C’est bon, j’ai pu faire ce que tu voulais.
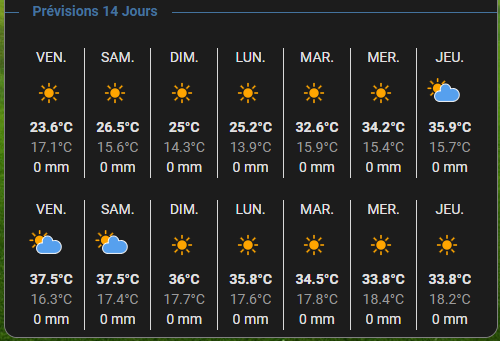
La première ligne cache les jours 8 a 14.
la deuxième linge cache les jours 1 a 7.
1x14j sur 2 lignes ![]()

code carte:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions 14 Jours
align: left
- type: custom:meteofrance-weather-card
entity: weather.xxxx
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: false
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(7) {
border-right: 0px !important;
}
ha-card > ul > li:nth-child(8) {
display: none;
}
ha-card > ul > li:nth-child(9) {
display: none;
}
ha-card > ul > li:nth-child(10) {
display: none;
}
ha-card > ul > li:nth-child(11) {
display: none;
}
ha-card > ul > li:nth-child(12) {
display: none;
}
ha-card > ul > li:nth-child(13) {
display: none;
}
ha-card > ul > li:nth-child(14) {
display: none;
}
- type: custom:meteofrance-weather-card
entity: weather.xxxx
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: false
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(1) {
display: none;
}
ha-card > ul > li:nth-child(2) {
display: none;
}
ha-card > ul > li:nth-child(3) {
display: none;
}
ha-card > ul > li:nth-child(4) {
display: none;
}
ha-card > ul > li:nth-child(5) {
display: none;
}
ha-card > ul > li:nth-child(6) {
display: none;
}
ha-card > ul > li:nth-child(7) {
display: none;
}