Bonjour,
j’ai réussi à créer une custom card qui affiche l’état de plusieurs entity d’un entities.
j’ai réussi à avoir un éditeur visuel sur un seul entity :
class CircleGaugeEditor extends LitElement {
static get properties() {
return {
hass: {},
_config: {},
};
}
setConfig(config) {
this._config = config;
}
entityChanged(ev) {
if (!this._config || !this._hass) {
return;
}
const _config = Object.assign({}, this._config);
_config.entity = ev.detail.value.entity;
_config.entities = ev.detail.value.entities;
_config.battery_sensor = ev.detail.value.battery_sensor;
_config.show_bars = ev.detail.value.show_bars;
this._config = _config;
const event = new CustomEvent("config-changed", {
detail: { config: _config },
bubbles: true,
composed: true,
});
this.dispatchEvent(event);
}
render() {
if (!this.hass || !this._config) {
return html`<p>no hass or config</p>`;
}
//https://github.com/home-assistant/frontend/blob/a35b4376ea995f96ffd2cfdb91ad051d3d76a61e/src/panels/lovelace/cards/hui-entities-card.ts
// @focusout below will call entityChanged when the input field loses focus (e.g. the user tabs away or clicks outside of it)
return html`
<ha-form
.hass=${this._hass}
.data=${this._config}
.schema=${[
//https://www.home-assistant.io/docs/blueprint/selectors/#entity-selector
{name: "entities", selector: { entities: { domain: "light" } }},
{name: "battery_sensor", selector: { entity: { device_class: "battery" } }},
{name: "show_bars", selector: { select: { multiple: true, mode: "list", options: [
{label: "Label 1", value: "bar1"},
{label: "Label 2", value: "bar2"},
{label: "Another Label", value: "bar3"},
{label: "What now?", value: "bar4"},
]}
}}
]}
.computeLabel=${this._computeLabel}
@value-changed=${this._valueChanged}
></ha-form>
`;
}
}
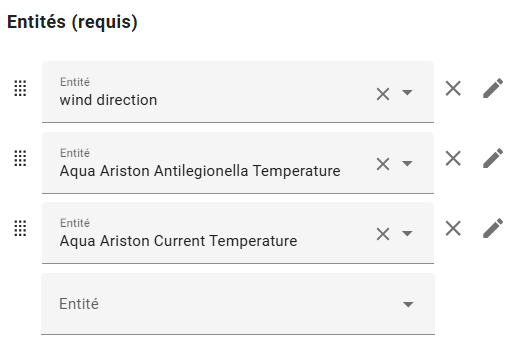
Mais je n’arrive pas a avoir un éditeur visuel pour un Entites.
J’aimerais avoir le meme editeur visuel que la card Entities deja existante. Est ce que quelqu’un veut bien m’aider ? ![]()