Je dis juste que les solutions de @WarC0zes sont globalement bonnes, sauf son indication qu’on n’a pas besoin de mettre card_mod: dans le YAML. Depuis la version 3 de card_mod c’est (sensé être) obligatoire: « Cards are styled by adding a card_mod parameter to the card configuration. »
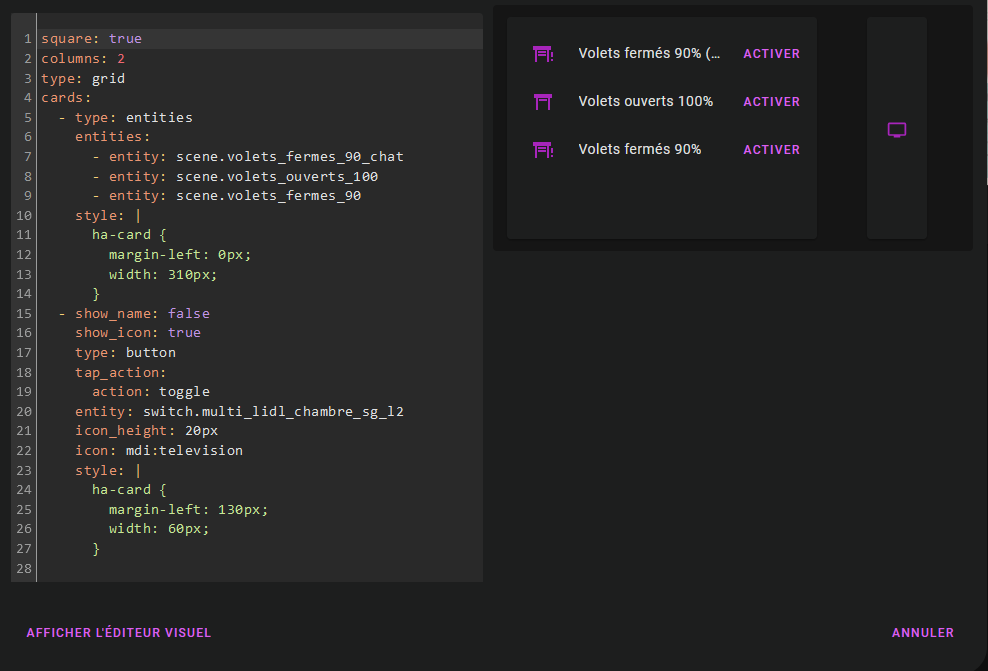
Dans cette même partie juste en dessous, Thomas Lovelen explique qu’on ne peut pas (facilement) mettre des styles aux cartes qui n’ont pas de ha-card c’est-à-dire conditional, grid et compagnie. Mais c’est rarement un problème car il suffit de styler les cartes à l’intérieur et c’est pour ça que @WarC0zes et moi on te propose des solutions où le style: est au niveau des cartes mushroom ou button ou entities au lieu de tout en bas à gauche.