Bonjour
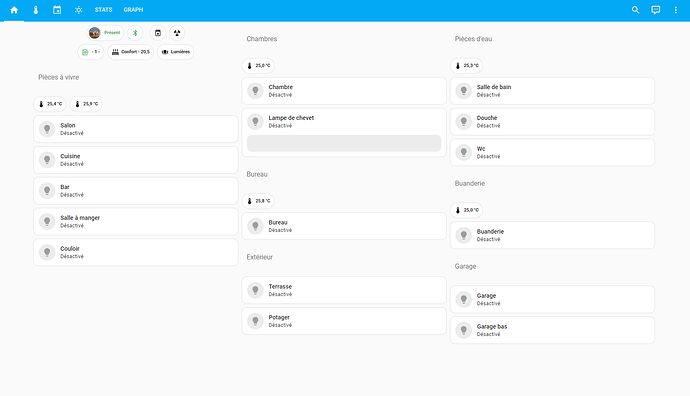
Réfléchissant depuis quelques temps à la manière d’organiser le design de mon dashboard qui serait compatible aussi bien sur le téléphone que la tablette et l’ordinateur (sans avoir à en créé un spécifique pour chaque) je suis parti sur une base du style ci dessous
Cette base à l’avantage d’être compatible avec mes différents appareils et s’affiche sur 1,2 ou 3 colonnes en fonction.
J’aurai cependant voulu que la partie chips qui reprends quelques infos comme la présence, l’état du Bluetooth, l’état du lave vaisselle etc. reste centrée sur l’ensemble des colonnes. J’ai donc installé layout-card depuis HACS pour arriver à ce résultat.
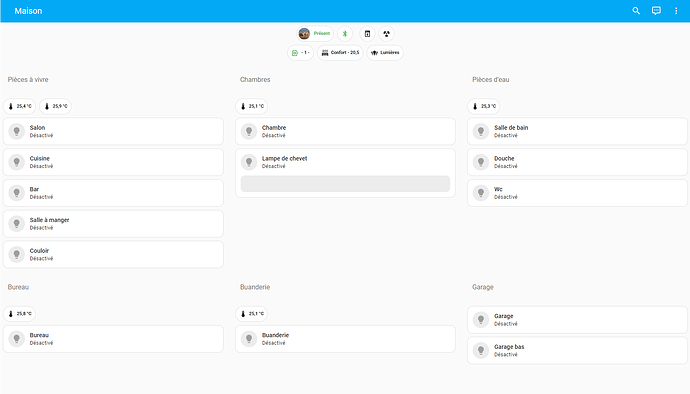
Malheureusement pour moi je me retrouve du coup avec de grands espaces sous mes différentes cartes (Chambres et bureau par exemple ne sont plus « coller » comme sur la 1ere image)
Y aurait-il un moyen de faire cohabiter ensemble les deux, à savoir avoir la carte contenant les chips centrée et les autres qui « s’empilent » correctement
Voici le code si dessous de la 2eme image
title: Maison
views:
- path: default_view
title: Home
type: custom:grid-layout
layout:
grid-template-columns: 100%
grid-column-gap: 20px
grid-template-areas: |
"header"
"."
mediaquery:
'(min-width: 1400px)':
grid-template-columns: repeat(3, 1fr)
grid-template-areas: |
"header header header"
". . ."
'(min-width: 600px)':
grid-template-columns: repeat(2, 1fr)
grid-template-areas: |
"header header"
". ."
subview: false
badges: []
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.tochy
use_entity_picture: true
card_mod:
style: |
ha-card {
{% if is_state("person.tochy", "home") %}
--text-color: #4caf50;
{% else %}
--text-color: red;
{% endif %}
}
- type: template
entity: binary_sensor.bt_stuck
icon: |-
{% if is_state("binary_sensor.bt_stuck", "on") %}
mdi:bluetooth-off
{% else %}
mdi:bluetooth
{% endif %}
icon_color: |-
{% if is_state("binary_sensor.bt_stuck", "on") %}
red
{% else %}
green
{% endif %}
tap_action:
action: more-info
- type: entity
entity: switch.guest_wifi_switch
content_info: none
- type: template
entity: input_boolean.planification_lave_vaisselle
icon: >-
{% if (states('sensor.lave_vaisselle_power')|float > 7) %}
mdi:dishwasher
{% elif is_state("input_boolean.planification_lave_vaisselle",
"on") %}
mdi:dishwasher-alert
{% else %}
mdi:dishwasher
{% endif %}
icon_color: >-
{% if (states('sensor.lave_vaisselle_power')|float > 7) %}
green
{% elif is_state("input_boolean.planification_lave_vaisselle",
"on") %}
amber
{% endif %}
tap_action:
action: navigate
navigation_path: /lovelace/lave-vaisselle
- type: template
entity: binary_sensor.msunpv_s2
icon: mdi:radioactive
icon_color: |-
{% if is_state("binary_sensor.msunpv_s2", "on") %}
amber
{% endif %}
tap_action:
action: more-info
alignment: center
- type: custom:mushroom-chips-card
chips:
- type: template
entity: switch.vmc
icon: mdi:air-purifier
icon_color: |-
{% if is_state('switch.vmc', 'on') %}
green
{% endif %}
content: |-
{% if is_state('switch.vmc', 'on') %}
{% if is_state('switch.vitesse_vmc', 'off') %}
- 1 -
{% else %}
- 2 -
{% endif %}
{% else %}
Off
{% endif %}
tap_action:
action: more-info
- type: template
entity: group.chauffages
icon: mdi:radiator
icon_color: |-
{% if is_state('group.chauffages', 'on') %}
amber
{% endif %}
content: >-
{{ states.input_select.consigne_chauffage.state }} - {{
states.input_number.consigne_chauffage_pieces_a_vivre.state
|replace(".",",") }}
tap_action:
action: more-info
- type: template
entity: switch.lumieres
icon: mdi:lightbulb-group
icon_color: |-
{% if is_state('switch.lumieres', 'on') %}
amber
{% endif %}
content: Lumières
tap_action:
action: more-info
alignment: center
view_layout:
grid-area: header
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: ''
subtitle: Pièces à vivre
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.ble_temperature_salon
use_entity_picture: false
- type: entity
entity: sensor.ble_temperature_a4c138a78843
use_entity_picture: false
- type: tile
entity: switch.sonoff_1000e93277_1
icon: mdi:lightbulb
- type: tile
entity: switch.sonoff_1000e93212_1
icon: mdi:lightbulb
- type: tile
entity: switch.sonoff_1000e93212_2
icon: mdi:lightbulb
- type: tile
entity: switch.sonoff_1000e93277_2
icon: mdi:lightbulb
- type: tile
entity: switch.sonoff_1000e93212_3
icon: mdi:lightbulb
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: ''
subtitle: Chambres
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.ble_temperature_chambre
use_entity_picture: false
- type: tile
entity: switch.sonoff_1000e91e95_1
icon: mdi:lightbulb
- type: tile
entity: light.lampe_de_chevet
icon: mdi:lightbulb
features:
- type: light-brightness
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: ''
subtitle: Pièces d'eau
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.ble_temperature_salle_de_bain
use_entity_picture: false
- type: tile
entity: switch.sonoff_1000e93277_3
icon: mdi:lightbulb
- type: tile
entity: switch.sonoff_1000e93277_4
icon: mdi:lightbulb
- type: tile
entity: switch.sonoff_1000e91e95_4
icon: mdi:lightbulb
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: ''
subtitle: Bureau
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.ble_temperature_bureau
use_entity_picture: false
- type: tile
entity: switch.sonoff_1000e91e95_2
icon: mdi:lightbulb
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: ''
subtitle: Buanderie
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.ble_temperature_buanderie
use_entity_picture: false
- type: tile
entity: switch.sonoff_1000e91e95_3
icon: mdi:lightbulb
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: ''
subtitle: Garage
- type: tile
entity: switch.sonoff_1000e91dd8_1
icon: mdi:lightbulb
- type: tile
icon: mdi:lightbulb
entity: switch.sonoff_1000e91dd8_4
- type: vertical-stack
cards:
- type: custom:mushroom-title-card
title: ''
subtitle: Extérieur
- type: tile
entity: switch.sonoff_1000e93212_4
icon: mdi:lightbulb
- type: tile
entity: switch.sonoff_1001e817e1_1
icon: mdi:lightbulb