smiley
Octobre 9, 2023, 9:54
1
bonjour,
j’utilise des custom button cards pour gérer les lumières par pièce dans ma maison.
le code d’un bouton:
cards:
- type: custom:button-card
name: Entrée
entity: input_text.selection_light
initial: Select
show_icon: true
color_type: card
icon: mdi:coat-rack
color: blue
state:
- value: Entrée
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Entrée
j’ai déjà essayé des code de types:
- color: |
[[[
if (states['light.entree'].state == on)
return "red"; else return "blue";
]]]
mais sans succès, et mon bouton restait toujours activé.
quelqu’un aurait une idée?
Merci de m’avoir lu,
Tu dois avoir plusieurs états.
cards:
- type: custom:button-card
color_type: card
entity: sensor.alarme_etat
name: Alarme
icon: mdi:shield-check
state:
- value: totale
name: Alarme totale
color: red
- value: off
name: Alarme OFF
color: green
- value: partielle
name: Alarme partielle
color: orange
smiley
Octobre 9, 2023, 10:02
3
oui, mais ce n’est pas une entité gérée directement pas le bouton, lui ne me sert qu’à afficher une liste d’interrupteur, comment intégrer plusieurs états dans ce cas?
Pourquoi passes tu par un input-text ? Tu peux directement utiliser une entité light pour chaque bouton. Un bouton mettra en jaune ou noir automatiquement si ta lumière est allumée ou non.
smiley
Octobre 9, 2023, 10:15
5
parce qu’un bouton = une pièce, et c’est bien là le problème, le bouton appel la card avec les lumières de la pièce.
le code complet de la card:
type: vertical-stack
cards:
- type: grid
cards:
- type: custom:button-card
name: Volets
entity: input_text.selection_piece
show_icon: true
color_type: card
icon: mdi:window-shutter
color: grey
state:
- value: Volets
color: orange
tap_action:
action: call-service
service: script.text_lovelace
- type: custom:button-card
name: Lumières
entity: input_text.selection_piece
show_icon: true
color_type: card
icon: mdi:lightbulb-on-10
color: grey
state:
- value: Lumières
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_piece
value: Lumières
- type: custom:button-card
name: test
entity: input_text.selection_piece
show_icon: true
icon: mdi:pool
color_type: card
color: grey
state:
- value: Piscine
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_piece
value: Piscine
columns: 3
square: false
- type: conditional
conditions:
- entity: input_text.selection_piece
state: Volets
card:
type: entities
entities:
- entity: cover.volet_porte_fenetre
- entity: cover.volet_salon
- entity: cover.volet_bureau
- entity: cover.volet_chambre_parents
- entity: cover.volet_eliott
- entity: cover.volet_entree
- entity: cover.volet_salle_de_bain_etage
- entity: cover.volet_salle_a_manger
- entity: cover.porte_garage
- type: conditional
conditions:
- entity: input_text.selection_piece
state: Lumières
card:
type: grid
cards:
- type: custom:button-card
name: Entrée
entity: input_text.selection_light
initial: Select
show_icon: true
color_type: card
icon: mdi:coat-rack
color: blue
state:
- value: Entrée
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Entrée
- type: custom:button-card
name: Garage
entity: input_text.selection_light
show_icon: true
color_type: card
icon: mdi:car
color: blue
state:
- value: Garage
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Garage
- type: custom:button-card
name: Buanderie
entity: input_text.selection_light
show_icon: true
icon: mdi:washing-machine
color_type: card
color: blue
state:
- value: Buanderie
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Buanderie
- type: custom:button-card
name: Cellier
entity: input_text.selection_light
show_icon: true
icon: mdi:food
color_type: card
color: blue
state:
- value: Cellier
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Cellier
- type: custom:button-card
name: Jardin
entity: input_text.selection_light
show_icon: true
icon: mdi:tree
color_type: card
color: blue
state:
- value: Jardin
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Jardin
- type: custom:button-card
name: Escalier
entity: input_text.selection_light
show_icon: true
icon: mdi:stairs
color_type: card
color: blue
state:
- value: Escalier
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Escalier
- type: custom:button-card
name: Cuisine
entity: input_text.selection_light
show_icon: true
icon: mdi:cookie
color_type: card
color: blue
state:
- value: Cuisine
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Cuisine
- type: custom:button-card
name: Salon
entity: input_text.selection_light
show_icon: true
icon: mdi:monitor-screenshot
color_type: card
color: blue
state:
- value: Salon
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Salon
- type: custom:button-card
name: Salle de bain
entity: input_text.selection_light
show_icon: true
icon: mdi:shower
color_type: card
color: blue
state:
- value: Salle de bain
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Salle de bain
- type: custom:button-card
name: Chambres
entity: input_text.selection_light
show_icon: true
icon: mdi:bed
color_type: card
color: blue
state:
- value: Chambres
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Chambres
- type: custom:button-card
name: Bureau
entity: input_text.selection_light
show_icon: true
icon: mdi:desk
color_type: card
color: blue
state:
- value: Bureau
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Bureau
columns: 3
square: false
- type: conditional
conditions:
- entity: input_text.selection_light
state: Entrée
card:
type: entities
entities:
- entity: light.entree
title: entrée
- type: conditional
conditions:
- entity: input_text.selection_light
state: Garage
card:
type: entities
entities:
- entity: light.garage
- entity: light.atelier
title: Garage
- type: conditional
conditions:
- entity: input_text.selection_light
state: Buanderie
card:
type: entities
entities:
- entity: light.buanderie
title: Buanderie
- type: conditional
conditions:
- entity: input_text.selection_light
state: Cellier
card:
type: entities
entities:
- entity: light.cellier
title: Cellier
- type: conditional
conditions:
- entity: input_text.selection_light
state: Jardin
card:
type: entities
entities:
- entity: light.jardin
- entity: light.preau
- entity: light.serre
title: Jardin
- type: conditional
conditions:
- entity: input_text.selection_light
state: Escalier
card:
type: entities
entities:
- entity: light.escalier_bas
- entity: light.escalier_haut
title: Escalier
- type: conditional
conditions:
- entity: input_text.selection_light
state: Cuisine
card:
type: entities
entities:
- entity: light.cuisine
- entity: light.plan_de_travail
title: Cuisine
- type: conditional
conditions:
- entity: input_text.selection_light
state: Salon
card:
type: entities
entities:
- entity: light.salon
- entity: light.salle_a_manger
- entity: light.lampe_sam
- entity: light.couloir
- entity: light.balcon
title: Salon
- type: conditional
conditions:
- entity: input_text.selection_light
state: Salle de bain
card:
type: entities
entities:
- entity: light.lumiere_salle_de_bain
title: Salle de bain
- type: conditional
conditions:
- entity: input_text.selection_light
state: Chambres
card:
type: entities
entities:
- entity: light.chambre_parents
- entity: light.chambre_eliott
title: Chambres
- type: conditional
conditions:
- entity: input_text.selection_light
state: Bureau
card:
type: entities
entities:
- entity: light.bureau
title: Bureau
Malheureusement, à ma connaissance, on ne peux mettre qu’une valeur unique dans state.
Désolé, vraiment pas simple ce que tu veux faire, si j’ai bien compris ton pb….
1 « J'aime »
Bonjour,
Voici un code de custom:buttom-card où
la couleur de l’icone change en fonction d’autres info :
l’icone change aussi
le texte change aussi
type: custom:button-card
show_name: false
show_icon: true
name: Lave Vaisselle
tap_action:
action: call-service
service: input_boolean.turn_on
target:
entity_id: input_boolean.lave_vaisselle_auto_start_protection
hold_action:
action: call-service
service: input_boolean.turn_off
target:
entity_id: input_boolean.lave_vaisselle_auto_start_protection
double_tap_action:
action: call-service
service: input_boolean.turn_off
target:
entity_id: input_boolean.lave_vaisselle_auto_start_protection
entity: input_boolean.lave_vaisselle_auto_start_protection
icon: |
[[[
if (states['switch.lave_vaisselle_power'].state == "on") return "mdi:dishwasher-alert";
else if (states['input_boolean.lave_vaisselle_auto_start_protection'].state == "on") return "mdi:dishwasher";
return "mdi:dishwasher-off" ;
]]]
label: |
[[[
if (states['switch.lave_vaisselle_power'].state == "on") return 'Fini à ' + states['sensor.lave_vaisselle_program_progress'].state + '%' ;
else if (states['input_boolean.lave_vaisselle_auto_start_protection'].state == "on") return "Ce soir";
return "Eteint" ;
]]]
show_label: true
styles:
name:
- font-size: 120%
card:
- height: 105px
icon:
- color: |
[[[
if (states['switch.lave_vaisselle_power'].state == "on") return "red";
else if (states['input_boolean.lave_vaisselle_auto_start_protection'].state == "on") return "green";
return "gray" ;
]]]
C’est bien un truc comme ça que tu veut faire ?
Bonjour
Si cela peux t’aider, voici comment je l’ai fait su mon HA avec
Exemple de carte:
type: custom:button-card
entity: switch.switch_1_salon
name: S1.1 Salle
aspect_ratio: 3/1
tap_action:
action: toggle
show_state: true
show_last_changed: false
styles:
card:
- background-color: auto
- border-radius: 10%
- filter: opacity(70%)
- padding: 2px
- text-transform: null
- font-size: 11px
state:
- value: 'on'
icon: mdi:lightbulb-on
styles:
card:
- border: 2px solid var(--google-green)
- color: green
icon:
- color: green
name:
- color: grey
- value: 'off'
icon: mdi:lightbulb-off
styles:
card:
- border: 2px solid grey
icon:
- color: grey
- value: unavailable
icon: mdi:lightbulb-alert
styles:
card:
- border: 2px solid orange
icon:
- color: orange
lock:
enabled:
- - - return entity.state === 'on';
duration: 3
unlock: double_tap
Bonsoir,
Juste pour avoir une idée plus claire de ton besoin :
tu as un bouton par pièce et tu voudrais que ce bouton change de couleur si la ou les lumières de la pièce est ou sont allumées ?
Il faudrait que tu mettes un aperçu de ce que tu as et de ce que tu attends exactement.
Regardes ici pour voir si cela peut t’aider : Custom: button-card : mise en forme conditionnelle en fonction de l'état de 3 capteurs différents
Sur cette carte, je change la mise en forme d’un custom_field en fonction de l’état de 3 capteurs en utilisant && pour concatener deux expressions : if … and … then
smiley
Octobre 11, 2023, 5:15
10
Alors, déjà merci à tous pour vos réponses.
Pour résumer je me suis basé sur ce tuto pour faire ma carte.
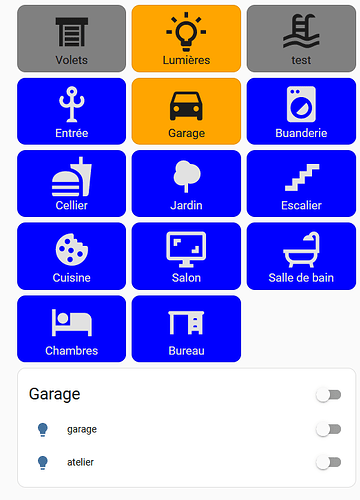
Pour faire simple, j’ai trois boutons:
le volet m’affiche ben du coup les volets électrique de la maison.
lumières m’affiche d’autres boutons (1 par pièce) qui eux m’affichent les lumières dans les pièces.
de base, le bouton de la pièce est bleu si pas sélectionné ou orange s’il l’est.
est-ce que c’est plus clair?
une image de ce que j’ai pour le moment:
merci pour votre aide!
je viens d’essayer ceci en partant du code de Roumano:
- type: custom:button-card
name: Entrée
entity: input_text.selection_light
initial: Select
show_icon: true
color_type: card
icon: mdi:coat-rack
color: |
[[[
if (states['light.entree'].state == "on") return "red";
else if (states['light.entree'].state == "off") return "green";
return "blue" ;
]]]
state:
- value: Entrée
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Entrée
mais là le bouton est blanc ou orange si on le sélectionne mais reste sélectionné par la suite…
Bonjour,
type: custom:button-card
name: Entrée
entity: input_text.selection_light
initial: Select
show_icon: true
color_type: card
icon: mdi:coat-rack
state:
- value: Entrée
color: orange
styles:
card:
- background-color: |
[[[
if (states['light.entree'].state == "on") return "red";
if (states['light.entree'].state == "off") return "green";
else return "blue";
]]]
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Entrée
smiley
Octobre 11, 2023, 7:36
12
merci beaucoup, mais comme je veux que le bouton reste bleu si pas de lumière allumée, j’ai modifié pour off.
mais hélas, la case reste ou bleu ou rouge et ne passe plus par l’orange!
mais au moins ça fonctionne!
de ce que je comprends dans le code ta input_text.selection_light qui est en orange quand t’ouvre la page. Mais en même temps tu veut que light.entree affiche rouge ou vert ou blue. Tout ca sur le même fond de carte.Ta une entité qui prendra le dessus sur l’autre.
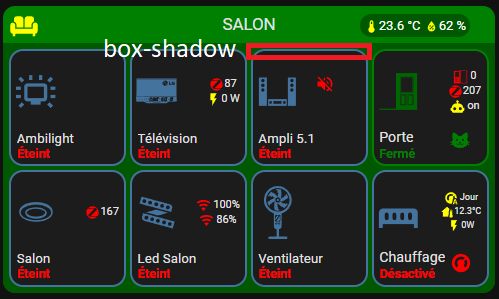
J’aurais une proposition, tu utilise le background pour l’entité input_text.selection_light et utilise le box-shadow pour light.entree.
exemple:
styles:
card:
- box-shadow: |
[[[
if (states['light.entree'].state == "on") return "0px 0px 0px 2px red";
else return "0px 0px 0px 2px green";
]]]
pour le orange
state:
- value: Entrée
color: orange
pour le bleu essaye en mettant dans styles:
styles:
card:
- background-color: blue
Sinon quel est l’état du input_text.selection_light, si tu ouvre pas la page ?
smiley
Octobre 12, 2023, 7:10
14
et bien merci!
ça a été WAF approuved!
ce n’est pas ce que je souhaitais, mais ça correspond parfaitement au besoin!
et pour ta question, le input_text.selection_light est à : rien.
je ne suis pas trop habitué au forum, dois-je le sélectionner comme résolu?
merci à tous pour votre aide et vos conseil c’est vraiment impressionnant une communauté pareil!
D’accord , tu peu faire comme ca pour le fond bleu alors:
state:
- value: Entrée
color: orange
- value: rien
color: blue
Pour mettre en résolue le sujet, tu sélectionne le message approprier a ta solution et tu coche la case.
smiley
Octobre 12, 2023, 7:25
16
alors moi j’ai fait ça et ça marche:
cards:
- type: custom:button-card
name: Entrée
entity: input_text.selection_light
initial: Select
show_icon: true
color_type: card
icon: mdi:coat-rack
color: blue
styles:
card:
- box-shadow: |
[[[
if (states['light.entree'].state == "on") return "0px 0px 0px 4px red";
else return "0px 0px 0px 2px green";
]]]
state:
- value: Entrée
color: orange
tap_action:
action: call-service
service: input_text.set_value
service_data:
entity_id: input_text.selection_light
value: Entrée
et merci, mais je sais lire!
c’est juste que j’ai trouvé une solution, mais ce n’est pas celle de ma question première, donc dois-je marquer comme résolu le topic ou pas? mais comme visiblement ma demande est impossible, je vais dire que oui!
merci pour ton aide!