Ca a l’air sympa cette carte, je me demande si certains l’ont déjà utilisée ?
Salut;
J’ai souvent celle-ci (et pas apex), question de gout
Quelques exemples pour donner des idées ? ![]()
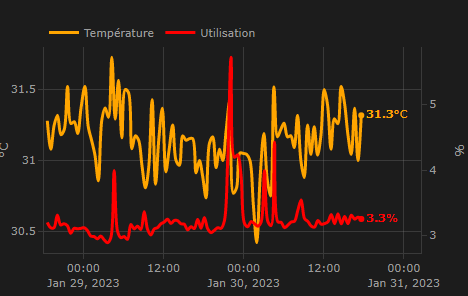
Pour définir un période par défaut, lissage, bouton zoom/etc masqué mais dispo.
En version 2, la 3 n’est pas encore installée

- type: custom:decluttering-card
template: ploty_generic
variables:
- window: 30
- show: 48
- right_margin: 55
- entities:
- entity: sensor.processor_temperature
name: Température
line:
color: orange
- entity: sensor.processor_use_percent
name: Utilisation
line:
color: red
et le template
ploty_generic:
default:
color_scheme: dutch_field
right_margin: 5
element:
type: custom:plotly-graph
color_scheme: '[[color_scheme]]'
fillcolor: rgba(168, 216, 234, 0.0)
layout:
margin:
r: '[[right_margin]]'
defaults:
entity:
layout:
yaxis2:
margin: 90
line:
width: 3
shape: spline
connectgaps: true
show_value:
right_margin: 15
texttemplate: <b>%{y:.1f}</b>%{customdata.unit_of_measurement}
lambda: |-
(ys, xs) => {
const MINUTES = [[window]] // <-- change here
const window_size_ms = 1000*60*MINUTES
const result = {x:[], y:[]}
let x_next = +xs[0] + window_size_ms
let y_accum = 0
let y_count = 0
for (let i = 0; i < xs.length; i++) {
const x = +xs[i]
const y = +ys[i]
if (x>x_next){
result.y.push(y_accum/y_count)
result.x.push(new Date(x_next))
y_accum = 0
y_count = 0
x_next = +x + window_size_ms
}
if (y){
// ignore unavailable/unknown state points
y_accum += y
y_count ++
}
}
return result;
}
hours_to_show: '[[show]]'
refresh_interval: 10
entities: '[[entities]]'
En version 2, la 3 n’est pas encore installée/adaptée

EDIT : Template en v3
ploty_generic:
default:
color_scheme: dutch_field
right_margin: 5
element:
type: custom:plotly-graph
color_scheme: '[[color_scheme]]'
fillcolor: rgba(168, 216, 234, 0.0)
layout:
margin:
r: '[[right_margin]]'
defaults:
entity:
layout:
yaxis2:
margin: 90
line:
width: 3
shape: spline
connectgaps: true
show_value:
margin:
r: 5
texttemplate: <b>%{y:.1f}</b>%{customdata.unit_of_measurement}
filters:
- sliding_window_moving_average:
window_size: '[[window]]'
extended: true
hours_to_show: '[[show]]'
refresh_interval: 10
entities: '[[entities]]'
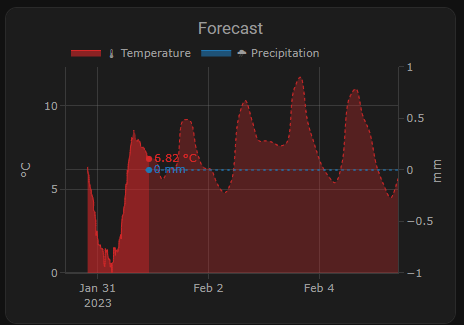
Sympa cette carte, j’ai récupéré un exemple qui permet de faire de la prévision météo avec Openweathermap (je ne suis pas l’auteur du code):

type: custom:plotly-graph
title: Forecast
time_offset: 4.5d
entities:
- entity: sensor.openweathermap_temperature
legendgroup: 2
name: 🌡 Temperature
filters:
- store_var: temperature
fill: tozeroy
fillcolor: rgba(214, 39, 40,.6)
line:
color: rgba(214, 39, 40, 1)
- entity: weather.openweathermap
legendgroup: 2
showlegend: false
name: Temperature
fill: tozeroy
fillcolor: rgba(214, 39, 40, .3)
line:
color: rgba(214, 39, 40, 1)
dash: dot
unit_of_measurement: °C
filters:
- fn: |-
({ meta, vars }) => ({
xs: [vars.temperature.xs.slice(-1)[0],...meta.forecast.map(({ datetime }) => new Date(datetime))],
ys: [vars.temperature.ys.slice(-1)[0],...meta.forecast.map(({ temperature }) => temperature)],
})
- entity: sensor.openweathermap_rain
fillcolor: rgba(31, 119, 180,.6)
line:
color: rgba(31, 119, 180, 1)
legendgroup: 1
name: 🌧 Precipitation
filters:
- store_var: precipitation
fill: tozeroy
- entity: weather.openweathermap
legendgroup: 1
showlegend: false
name: Precipitation
fill: tozeroy
fillcolor: rgba(31, 119, 180,.3)
line:
color: rgba(31, 119, 180, 1)
dash: dot
unit_of_measurement: mm
filters:
- fn: |-
({ meta, vars }) => ({
xs: [vars.precipitation.xs.slice(-1)[0],...meta.forecast.map(({ datetime }) => new Date(datetime))],
ys: [vars.precipitation.ys.slice(-1)[0],...meta.forecast.map(({ precipitation }) => precipitation)],
})
defaults:
entity:
show_value: true
line:
shape: spline
layout:
legend:
itemwidth: 30
hours_to_show: 144
Hello FillR2,
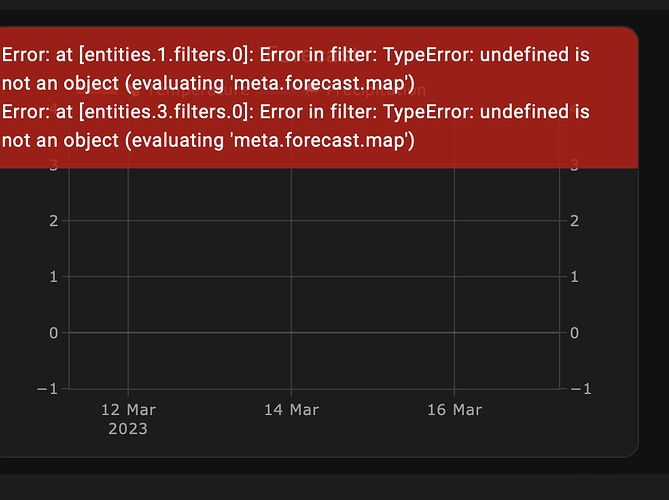
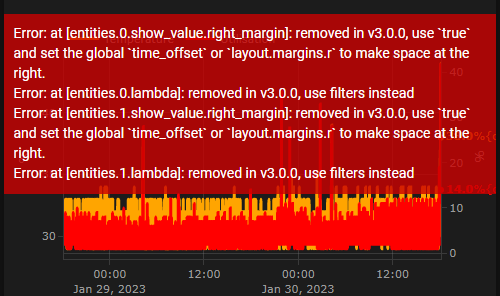
j’ai essayé et je ne sais pas pourquoi ça ne fonctionne pas :
J’ai loupé quelque chose ?
Hello Mimi,
Comme je l’ai indiqué, je ne suis pas l’auteur du code que j’ai copié tel quel, impossible de te dire ce qui ne va pas.
A noter quand même que ce code est valide à condistion d’avoir installé l’intégration OpenWeatherMap
bon merci quand même et oui j’ai bien l’intégration OpenWeatherMap.
J’ai utilisé le code dont le source est ici : https://github.com/dbuezas/lovelace-plotly-graph-card/discussions/213
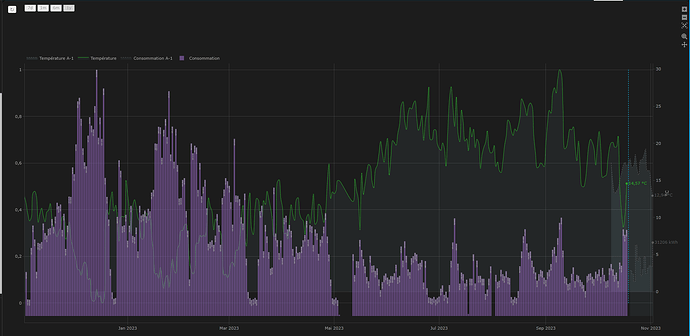
Je commence à jouer avec plotly, on peut faire des trucs puissants, par exemple, l’affichage ici de la température et de la consommation électrique Année courante + année A-1
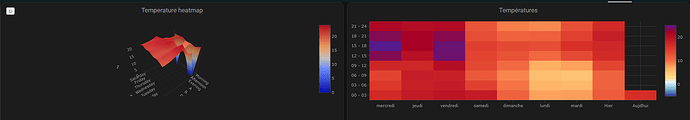
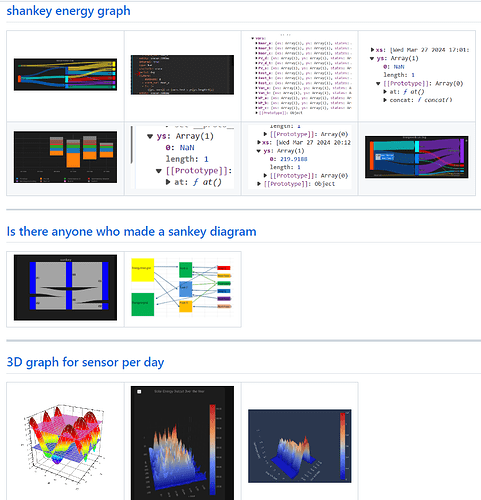
Après pour ceux qui ont de l’imagination, on peut faire de sacrés trucs:
Et en plus, c’est dynamique:
On peut aussi développer, c’est pas ce qu’il y a de plus simple, perso, je débute en utilisant les modèles proposés.
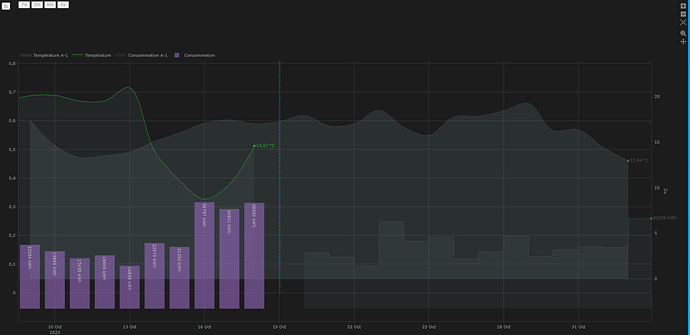
J’ai réussi à faire un tableau de bord Energy amélioré ici :