Bonjour,
Ce matin, je vous soumets une nouvelle incompréhension de lovelace
Je cherche à fabriquer une tuile qui afficherai grosso-modo:
Name statut
Actuellement, j’obtiens
name
statut
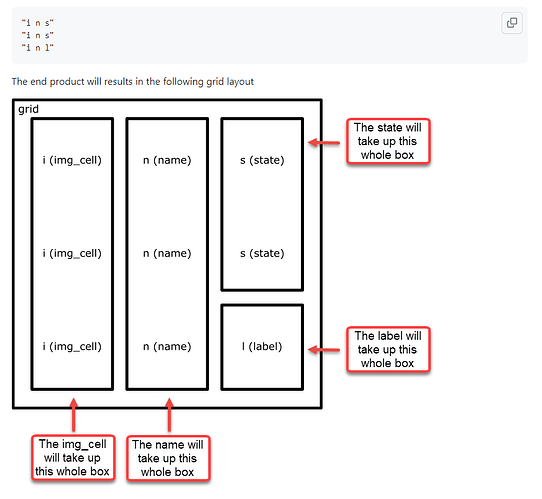
J’ai tenté de comprendre la documentation ici
j’ai donc tenté de m’y mettre mais je ne dois pas avoir compris le concept. Si quelqu’un peu m’expliquer, j’aimerai faire de jolie tuile comme dans la doc.
Voici ce que j’ai testé
type: custom:button-card
show_name: true
entity: sensor.sun_next_rising
name: Levé du soleil
show_icon: false
tap_action:
action: none
show_state: true
hold_action:
action: none
styles:
grid:
- grid-template-areas: '"n" "s"'
- grid-template-columns: 1fr 1fr
- grid-template-rows: auto
- column-gap: 50px; "Ecart entre 2 colonnes
statut:
- align-self: start
- justify-self: end
- font-size: 10px
name:
- font-size: 24px
state:
- name: '[[[return entity.state]]]'
ce qui me donne

j’aimerai comprendre comment positionner le statut sur la même ligne et à droite du nom. Il y a forcément un truc que j’ai pas bien fait/compris.
Merci à vous