Bonjour à tous.
Je suis actuellement sur ma mise en page lovelace et je rencontre un petit soucis avec card_mod.
J’ai une pile verticale dans laquelle 3 cartes sont empilées et j’aimerai leur donner un fond transparent avec texte blanc pour une meilleur visibilité avec mon background sombre.
J’ai réussi a modifier toutes mes cartes mais une résiste encore et toujours aux env… à l’injection de card_mod ![]()
C’est une custom-bar-card sur laquelle j’ai puis changer le BG et le titre principal mais je n’arrive pas a trouver comment tourner mon code pour le texte dans les barre de gravité.
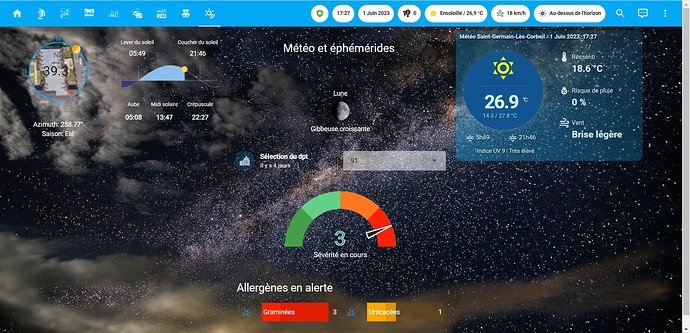
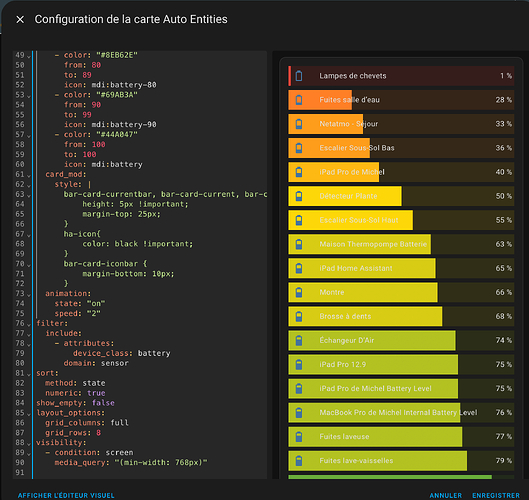
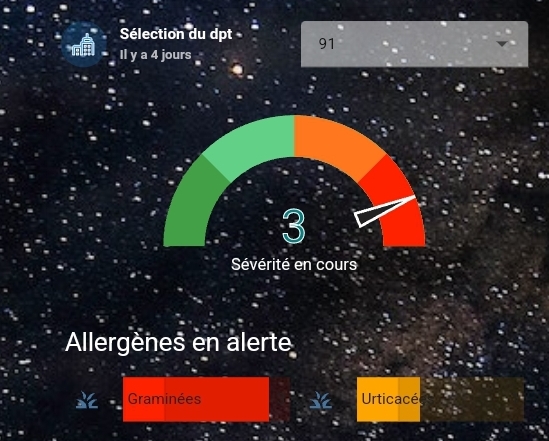
Voici une capture de la carte:

Donc on voit bien le titre allergènes en blanc mais dans les barre graphiques, je n’ai pas réussi a les faire changer.
Je rentre bien avec cardmod dans le shadow-root mais quand je colle le selecteur, rien ne se passe alors qu’en testant dans l’element type de l’inspecteur de code, ça fonctionne.
Voici mon code avec le dernier test en date.
type: custom:mod-card
card:
type: vertical-stack
cards:
- type: custom:mushroom-select-card
entity: input_select.departement
name: Sélection du dpt
icon: mdi:city-variant-outline
secondary_info: last-updated
layout: horizontal
fill_container: true
card_mod:
style:
.: |
ha-card{
background: rgba(255,255,255,0);
}
mushroom-state-item:
$: |
:host{
stroke: white;
}
mushroom-state-info:
$: |
div > span.primary{
color: white;
}
div > span.secondary{
color: rgba(255,255,255,0.7);
}
mushroom-select-option-control:
$:
mushroom-select:
$: |
.mdc-select__anchor{
background: rgba(255,255,255,0.5) !important;
}
- type: gauge
entity: sensor.pollens_91_risklevel
needle: true
min: -0.5
max: 3.5
segments:
- from: -0.5
color: '#43a047'
- from: 0.5
color: '#63d087'
- from: 1.5
color: '#ff781f'
- from: 2.5
color: '#ff2200'
name: Sévérité en cours
severity:
green: 0
yellow: 0
red: 0
card_mod:
style:
ha-gauge:
$:
svg.text: |
text.value-text {
fill: teal;
}
.: |
ha-card{
background: rgba(255,255,255,0);
stroke: white;
}
div.name {
color: white;
}
- type: custom:auto-entities
filter:
include: null
template: |
{% set ALTNAME = 'd'-%}
{% set dpt = states('input_select.departement') %}
{% set search_string = 'sensor.pollens_'+ dpt|string + '_' %}
{% set xclude_string = 'sensor.pollens_'+ dpt|string + '_risklevel' %}
{% for state in states.sensor -%}
{%- if state.entity_id | regex_match(search_string,ignorecase=False) -%}
{%- if state.entity_id != xclude_string -%}
{%- set NAME = state_attr(state.entity_id,"pollen_name") -%}
{{
{ 'entity': state.entity_id,
'name': NAME
} }},
{%- endif -%}
{%- endif -%}
{%- endfor %}
exclude:
- state: <1
sort:
numeric: true
reverse: true
method: state
card:
type: custom:bar-card
card_mod:
style:
.: |
ha-card{
background: rgba(255,255,255,0) !important;
color: white;
}
ha-card:
$: |
bar-card-name{
color: white !important;
}
title: Allergènes en alerte
min: -0.5
max: 3.5
severity:
- color: '#43a047'
from: -0.5
to: 0.5
hide: true
- color: orange
from: 0.5
to: 1.5
- color: '#ff781f'
from: 1.5
to: 2.5
- color: '#ff2200'
from: 2.5
to: 3.5
target: '0.5'
columns: '2'
animation:
speed: '1'
show_empty: false
card_mod:
style: |
ha-card{
background: rgba(255,255,255,0) !important;
}
Si une âme charitable passe par ici pour m’aider, j’en serais heureux ![]()