de ce que je comprends dans le code ta input_text.selection_light qui est en orange quand t’ouvre la page. Mais en même temps tu veut que light.entree affiche rouge ou vert ou blue. Tout ca sur le même fond de carte.Ta une entité qui prendra le dessus sur l’autre.
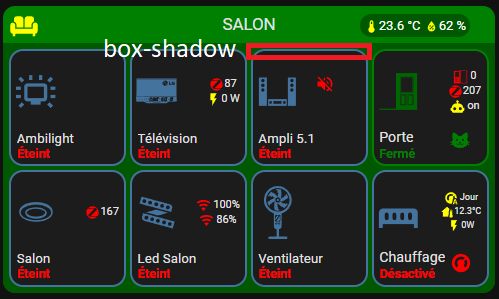
J’aurais une proposition, tu utilise le background pour l’entité input_text.selection_light et utilise le box-shadow pour light.entree.
exemple:

styles:
card:
- box-shadow: |
[[[
if (states['light.entree'].state == "on") return "0px 0px 0px 2px red";
else return "0px 0px 0px 2px green";
]]]
pour le orange
state:
- value: Entrée
color: orange
pour le bleu essaye en mettant dans styles:
styles:
card:
- background-color: blue
Sinon quel est l’état du input_text.selection_light, si tu ouvre pas la page ?