Hello,
J’ai un petit soucis sur la custom:mushroom-template-card.
Voici le code pour l’icone:
icon_color: |-
{% if is_number('sensor.myelectricaldata_current_month_evolution' <= '0') %}
green
{% else %}
red
{% endif %}
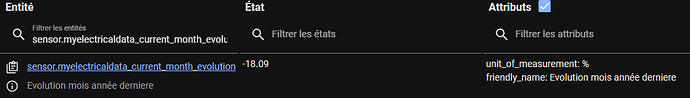
Le contenu de mon sensor:
Et le résultat:
C’est comme si le négatif n’était pas pris en compte.
Merci d’avance!
Herbs
Septembre 25, 2023, 3:56
2
Salut @Galadan
T’es certain de ta template ?
Là c’est, si X est inférieur ou égale à 0, donc vert.
Perso j’aurai mis
{% if is_number('sensor.myelectricaldata_current_month_evolution' >= '0') %}
Oui, j’ai essayé aussi mais pas de changement…
Herbs
Septembre 25, 2023, 4:07
4
Oups :
{% if states('sensor.myelectricaldata_current_month_evolution') | float >= 0 %}
1 « J'aime »
FROlCi
Septembre 25, 2023, 4:15
5
Hello, tu as testé ton code dans la partie modèle ? is_number de ce que je vois doit retourner un true ou false
Tu peux essayer avec state ?
{% if (states('sensor.myelectricaldata_current_month_evolution') <= '0') %}
green
{% else %}
red
{% endif %}
1 « J'aime »
Galadan
Septembre 25, 2023, 10:52
6
C’est ça!
{% if is_state('sensor.myelectricaldata_current_month_evolution' <= '0') %}
…
Merci!!
Vous savez comment mettre sur deux lignes la seconde info?
{{states['sensor.myelectricaldata_yesterday'].state + " - " + states['sensor.myelectricaldata_daily_cost'].state + " / " + states['sensor.myelectricaldata_yesterday_evolution'].state}}
Merci😊
Bonjour,multiline_secondary: true.
1 « J'aime »
Parfait merci! On peux pas définir ou fini la première ligne?
Galadan
Septembre 26, 2023, 9:00
10
Tant pis, j’ai joué avec les espaces pour que cela soit cohérant.@WarC0zes
Autre chose ou vous auriez peut-être une idée.
J’ai bien un fond mais si je passe en browser_mod:
Je comprends pas, je reprends le même code pourtant…
SI jamais vous avez une idée je suis preneur.
Merci encore.
BBE
Septembre 26, 2023, 9:28
11
On dirait surtout que le fond de la carte pop up est de la même couleur que le fond de la carte mushroom, et comme tu n’as pas de bordures…
Chez moi j’ai un comportement proche, mais avec les bordures: en mode clair mon fond global est gris très clair, et le fond des mushroom est blanc, mais en pop up, le fond de la carte pop up est blanc comme le fond des mushrooms
En thème sombre c’est l’inverse: fond global noir et fond mushroom gris sombre , en pop up, tout est gris sombre
Peut être qu’avec un coup de card mod pour changer la couleur de fond de la carte pop up tu obtiendrais ce que tu veux…
Galadan
Septembre 26, 2023, 9:44
12
Ah yes, bien vu
Galadan
Septembre 26, 2023, 12:33
13
Bon j’ai réussi mais partiellement ^^
type: button
name: Piscine
icon: mdi:pool
style: |
ha-card {
background: #85ccca;
font-weight: bold;
}
tap_action:
action: call-service
service: browser_mod.popup
data:
title: Météo
content:
square: false
type: grid
columns: 1
cards:
- type: custom:stack-in-card
style: |
ha-card {
background: #333333;
}
cards:
- type: custom:pool-monitor-card
temperature: sensor.sonde_piscine
- type: custom:mushroom-template-card
primary: Mode de filtration
secondary: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
{{states['input_select.pool_pump'].state + " - " + states['sensor.cycle_de_la_journee'].state}}
{% else %}
{{states['input_select.pool_pump'].state}}
{% endif %}
icon: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
mdi:engine
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
mdi:engine-off
{% endif %}
entity: input_select.pool_pump
badge_icon: ''
badge_color: ''
icon_color: |-
{% if is_state('input_select.pool_pump', 'Auto') %}
green
{% elif is_state('input_select.pool_pump', 'Marche forcée') %}
blue
{% elif is_state('input_select.pool_pump', 'Arrêt forcé') %}
red
{% endif %}
fill_container: false
hold_action:
action: none
double_tap_action:
action: none
tap_action:
action: call-service
service: browser_mod.popup
target:
entity_id: input_select.pool_pump
data:
dismissable: true
autoclose: false
content: null
title: Mode de filtration
- square: false
type: grid
cards:
- type: custom:mushroom-light-card
entity: input_boolean.light_pool
primary_info: name
secondary_info: state
use_light_color: true
show_brightness_control: true
show_color_temp_control: true
show_color_control: true
collapsible_controls: true
double_tap_action:
action: none
hold_action:
action: none
- type: custom:mushroom-entity-card
entity: input_boolean.winter_pool
name: Hivernage
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
columns: 2
- type: custom:stack-in-card
style: |
ha-card {
background: #333333;
}
mode: horizontal
cards:
- type: custom:mushroom-template-card
primary: Prochain nettoyage
secondary: |-
{% set state = states('sensor.pool_filtre_time_rest') %}
{% if state | is_number | float > 1 %}
{{states['sensor.pool_filtre_time'].state+ " dans " + states['sensor.pool_filtre_time_rest'].state + " jours"}}
{% else %}
NETTOYAGE DU FILTRE REQUIS !!
{% endif %}
icon: mdi:filter-cog
entity: sensor.pool_filtre_time
icon_color: |-
{% set state = states('sensor.pool_filtre_time_rest') %}
{% if state | is_number and 0 < state | float < 10 %}
orange
{% elif state | is_number and state | float < 0 %}
red
{% else %}
green
{% endif %}
tap_action:
action: call-service
service: browser_mod.popup
target:
entity_id: input_datetime.pool_filter_date
data:
dismissable: true
autoclose: false
title: Date du dernier nettoyage
content:
type: custom:mushroom-entity-card
entity: input_datetime.pool_filter_date
tap_action:
action: call-service
service: input_datetime.set_datetime
service_data:
entity_id: input_datetime.pool_filter_date
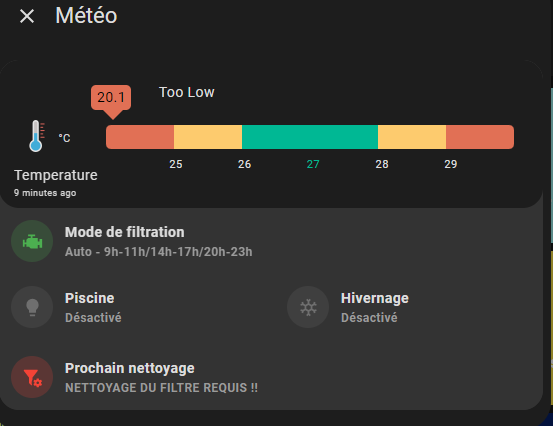
Et ce que ça donne:
J’arrive pas a changer le fond de la custom:pool-monitor-card…
En fait, il faudrait que je créer une carte personnaliser Mushroom et l’appeler dans le dashboard mais je ne sais pas ou je fait ça…
M4sis
Septembre 24, 2024, 8:03
14
Salut , comment as tu fais pour avoir les info kw et prix sur la card es ce que tu peux partager le code ?
Merci
J’ai fait ceci :
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: >-
{% set state = states('binary_sensor.rte_tempo_heures_creuses') %}
{% if state == 'on' %} color: green Heures creuses
{% elif state =='off' %} color: red Heures pleines
{% endif %}
mais ça ne fonctionne toujours pas, pas de couleur (je pensais que le texte changerait de couleur)