Bonjour,
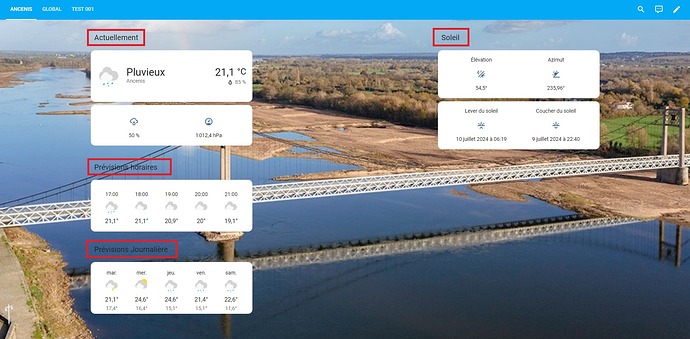
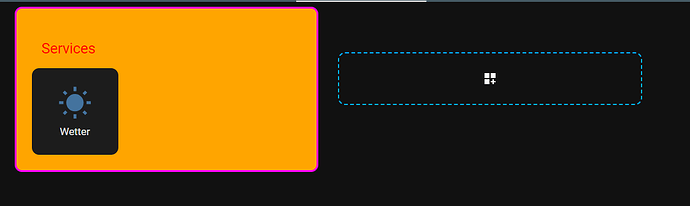
Est-il possible de modifier la couleur d’un titre de section sur le Dashboard??
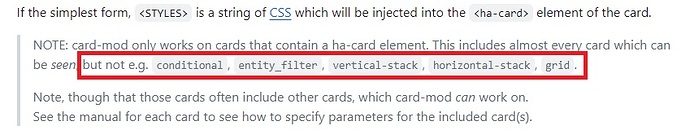
J’ai tenté avec card-mod mais cela ne donne rien.
views:
- title: Ancenis
path: ancenis
cards: []
subview: false
type: sections
sections:
- type: grid
cards:
- show_current: true
show_forecast: false
type: weather-forecast
entity: weather.ancenis
forecast_type: daily
- show_name: false
show_icon: true
show_state: true
type: glance
entities:
- entity: sensor.ancenis_rain_chance
- entity: sensor.ancenis_pressure
title: Actuellement
- type: grid
cards: []
- type: grid
cards:
- type: glance
entities:
- entity: sensor.sun_solar_elevation
- entity: sensor.sun_solar_azimuth
- type: glance
entities:
- entity: sensor.sun_next_rising
name: Lever du soleil
type: attribute
attribute: next_rising
format: datetime
prefix: le
icon: mdi:weather-sunset-up
- entity: sensor.sun_next_dusk
name: Coucher du soleil
type: attribute
attribute: next_setting
format: datetime
prefix: le
icon: mdi:weather-sunset-down
title: Soleil
- type: grid
cards:
- show_current: false
show_forecast: true
type: weather-forecast
entity: weather.ancenis
forecast_type: hourly
title: Prévisions horaires
- type: grid
cards: []
- type: grid
cards: []
- type: grid
cards:
- show_current: false
show_forecast: true
type: weather-forecast
entity: weather.ancenis
forecast_type: daily
title: Prévisions Journalière
background:
image: /api/image/serve/b0968e74181ae53ec0b0e89cbbb88731/original
max_columns: 3
Merci d’avance