Bonjour à tous et toutes,
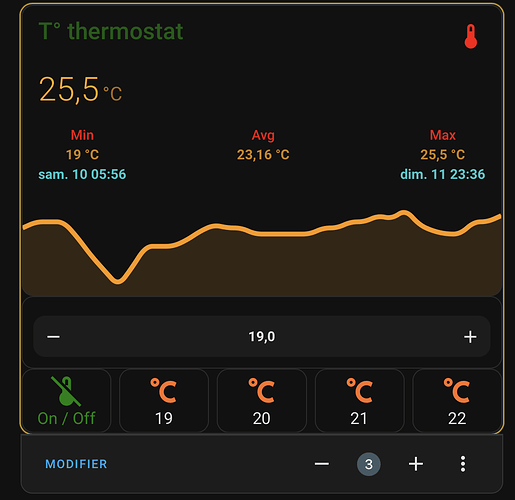
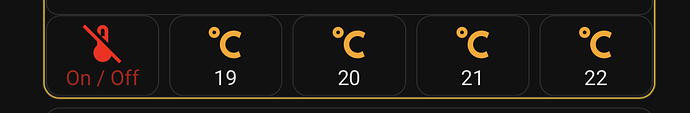
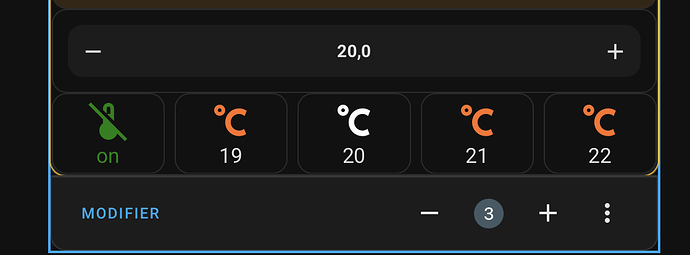
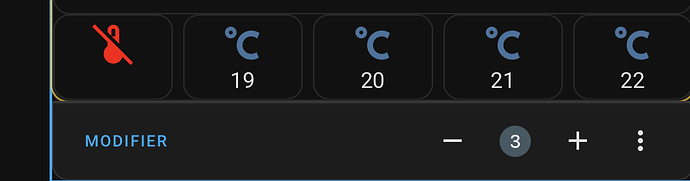
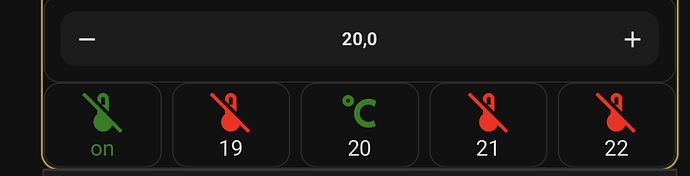
Je souhaiterais lorsque je sélectionne la température sur 19°c, (idem pour les autres) soit d’une couleur différente par rapport aux autres. Est-ce que c’est possible?
Pour le on/off j’ai réussi.
Merci d’avance
C.
type: custom:vertical-stack-in-card
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.mon_thermostat_indoor_temperature
name: T° thermostat
show:
extrema: true
average: true
graph: true
hour24: true
hours_to_show: 72
card_mod:
style: |
.info.flex .info__item .info__item__type {
color: red;
align-self: center;
}
.info.flex .info__item .info__item__value {
color: orange;
align-self: center;
}
.info.flex .info__item .info__item__time {
color: cyan;
align-self: center;
}
.states.flex .state .state__value.ellipsis{
color: orange;
}
.states.flex .state .state__uom.ellipsis{
color: orange;
}
.header.flex .icon {
--mdc-icon-size: 30px;
}
.header.flex .name.flex {
color: green;
font-size: 20px;
opacity: 1;
}
.header.flex .icon {
color: red;
}
ha-card {
background: transparent;
font-weight: bold;
}
card_mod:
style: |
ha-card {
height: auto;
background: none !important;
- type: horizontal-stack
cards:
- type: custom:mushroom-climate-card
entity: climate.mon_thermostat
primary_info: none
secondary_info: none
icon_type: none
show_temperature_control: true
card_mod:
style: |
ha-card {
height: 350px;
background: none !important;
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: custom:button-card
tap_action:
action: perform-action
service: climate.toggle
target:
device_id: 6aba0e02a7c04bf3804888175ef19a03
entity: climate.mon_thermostat
name: On / Off
icon: mdi:thermometer-off
show_state: false
styles:
icon:
- color: |
[[[
if (states['climate.mon_thermostat'].state == 'heat') return "green";
return "red";
]]]
state:
- value: 'off'
styles:
name:
- color: rgba(255,0,0,0.7)
- animation: blink 2s ease infinite
- value: heat
styles:
name:
- color: green
card_mod:
style: |
ha-card {
height: auto;
background: none !important;
- show_name: true
show_icon: true
type: custom:button-card
tap_action:
action: perform-action
perform_action: climate.set_temperature
target:
device_id: 6aba0e02a7c04bf3804888175ef19a03
data:
temperature: 19
entity: climate.mon_thermostat
name: '19'
icon: mdi:temperature-celsius
card_mod:
style: |
ha-card {
height: auto;
background: none !important;
}
- show_name: true
show_icon: true
type: custom:button-card
tap_action:
action: perform-action
service: climate.set_temperature
target:
device_id: 6aba0e02a7c04bf3804888175ef19a03
data:
temperature: 20
entity: climate.mon_thermostat
name: 20
icon: mdi:temperature-celsius
card_mod:
style: |
ha-card {
height: auto;
background: none !important;
- show_name: true
show_icon: true
type: custom:button-card
tap_action:
action: perform-action
service: climate.set_temperature
target:
device_id: 6aba0e02a7c04bf3804888175ef19a03
data:
temperature: 21
entity: climate.mon_thermostat
name: '21'
icon: mdi:temperature-celsius
card_mod:
style: |
ha-card {
height: auto;
background: none !important;
- show_name: true
show_icon: true
type: custom:button-card
tap_action:
action: perform-action
service: climate.set_temperature
target:
device_id: 6aba0e02a7c04bf3804888175ef19a03
data:
temperature: 22
entity: climate.mon_thermostat
name: '22'
icon: mdi:temperature-celsius
card_mod:
style: |
ha-card {
height: auto;
background: none !important;
card_mod:
style: |
ha-card {
height: auto;
background: none !important;
box-shadow: 0px 0px 1px 1px #FFC300 !important;