Bonjour
Je viens d’installer bubble card qui est très bien.
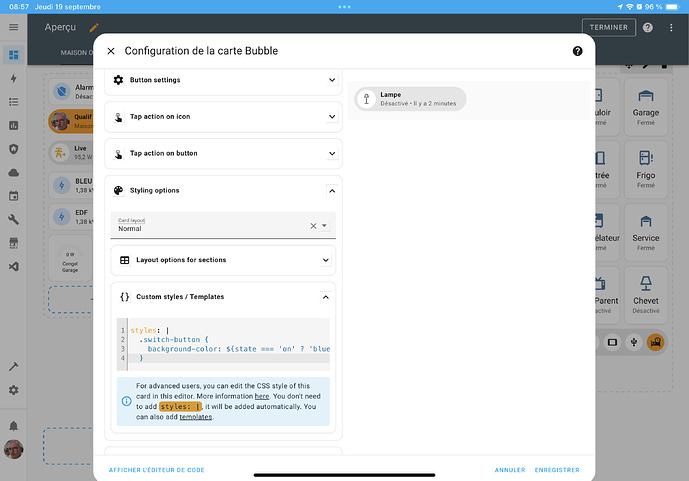
J’aimerais savoir card je comprend pas pk ça ne marche pas
Dans le ui de la card j’ai mis la style suivant :
styles: |
.switch-button {
background-color: ${state === 'on' ? 'blue' : 'red'} !important;
}
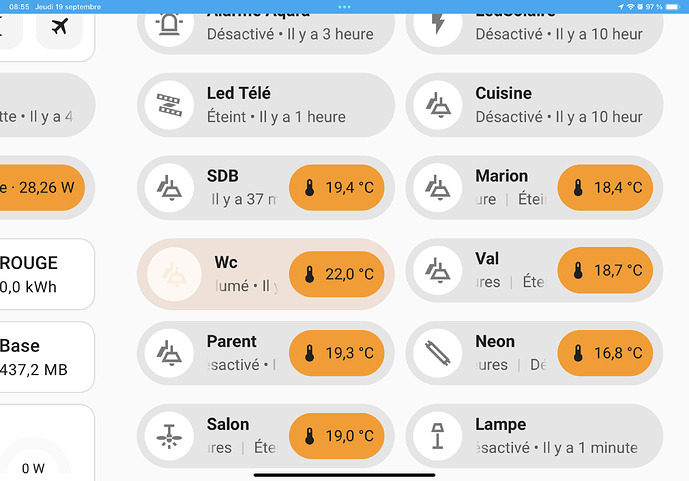
Je pige pas pourquoi la couleur de fond de la card je change pas quand allumer
En gros je veut juste changer la couleur de fond de la carte et je je suis pas expert du yaml
Merci