Bonjour,
Je cherche a modifier la couleur d’un badge automatiquement suite a un signal reçu, j’ai un abonnement Tempo et je souhaiterai que le badge change automatiquement suivant la couleur du jour (bleu, blanc, rouge), mais cela coince quelque part dans mon code car j’aimerai que la couleur du texte change, cela peut paraitre simple mais quand on a jamais codé…
Si quelqu’un pouvait me dire ou se trouve l’erreur dans mon code ?
type: state-badge
entity: sensor.rte_tempo_couleur_actuelle
style:
top: 56%
left: 33%
font-size: 8px
color: transparent
"--label-badge-text-color": var(--my-state-color)
"--label-badge-red": var(--my-state-color)
"--label-badge-background-color": transparent
badge_color: |-
{% if is_state(entity, 'Blanc') %}
--my-state-color: white;
{% elif is_state(entity, 'Bleu') %}
--my-state-color: blue;
{% elif is_state(entity, 'Rouge') %}
--my-state-color: red;
{% endif %}
tap_action:
action: none
hold_action:
action: none
version
core-2024.10.1
installation_type
Home Assistant OS
dev
false
hassio
true
docker
true
user
root
virtualenv
false
python_version
3.12.4
os_name
Linux
os_version
6.6.46-haos
arch
aarch64
timezone
Europe/Paris
config_dir
/config
Home Assistant Community Store
GitHub API
ok
GitHub Content
ok
GitHub Web
ok
HACS Data
ok
GitHub API Calls Remaining
5000
Installed Version
2.0.1
Stage
running
Available Repositories
1434
Downloaded Repositories
17
Home Assistant Cloud
logged_in
false
can_reach_cert_server
ok
can_reach_cloud_auth
ok
can_reach_cloud
ok
Home Assistant Supervisor
host_os
Home Assistant OS 13.1
update_channel
stable
supervisor_version
supervisor-2024.09.1
agent_version
1.6.0
docker_version
26.1.4
disk_total
196.2 GB
disk_used
6.4 GB
healthy
true
supported
true
host_connectivity
true
supervisor_connectivity
true
ntp_synchronized
true
virtualization
kvm
board
generic-aarch64
supervisor_api
ok
version_api
ok
installed_addons
Get HACS (1.3.1), Home Assistant Google Drive Backup (0.112.1), Samba Backup (5.2.0), Mosquitto broker (6.4.1), Zigbee2MQTT (1.40.2-1), go2rtc (1.9.4), File editor (5.8.0)
Dashboards
dashboards
2
resources
10
views
12
mode
storage
Recorder
oldest_recorder_run
27 septembre 2024 à 06:54
current_recorder_run
7 octobre 2024 à 12:32
estimated_db_size
119.95 MiB
database_engine
sqlite
database_version
3.45.3
Sonoff
version
3.8.1 (ffa7e22)
cloud_online
1 / 1
local_online
1 / 1
___
Bonjour,
type: picture-elements
image: /local/images/white.jpg
style: |
ha-card {
height: 130px !important;
}
elements:
- type: state-badge
entity: sensor.cleargrass_1_co2
style:
top: 8%
left: 10%
card_mod:
style:
ha-state-label-badge:
$:
ha-label-badge:
$: |
.badge-container .label-badge .label span {
border-style: solid;
border-color: green;
color: blue;
background-color: magenta;
}
.: |
:host {
color: orange;
--label-badge-background-color: yellow;
--label-badge-text-color: red;
--label-badge-red: cyan;
}
- type: state-badge
entity: binary_sensor.updater
style:
top: 8%
left: 30%
card_mod:
style: |
:host {
color: orange;
--label-badge-background-color: yellow;
--label-badge-text-color: red;
--label-badge-blue: cyan;
}
- type: state-badge
entity: sensor.cleargrass_1_co2
style:
top: 8%
left: 50%
- type: state-badge
entity: sensor.cleargrass_1_co2
style:
top: 8%
left: 70%
BBE
Octobre 7, 2024, 4:39
3
Avant de coder, est ce que tu sais le faire bouger « à la main »?
Genre le mettre en bleu, blanc ou rouge sans la partie automatique ?
Histoire d’être sur de la syntaxe?
Ensuite as tu essayé de passer par les outils de développement / modèles pour tester ton « code » ?
En l’occurrence ce que tu cherches à faire ne semble même pas être possible avec un badge normal.
On peut s’en approcher avec un badge mushroom:
type: custom:mushroom-template-badge
content: |-
{% if is_state(entity, 'Blanc') %}
EDF TEMPO Blanc
{% elif is_state(entity, 'Bleu') %}
EDF TEMPO Bleu
{% elif is_state(entity, 'Rouge') %}
EDF TEMPO Rouge
{% endif %}
icon: mdi:lightning-bolt
color: |-
{% if is_state(entity, 'Blanc') %}
white
{% elif is_state(entity, 'Bleu') %}
blue
{% elif is_state(entity, 'Rouge') %}
red
{% endif %}
entity: sensor.rte_tempo_couleur_actuelle
Il utilise picture element
BBE
Octobre 7, 2024, 4:54
5
J’ai cru que c’était encore un code sorti de chat GPT…
Je ne connais pas picture elements…
Pareil, j’ai dû chercher pour voir d’où venais son code.
Ça devrait fonctionner comme ça, il te faut installer la carte card_mod à partir de HACS.
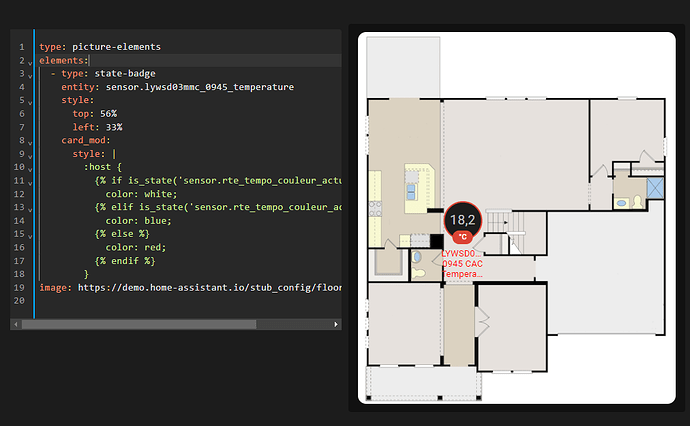
type: picture-elements
image: xxxxxxxxxx
elements:
- type: state-badge
entity: sensor.rte_tempo_couleur_actuelle
style:
top: 56%
left: 33%
card_mod:
style: |
:host {
{% if is_state('sensor.rte_tempo_couleur_actuelle','Blanc') %}
color: white;
{% elif is_state('sensor.rte_tempo_couleur_actuelle','Bleu') %}
color: blue;
{% else %}
color: red;
{% endif %}
}
j’ai tester avec une entité bidon:
Tout d’abord merci de vos réponses
Pour détailler un peut plus comment j’ai fait je me suis inspiré de cette aide :https://community.home-assistant.io/t/styling-elements-in-picture-elements-card-a-small-tutorial/315252/9
J’ai repris ce que j’avais fait pour mes capteurs de températures qui fonctionne :
- type: state-badge
entity: sensor.parents_temperature
style:
top: 77%
left: 84%
font-size: 8px
color: transparent
"--label-badge-text-color": var(--my-state-color)
"--label-badge-red": var(--my-state-color)
card_mod:
style: |
ha-card {
{% set state = states('sensor.parents_temperature') %}
{% if is_number(state) and (state | float <= 18 and state | float > 0) %}
--my-state-color: blue;
{% elif is_number(state) and (state | float <= 22 and state | float > 18) %}
--my-state-color: green;
{% elif is_number(state) and (state | float <= 30 and state | float > 22) %}
--my-state-color: red;
{% endif %}
}
et de celui-ci qui fonctionne pour la carte de mon tempo :
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Aujourd'hui
secondary: "{{ states(entity) }}"
icon: mdi:lightning-bolt
icon_color: |-
{% if is_state(entity, 'Blanc') %}
white
{% elif is_state(entity, 'Bleu') %}
blue
{% elif is_state(entity, 'Rouge') %}
red
{% else %}
grey
{% endif %}
badge_color: ""
entity: sensor.rte_tempo_couleur_actuelle
tap_action:
action: navigate
navigation_path: /energy
multiline_secondary: false
j’ai donc essayé plusieurs méthodes mais sans vraiment le résultat attendu
BBE
Octobre 7, 2024, 5:09
9
du coup si tu as mushroom, tu peux essayer le code que j’ai mis qui est un mushroom badge…
Je l’ai d’installer je vais aussi essayer cette solution
BBE:
Avant de coder, est ce que tu sais le faire bouger « à la main » ?
oui cela fonctionne manuellement en mettant les couleurs a la place de : « –label-badge-text-color »: blue
Histoire d’être sur de la syntaxe?
J’ai bien une erreur « sensor » is undefined
Je vais donc essayer ton code aussi
Mon code fonctionne, je viens de tester. J’ai modifié des erreurs que j’avais mises.
WarC0zes:
type: picture-elements
image: xxxxxxxxxx
elements:
- type: state-badge
entity: sensor.rte_tempo_couleur_actuelle
style:
top: 56%
left: 33%
card_mod:
style: |
:host {
{% if is_state('sensor.rte_tempo_couleur_actuelle','Blanc') %}
color: white;
{% elif is_state('sensor.rte_tempo_couleur_actuelle','Bleu') %}
color: blue;
{% else %}
color: red;
{% endif %}
}
j’ai tester avec une entité bidon:
Oui cela fonctionne mais c’est le texte a l’intérieur du badge que je souhaite modifier et comme je rajoute cette ligne pour cacher le texte sous le badge :
color: transparent
Ah, j’avais mal compris ok.
C’est donc cette partie la que je devrait modifier dans l’aide que tu as mis plus haut
--label-badge-text-color: red;
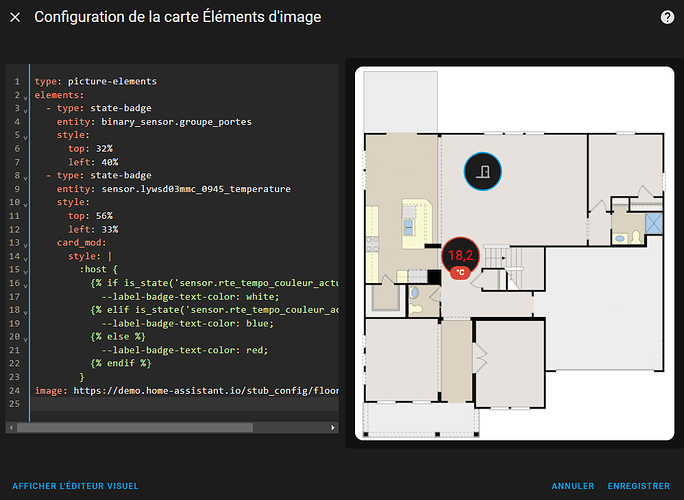
- type: state-badge
entity: sensor.rte_tempo_couleur_actuelle
style:
top: 56%
left: 33%
card_mod:
style: |
:host {
{% if is_state('sensor.rte_tempo_couleur_actuelle','Blanc') %}
--label-badge-text-color: white;
{% elif is_state('sensor.rte_tempo_couleur_actuelle','Bleu') %}
--label-badge-text-color: blue;
{% else %}
--label-badge-text-color: red;
{% endif %}
}
je devrait peut être plus utiliser ca ? ou quoi mettre a la place de XXXXXX puisque var(–my-state-color) ne fonctionne pas
card_mod:
style: |
ha-card {
{% set state = states('sensor.rte_tempo_couleur_actuelle') %}
{% if is_state(entity, 'Blanc') %}
--my-state-color: blue;
{% elif is_state(entity, 'Bleu') %}
--my-state-color: white;
{% elif is_state(entity, 'Rouge') %}
--my-state-color: red;
{% endif %}
}
elements:
- type: state-badge
entity: sensor.rte_tempo_couleur_actuelle
style:
top: 33%
left: 53%
font-size: 8px
color: transparent
"--label-badge-text-color": XXXXXXXXXXXXX
"--label-badge-red": var(--my-state-color)
"--label-badge-background-color": transparent
je t’es mis le code qui fonctionne juste au dessus.
Super merci , je vais faire quelques tests car cela ne passe pas pour l’instant
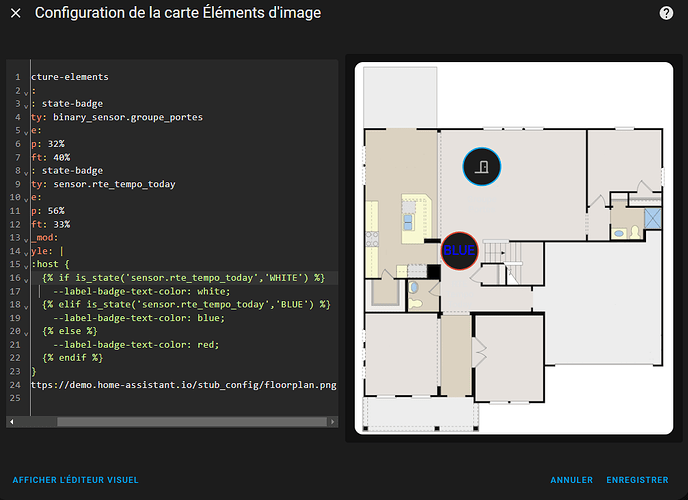
verifie l’orthographe des états, attention au majuscule et minuscule.
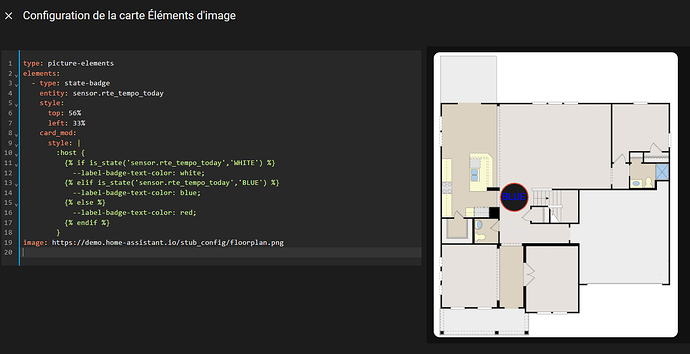
j’ai tester avec mon entité sensor.rte_tempo_today
type: picture-elements
elements:
- type: state-badge
entity: sensor.rte_tempo_today
style:
top: 56%
left: 33%
card_mod:
style: |
:host {
{% if is_state('sensor.rte_tempo_today','WHITE') %}
--label-badge-text-color: white;
{% elif is_state('sensor.rte_tempo_today','BLUE') %}
--label-badge-text-color: blue;
{% else %}
--label-badge-text-color: red;
{% endif %}
}