Bonjour,
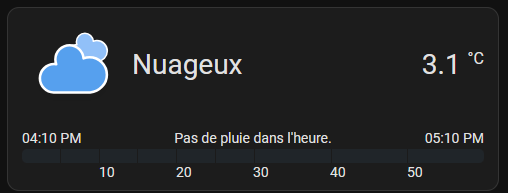
- type: custom:meteofrance-weather-card
entity: weather.saint_germain_en_laye
current: true
one_hour_forecast: true
forecast: false
details: false
alert_forecast: false
rainForecastEntity: sensor.saint_germain_en_laye_next_rain
L’écran étant petit, je cherche à gagner de la place. Un spécialiste du CSS saurait-il comment utiliser Card_mod pour :
gagner de l’espace en haut
gagner de l’espace entre le nuage et les prévisions de pluie dans l’heure?
Salut,
edit:
edit2:
type: custom:meteofrance-weather-card
entity: weather.saint_germain_en_laye
current: true
one_hour_forecast: true
forecast: false
details: false
alert_forecast: false
rainForecastEntity: sensor.saint_germain_en_laye_next_rain
card_mod:
style: |
ha-card {
padding: 0 !important;
}
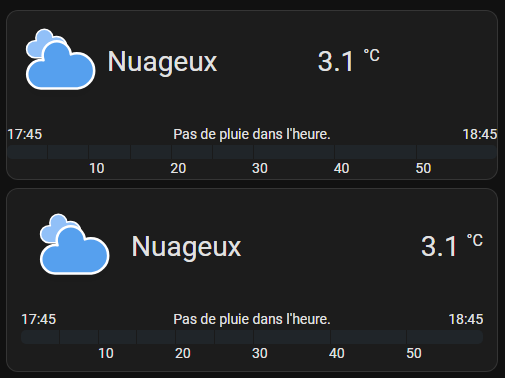
.current > :last-child {
margin-left: 70px !important;
}
.current > :first-child {
margin-right: 0 !important;
}
Merci de toujours chercher à m’aider.
Gilles2:
A priori, , last-Child est la température et first-child est l’état (Nuageux). En faisant varier les valeurs des marges, ce sont les éléments qui bougent.
C’est bien ça.
edit:
Bon ben dommage.
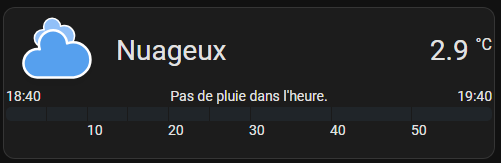
type: custom:stack-in-card
mode: vertical
keep:
box_shadow: true
margin: false
border_radius: false
background: false
outer_padding: false
cards:
- type: custom:meteofrance-weather-card
entity: weather.saint_germain_en_laye
current: true
one_hour_forecast: false
forecast: false
details: false
alert_forecast: false
rainForecastEntity: sensor.saint_germain_en_laye_next_rain
card_mod:
style: |
ha-card {
padding: 2px !important;
border: none;
top: -10px;
height: 95px;
}
- type: custom:meteofrance-weather-card
entity: weather.saint_germain_en_laye
current: false
one_hour_forecast: true
forecast: false
details: false
alert_forecast: false
rainForecastEntity: sensor.saint_germain_en_laye_next_rain
animated_icons: false
card_mod:
style: |
ha-card {
padding: 2px !important;
border: none;
top: -18px;
height: 55px;
background: none;
}
Reste juste la marge du bas que je n’arrive pas à diminuer.
Herbs
Janvier 7, 2024, 5:51
7
Salut @Gilles2
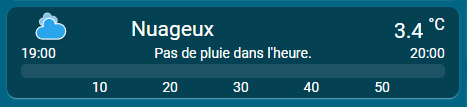
J’ai peut-être poussé les curseurs trop loin, mais tu pourras peut-être reprendre 1 ou 2 éléments
type: custom:meteofrance-weather-card
entity: weather.saint_philbert_sur_boissey
current: true
one_hour_forecast: true
forecast: false
details: false
alert_forecast: false
rainForecastEntity: sensor.saint_philbert_sur_boissey_next_rain
wind_forecast_icons: false
daily_forecast: false
animated_icons: false
hourly_forecast: false
card_mod:
style: |
ha-card {
padding-bottom: 0px !important;
}
.current > :first-child {
height: 60px !important;
}
.current {
height: 30px !important;
}
.current > li {
font-size: 1.5em !important;
}
.spacer {
padding-top: 0px !important;
}
2 « J'aime »