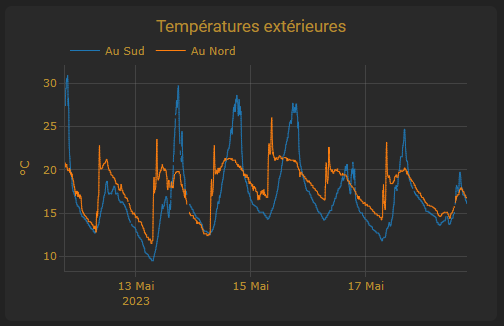
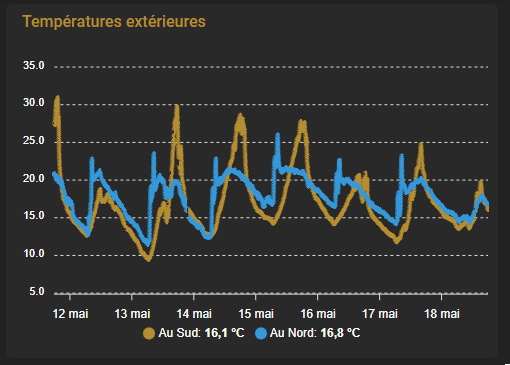
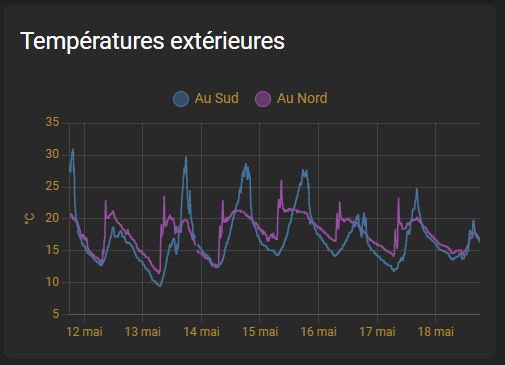
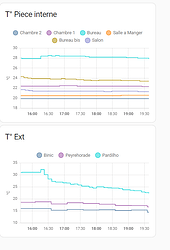
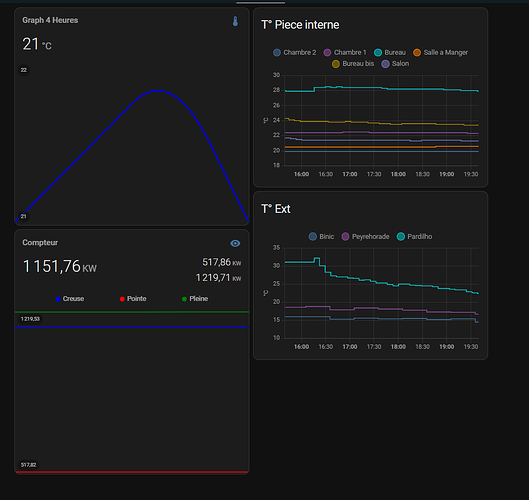
Petite comparaison :
Perso pour moi la première et la dernière.
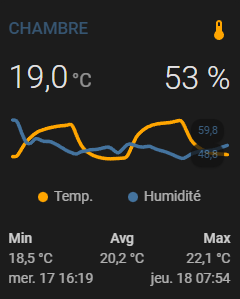
type: custom:mini-graph-card c’est vrai un peu lent ! lors du rafraichissement
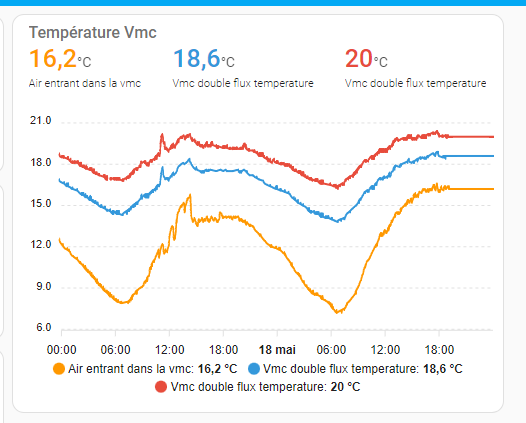
type: history-graph assez rapide, même très !
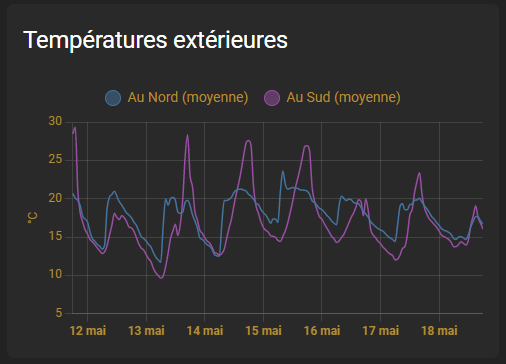
en mode dark
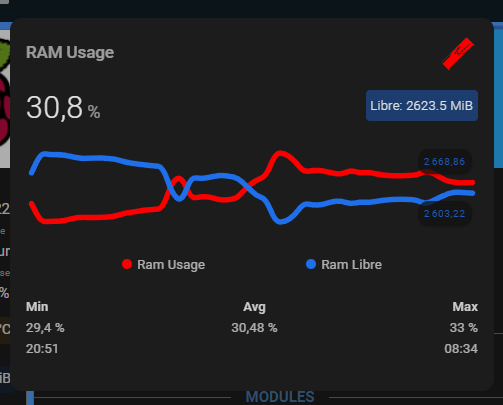
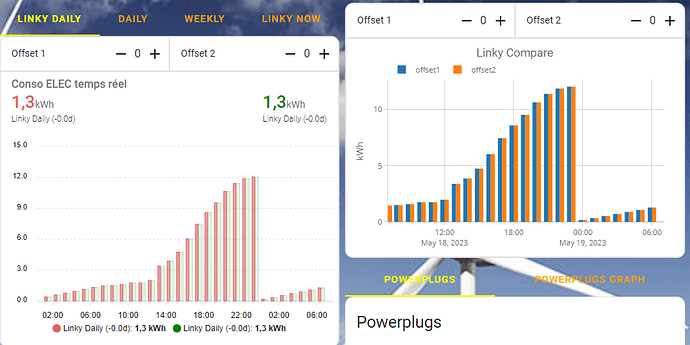
Je viens de comparer deux carte-combis, apex vs. plotly ou j’ajoutais l’option d’un offset pour comparer ma consommation entre des jours différents.
1 « J'aime »
Hello,
Merci d’avance !
Salut,
vingerha:
image998×499 81.2 KB
apex-chart a gauche, plothy graph a droite
Oh effectivement, je vais tester ça alors ! Merci
1 « J'aime »