Bonjour,
le code que tu veut utiliser, est le code d’une page complète. Ca ne s’ajoute pas en tant que carte.
- theme: Backend-selected
title: Météo
path: meteo
icon: mdi:weather-partly-cloudy
background: center / cover no-repeat url("/local/images/wallpaper-meteo.jpg") fixed
type: custom:horizontal-layout
badges: []
cards:
chaque page que tu créer dans ton dashboard, le code commencera comme celui ci-dessus.
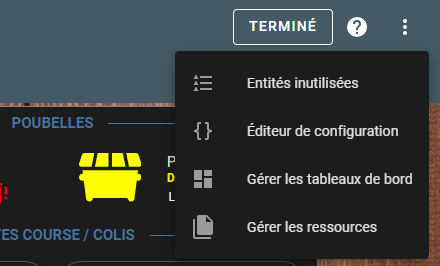
quand tu edit le dashboard complet, les 3 points et éditeur de configuration:

Normalement ca doit commencer comme ci dessous:
title: Maison
views:
- theme: Backend-selected
title: Infos
path: infos
background: center / cover no-repeat url("/local/images/wallpaper-infos.jpg") fixed
icon: fas:circle-info
subview: false
Si tu veut ajouter la page complète, faut ajouter le code a la fin de ton dashboard dans l’éditeur, puis enregistrer.
- theme: Backend-selected
title: Météo
path: meteo
icon: mdi:weather-partly-cloudy
background: center / cover no-repeat url("/local/images/wallpaper-meteo.jpg") fixed
type: custom:horizontal-layout
badges: []
cards:
...
Tu devrais changer les entités du code avant de l’utiliser, sinon tu va avoir des erreus.
Si tu débute, tu devrais essayer de comprendre le fonctionnement des cartes , avant de t’attaquer a mon code.