Bonjour,
utilise le menu de la carte en mode UI pour choisir les options. Les options ont changer sur la version 1.9.2 beta, faut refaire une carte avec les bonne options.
Oui c’est ce que j’ai fait, merci beaucoup !
avec la nouvelle version de mars de Home assistant, on devrait plus avoir besoin de faire des hack pour mettre en français des sensors, via le state_translated au lieu de state :
{{ state_translated("sun.sun") }}
cf : les infos de la futur version (qui est pas encore sortie en stable) : 2024.3: Beta release notes - Home Assistant
Cool, ca va être pratique pour la météo.
Excellent ce travail ! ![]()
![]()
![]()
Et merci pour les idées ! ![]()
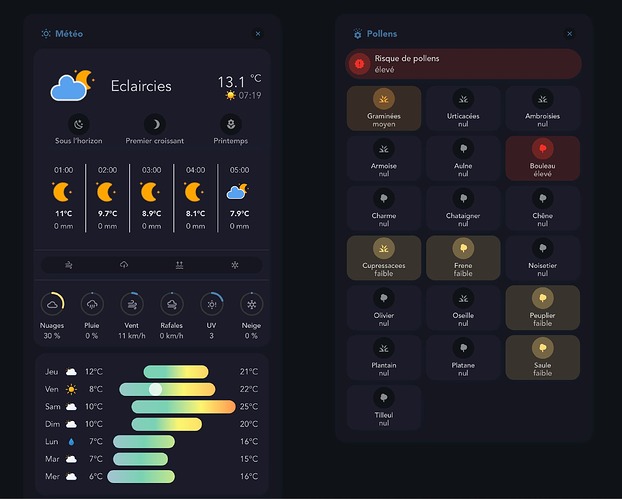
Je n’avais pas le pollen… C’est maintenant fait ! (du vite fait, pas trop peaufiné encore… full button-card, comme d’hab pour moi)
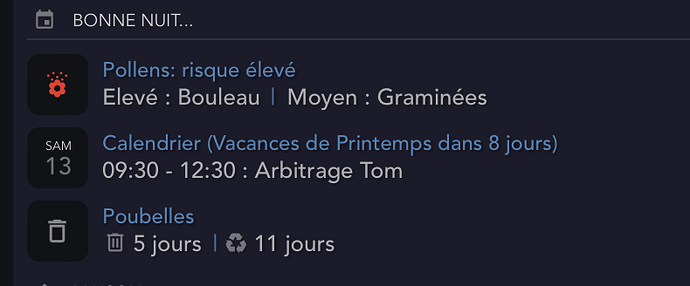
Avec la petite carte sur ma Home Page (je ne mets pas les faibles ici) :
Et le détail dans la sous vue :
@herveaurel il va encore avoir une belle mise à jour je sens ![]()
On a hâte ![]()
Super rendu ! Comment as tu fait pour les chances de pluie, nuages… en forme circulaire ? Merci
Peux t-on avoir le code pour les plantes ? Je n’arrive pas à avoir un fond derrière ma carte grid. Merci d’avance !
Ce n’est pas le sujet ici, je ne veux ni polluer ni détourner le sujet de l’auteur.
Salut,
merci de pas polluer mon sujet. Si tu veut son code fait une demande en MP.
Salut,
merci de pas poster de carte qui ont rien avoir avec le sujet. Après il y a des demande de code et ca va polluer le sujet.
J’aime bien illustrer. Je pense que tu as remarqué puisque je le fais un peu partout étant assez présent là où je peux.
C’est plus parlant et plus conviviale à la lecture.
Mes si des screens de sa propre config dérangent, j’y ferais attention.
C’est néanmoins dommage d’en arriver là je pense.
Quant à la raison de ton avertissement j’y adhère à 100% pas de soucis ayant moi-même répondu juste avant dans le même sens.
Pour mes jauges en cercles, j’utilise custom:hatc-gauge-card qu’un pote @Andre_Fortuna a développé.
Super cette nouvelle gauge ! Merci du partage
Tu trouveras ton bonheur ici : GitHub - herveaurel/HomeAssistant: Mad-Geek : My Custom Dashboard
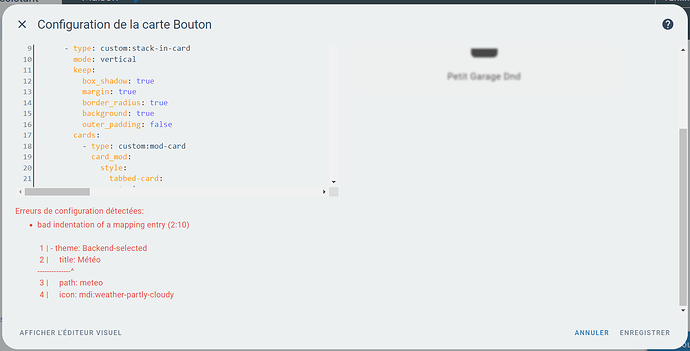
Je suis très impressionné par cette carte. Par contre je n’arrive pas à l’implanter.
Il y a une erreur dés la première ligne. Je n’arrive pas a trouver une solution.
Salut,
L’erreur est sur la ligne 2 et vous nous montré le code à partir de la ligne 9. Pouvez-vous nous montrés le code au complet. Ce que je vois, c’est qu le titre n’est pas bien aligné.
Salut
Cette erreur correspond en principe à l’indexation (nombre d’espace devant chaque ligne)
Réalignez les lignes avant ou après et ça devrait être bon
Bonjour,
le code que tu veut utiliser, est le code d’une page complète. Ca ne s’ajoute pas en tant que carte.
- theme: Backend-selected
title: Météo
path: meteo
icon: mdi:weather-partly-cloudy
background: center / cover no-repeat url("/local/images/wallpaper-meteo.jpg") fixed
type: custom:horizontal-layout
badges: []
cards:
chaque page que tu créer dans ton dashboard, le code commencera comme celui ci-dessus.
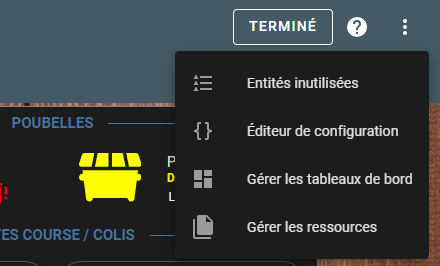
quand tu edit le dashboard complet, les 3 points et éditeur de configuration:

Normalement ca doit commencer comme ci dessous:
title: Maison
views:
- theme: Backend-selected
title: Infos
path: infos
background: center / cover no-repeat url("/local/images/wallpaper-infos.jpg") fixed
icon: fas:circle-info
subview: false
Si tu veut ajouter la page complète, faut ajouter le code a la fin de ton dashboard dans l’éditeur, puis enregistrer.
- theme: Backend-selected
title: Météo
path: meteo
icon: mdi:weather-partly-cloudy
background: center / cover no-repeat url("/local/images/wallpaper-meteo.jpg") fixed
type: custom:horizontal-layout
badges: []
cards:
...
Tu devrais changer les entités du code avant de l’utiliser, sinon tu va avoir des erreus.
Si tu débute, tu devrais essayer de comprendre le fonctionnement des cartes , avant de t’attaquer a mon code.
Bonjour j’utilise cette superbe carte mais pour gagné un peu de place j’aimerai enlever la vitesse du vent dans les prévisions par heures c’est possible ? ( Pas trouvé l’option vu via card-mod)
Merci et bonne journée