Schumi
Janvier 24, 2025, 7:10
1
Bonjour,
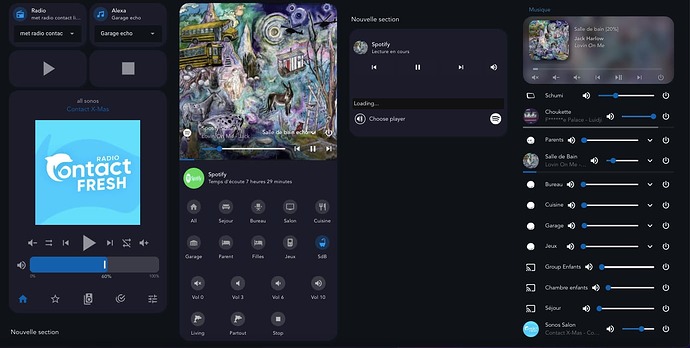
J’ai une page au format "horizontal (layout-card) sur 4 colonnes.
J’ai transformer cette page au format « Sections » sur 4 colonnes aussi.
Pourquoi dans la photo 2, j’ai un si grand écart entre les 4 colonnes, alors que sur la photo 1, elles sont presque l’une contre l’autre ?
Merci pour votre aide.
Je pense que tu trouveras la solution dans ce sujet:
Sections - alignement - Entraide Home Assistant - Home Assistant Communauté Francophone
ha-view-sections-column-max-width (default: 500px)
Min width of a section: ha-view-sections-column-min-width (default: 320px)
Horizontal gap between sections: ha-view-sections-column-gap (default: 32px)
Vertical gap between sections: ha-view-sections-row-gap (default: 8px)
Horizontal gap between cards within a section: ha-section-grid-column-gap (default: 8px)
Vertical gap between cards within a section: ha-s…
Schumi
Janvier 26, 2025, 11:15
3
J’ai beau essayer dans tout les sens, je n’arrive pas a reduire l’ecart entre les colonnes des cartes.
Tochy
Janvier 26, 2025, 11:31
4
Salut@Gilles2 au dessus il y’a tout ce qu’il faut.