Bonjour,
en attendant que je mette a jour le post, le code de ma carte est sur le sujet Vigieau ici
Voir ici et bien penser a installer par HACS custom-ui.
Pour la lune, c’est ici
Bonjour,
en attendant que je mette a jour le post, le code de ma carte est sur le sujet Vigieau ici
Voir ici et bien penser a installer par HACS custom-ui.
Pour la lune, c’est ici
MERCI et MERCI
j’ai utilisé ton code pour refaire propre ma page météo.
Tout fonctionne nickel sauf :
le cercle jaune sur le popup lune
et je ne sais pas trop comment faire les 2 lignes pour les prévision metéo qui se suivent sur 14 jours et non pas 2x7 jours identiques.
j’attend avec impatience ton nouveau code car j’ai également les eclairs sur un truc séparé et j’ai vu que tu l’as intégré.
merci
Bonjour,
pour le cercle , faut télécharger le cercle.png dans le premier post. Le copier dans www/images/circle.png
14 jours ca rentrera pas sur une colonne ( pas assez de largeur). Faut passer en vue panneau pour permettre plus de jours.
Merci c’est parfait, tout est fonctionnel ![]()
Salut,
nickel j’ai remis a jour ta carte V2.
Mais j’ai toujours le soucis du cercle jaune autour des lunes (oui le circle.png est dans le bon repertoire, les autres imagfes fonctionnent)
Et les jours de meteo qui se copie en 2x7 au lieu de 1x14 sur 2 lignes.
A la base c’est deux villes différente, 2x7. Pense pas que ça soit fesable 1x14 sur deux lignes.
Je regarderais voir ce qui est possible.
je comprends mieux ta carte ce sont deux villes différentes je pensais que c’était la même ville qui se suivait sur 14 jours séparer en 2 lignes.
Dans ce ca c’est OK pour moi.
merci
par contre je trouve pas ce purée de cercle jaune, c’est pas grave j’arriverai survivre hihi
C’est bon, j’ai pu faire ce que tu voulais.
La première ligne cache les jours 8 a 14.
la deuxième linge cache les jours 1 a 7.
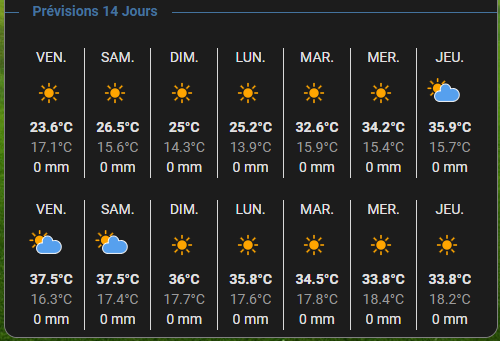
1x14j sur 2 lignes ![]()

code carte:
- type: custom:mod-card
card_mod:
style:
.: |
:host {
--text-divider-color: rgb(68, 115, 158);
--text-divider-line-size: 1px;
}
ha-card {
background: transparent;
}
card:
type: custom:text-divider-row
text: Prévisions 14 Jours
align: left
- type: custom:meteofrance-weather-card
entity: weather.xxxx
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: false
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(7) {
border-right: 0px !important;
}
ha-card > ul > li:nth-child(8) {
display: none;
}
ha-card > ul > li:nth-child(9) {
display: none;
}
ha-card > ul > li:nth-child(10) {
display: none;
}
ha-card > ul > li:nth-child(11) {
display: none;
}
ha-card > ul > li:nth-child(12) {
display: none;
}
ha-card > ul > li:nth-child(13) {
display: none;
}
ha-card > ul > li:nth-child(14) {
display: none;
}
- type: custom:meteofrance-weather-card
entity: weather.xxxx
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: false
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(1) {
display: none;
}
ha-card > ul > li:nth-child(2) {
display: none;
}
ha-card > ul > li:nth-child(3) {
display: none;
}
ha-card > ul > li:nth-child(4) {
display: none;
}
ha-card > ul > li:nth-child(5) {
display: none;
}
ha-card > ul > li:nth-child(6) {
display: none;
}
ha-card > ul > li:nth-child(7) {
display: none;
}
nickel merciii
par contre j’ai pas les mêmes températures et soleil LOLLLLLL (pull et parapluie)
Hello,
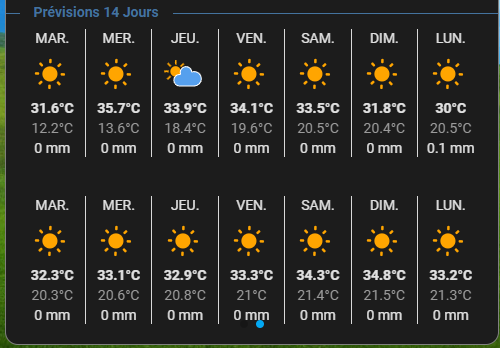
j’ai essayé de reproduire l’exemple de prévisions sur 14 jours (dans une carte manuelle, mais les prévisions ne s’affichent pas pour la 2ème semaine, ça fait juste « un boudin »

, j’ai beau relire le code, je ne vois pas où il y a une erreur. Merci.
type: vertical-stack
cards:
- type: custom:meteofrance-weather-card
entity: weather.forecast_home
number_of_forecasts: '14'
current: false
details: true
alert_forecast: true
animated_icons: true
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(7) {
border-right: 0px !important;
}
ha-card > ul > li:nth-child(8) {
display: none;
}
ha-card > ul > li:nth-child(9) {
display: none;
}
ha-card > ul > li:nth-child(10) {
display: none;
}
ha-card > ul > li:nth-child(11) {
display: none;
}
ha-card > ul > li:nth-child(12) {
display: none;
}
ha-card > ul > li:nth-child(13) {
display: none;
}
ha-card > ul > li:nth-child(14) {
display: none;
}
- type: custom:meteofrance-weather-card
entity: weather.forecast_home
number_of_forecasts: '14'
current: false
details: false
alert_forecast: false
animated_icons: false
wind_forecast_icons: false
forecast: true
one_hour_forecast: false
card_mod:
style: |
ha-card > ul > li:nth-child(1) {
display: none;
}
ha-card > ul > li:nth-child(2) {
display: none;
}
ha-card > ul > li:nth-child(3) {
display: none;
}
ha-card > ul > li:nth-child(4) {
display: none;
}
ha-card > ul > li:nth-child(5) {
display: none;
}
ha-card > ul > li:nth-child(6) {
display: none;
}
ha-card > ul > li:nth-child(7) {
display: none;
}
Bonjour,
j’ai tester ton code et il fonctionne chez moi.
Je remarque que tu utilisé une entité weather.forecast_home et qui me semble faire partie d’une autre intégration météo que celle de météo france ( OpenWeatherMap ou Accuweather). Le soucis doit venir de la, avec Accuweather ca fonctionnera pas ( pas de prévision ).
Faut utiliser météo france pour que ca fonctionne comme il faut.
Bonjour et merci.
Je me suis mélangé avec Meteolorologisk institut, du coup ça va beaucoup mieux.

Merci ![]()
Quel beau temps dans le norrrd ![]()

J’ai vu le soleil hier, enfin on m’a dit que c’était lui ![]()
Modifie sensor.moon par sensor.moon_phase
Merci, effectivement, mais ça ne me va pas, j’utilise les prévisions journalières pour d’autres choses, il y a moyen d’avoir les 2 (horaire et journalier) sur 2 entités différentes ?
oui, tu fait une ville en heure et une ville en journalier. Mais pas la même ville pas contre. Faut choisir une ville ou village a coté de chez toi.
@WarC0zes Sais-tu pourquoi tous les bargrammes sont rectangulaires ? Je sèche.
Sur la V1, les courbures sont bien prises en compte mais pas sur la V2.
Autre question, les bordures des cartes à l’intérieur d’un stack in card sont visibles. J’ai pourtant le thème par défaut. Il me semblait que c’était justement la stack in card qui cachait ces bordures.

Merci