Bonjour tout le monde !
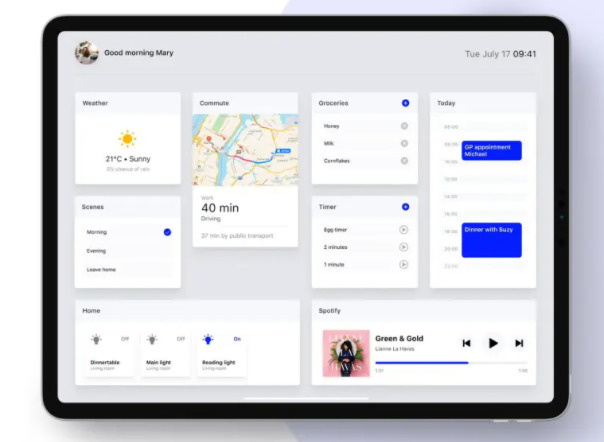
Je cherche à redimensionner la hauteur des cartes pour me faire un joli dashboard qui tournera sur une tablette Lenovo M10 FHD PLUS pour au final afficher un design qui ressemble à ça:

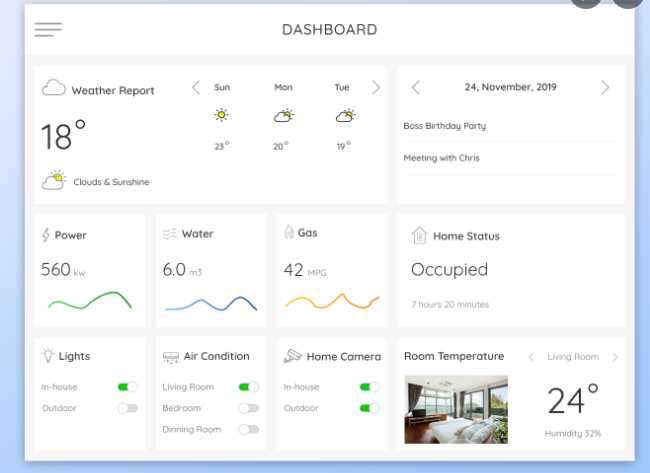
ou ça

J’en suis actuellement au stade où j’essaie avec du CSS et un custom layout mais je ne parviens pas à redimensionner les cartes.
J’ai fais pas mal de recherche (peu être mal) mais je ne trouve rien de concluant:
- title: Grid layout
type: custom:layout-card
layout_type: grid
layout_options:
grid-template-columns: 60% 40%
grid-template-rows: null
grid-template-areas: |
"weather calendar"
"plan status"
badges: []
cards:
- type: weather-forecast
entity: weather.mareuil_les_meaux
theme: nord
show_header_toggle: false
style: |
ha-card {
height: 5px;
}
view_layout:
grid-area: weather
- type: calendar
entities:
- calendar.garbage_collection
initial_view: listWeek
title: Agenda Famille
theme: Google Light Theme
view_layout:
grid-area: calendar
- type: picture-elements
elements:
- type: state-badge
entity: sensor.pixel_3_niveau_de_batterie
style:
top: 32%
left: 40%
image: https://demo.home-assistant.io/stub_config/floorplan.png
view_layout:
grid-area: plan
- type: vertical-stack
cards:
- type: entity
entity: sensor.pixel_3_etat_de_la_batterie
state_color: false
name: Status Maison
icon: mdi:home-switch-outline
- type: area
area: maison
show_camera: true
view_layout:
grid-area: status