Yess merci pour ces explications et correction
Bonjour, moi aussi j’ai quelques bugs pour le vigieau, et je viens de voir pour certains types de restrictions qui bugs, c’est noté « Sensibilisation »
Bonjour,
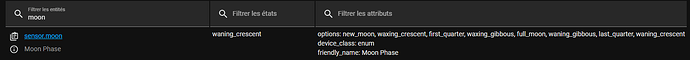
pour vigeau, il y a eu des changements sur les états des alertes qui sont en minuscule maintenant.
Et il faut rajouter les noms d’états des alertes nouvellement ajouter.
- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -19px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.alert_level
name: 'Vigieau xxxxx:'
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: vigilance
operator: '=='
color: green
icon: mdi:water-check
styles:
state:
- color: green
- value: alerte
operator: '=='
color: yellow
icon: mdi:water-alert
styles:
state:
- color: yellow
- value: alerte renforcée
operator: '=='
color: orange
icon: mdi:water-remove
styles:
state:
- color: orange
- value: crise
operator: '=='
color: red
icon: mdi:water-off
styles:
state:
- color: red
size: 60%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 15px
state:
- font-weight: bold
- font-size: 15px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.alert_level
name: Niveau
icon: mdi:alert-circle
height: 47px
color: red
positions:
indicator: 'off'
icon: 'off'
severity:
- text: vigilance
color: green
- text: alerte
color: yellow
- text: alerte renforcée
color: orange
- text: crise
color: red
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
border: 1px rgba(0,0,0,1.0) outset;
box-shadow: 2px 2px 4px 0px rgba(0,0,0,0.5);
} #states > bar-card-row > bar-card-card > bar-card-background >
bar-card-contentbar > bar-card-name {
font-size: 16px;
color: white;
margin-left: 10px;
} ha-card {
margin-top: -1px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
- type: conditional
conditions:
- entity: sensor.alert_level
state_not: Vigilance
card:
type: custom:mod-card
card_mod:
style: |
ha-card {
margin: 5px 5px 5px 5px;
}
card:
type: custom:auto-entities
card:
type: grid
columns: 5
square: false
card_param: cards
filter:
include:
- entity_id: sensor.*_restrictions
options:
type: custom:button-card
color_type: icon
aspect_ratio: 1/1
show_name: true
show_state: true
name: |
[[[
return entity.attributes.friendly_name
]]]
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
- border-radius: 8px
name:
- font-size: 12px
- justify-self: start
- white-space: normal
state:
- font-weight: bold
- font-size: 10px
- white-space: normal
state:
- value: Aucune restriction
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: Sensibiliser les usagers
operator: '=='
color: green
styles:
card:
- box-shadow: 0px 0px 0px 2px green
state:
- color: green
- value: Interdiction sauf exception
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: Interdiction
operator: '=='
color: red
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
- value: Interdiction sur plage horaire
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: Réduction de prélèvement
operator: '=='
color: orange
styles:
card:
- box-shadow: 0px 0px 0px 2px orange
state:
- color: orange
- value: >-
Interdiction totale sauf impératifs sanitaires et
sécuritaires
operator: '=='
color: red
state_display: Interdiction totale
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
- value: >-
Mesures définies à l’article 10 de l’arrêté préfectoral
portant définition d'un plan d'action sécheresse dans le
département de l’Aude
operator: '=='
color: red
state_display: Mesures définies
styles:
card:
- box-shadow: 0px 0px 0px 2px red
state:
- color: red
size: 40%
exclude:
- entity_id: sensor.*_restrictions
state: Aucune restriction
- entity_id: sensor.*_restrictions
state: unknown
sort:
method: name
reverse: false

Hello,
@WarC0zes Je viens de voir ton post sur le github pour ma problématique d’installation de la version beta de la card MF depuis HACS 2.0.
Y’a t’il quand même une façon de le faire manuellement ?
J’ai copié les 2 fichiers JS du dossier « dist » du github dans mon dossier « lovelace-meteofrance-weather-card » et redémarré mais cela ne change rien, je n’ai pas les prévisions.
En cas d’installation manuelle, je pense qu’il faut aussi installer la ressource, dans la partie tableaux de bord
J’ai ajouté :
/local/community/lovelace-meteofrance-weather-card/meteofrance-weather-card.js
Après j’ai laissé quand même l’autre donc je ne sais pas si cela pose problème.
Bonjour,
je n’en sais rien, jamais installer d’intégration manuellement.
Regarde ce post, et demande a la personne qui a réussi à l’installer.
Je viens de voir que je n’ai pas le cercle jaune qui se met sur l’état de lune correspondant quand je suis sur la pop up card. Une idée du pourquoi ?
- type: custom:popup-card
entity: sensor.lune
style: |-
--popup-border-radius: 15px;
--popup-background-color: transparent;
--popup-border-width: 0px;
card:
type: picture-elements
image: /local/images/phases-lunaires.jpg
elements:
- type: conditional
conditions:
- entity: sensor.lune
state: new_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 54%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: waxing_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 30%
left: 50%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: first_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 24%
left: 36%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: waxing_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 31%
left: 23.3%
width: 12%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: full_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 17.7%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: waning_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 23.5%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: last_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 77%
left: 36%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.lune
state: waning_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 50%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
card_mod:
style: |
ha-card {
box-shadow: 0 0 0 1px gray;
}
Tu as bien le circle.png dans le dossier /www/images ?
Oui

Ton entité lune, s’appelle bien sensor.lune ?
dans le code de l’exemple, j’utilise l’entité créer par ce template, sur le sujet [CARTE] Les phases de la lune en image
Si tu n’utilise pas ce template, ton entité lune par défaut s’appelle sensor.moon. À utiliser dans le code sinon.
J’ai adapté l’ancien exemple car j’ai d’autres sensors que j’avais créé :
lune:
friendly_name: 'Lune'
value_template: >-
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon_phase') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
entity_picture_template: /local/moon_phases/{{ states('sensor.moon_phase') }}.png
Change les entités sensor.moon_phase par sensor.moon. Encore un changement depuis la création du tuto.
sensor:
- platform: template
sensors:
lune:
friendly_name: 'Lune'
value_template: >-
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
entity_picture_template: /local/moon_phases/{{ states('sensor.moon') }}.png
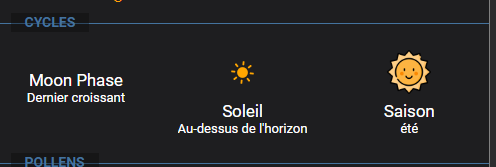
Alors maintenant ça marche, la pop up s’affiche avec le cercle jaune mais j’ai perdu l’image sur le dashboard…

Tu dois avoir un souci d’entité. Ta sensor.moon ( original ) et sensor.lune avec les images.
Le code utilise l’entity_picture, qui permet d’afficher les images de l’entité.
Comme tu n’as rien, tu dois avoir l’entité lune d’origine qui fonctionne avec les icones.
- type: custom:button-card
entity: sensor.lune
show_state: true
show_icon: false
show_entity_picture: true
A la base moi elle s’appelait « sensor.moon_phases » l’original et je l’ai renommé en « sensor.moon »
L’autre sensor custom est « sensor.lune » :
lune:
friendly_name: 'Lune'
value_template: >-
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
entity_picture_template: /local/moon_phases/{{ states('sensor.moon') }}.png
c’est sensor.lune a avoir comme entité dans le button-card
Yes j’ai trouvé en reprenant le code original. Merci
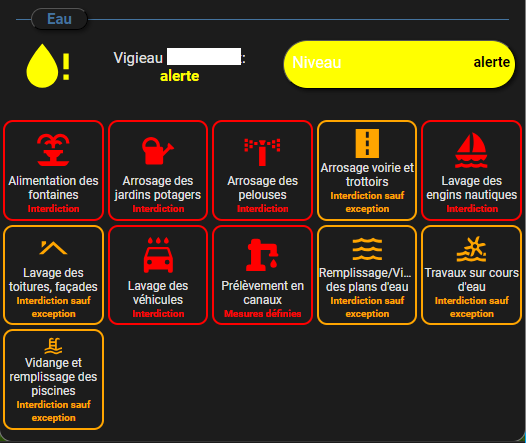
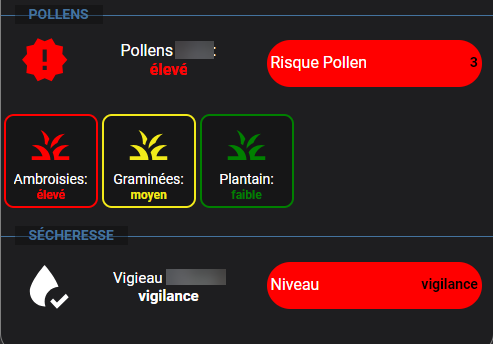
En passant c’est normal que le niveau « Vigilance » soit en rouge ? ?

- type: custom:bar-card
entities:
- entity: sensor.alert_level_in_my_town
name: Niveau
icon: mdi:alert-circle
height: 47px
color: red
positions:
indicator: 'off'
icon: 'off'
severity:
- text: Vigilance
color: green
- text: Alerte
color: yellow
- text: Alerte renforcée
color: orange
- text: Crise
color: red
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card >
bar-card-background > bar-card-contentbar > bar-card-name
{
font-size: 16px;
color: white;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}
non, mais c’est que les noms d’état ont changé.
Pour bar-card:
severity:
- text: vigilance
color: green
- text: alerte
color: yellow
- text: alerte_renforcee
color: orange
- text: crise
color: red
pour button-card:
state:
- value: vigilance
operator: '=='
color: green
icon: mdi:water-check
styles:
state:
- color: green
- value: alerte
operator: '=='
color: yellow
icon: mdi:water-alert
styles:
state:
- color: yellow
- value: alerte_renforcee
operator: '=='
color: orange
icon: mdi:water-remove
styles:
state:
- color: orange
- value: crise
operator: '=='
color: red
icon: mdi:water-off
styles:
state:
- color: red
J’en ai corrigé mais il m’en manque une que je ne trouve pas…
Y’a une ligne « color: red » de base qui applique cette couleur.

- type: custom:mod-card
card_mod:
style: |
ha-card {
margin: -17px -5px 0px -5px;
}
card:
type: horizontal-stack
cards:
- type: custom:button-card
entity: sensor.alert_level_in_my_town
name: 'Vigieau Villerest:'
layout: icon_name_state2nd
color_type: icon
show_name: true
show_state: true
state:
- value: vigilance
operator: '=='
color: green
icon: mdi:water-check
styles:
state:
- color: green
- value: alerte
operator: '=='
color: yellow
icon: mdi:water-alert
styles:
state:
- color: yellow
- value: alerte_renforcee
operator: '=='
color: orange
icon: mdi:water-remove
styles:
state:
- color: orange
- value: crise
operator: '=='
color: red
icon: mdi:water-off
styles:
state:
- color: red
size: 60%
styles:
card:
- '--mdc-ripple-color': rgb(68, 115, 158)
- '--mdc-ripple-press-opacity': 0.5
name:
- font-size: 15px
state:
- font-weight: bold
- font-size: 15px
card_mod:
style: |
ha-card {
background: none;
border: none;
}
- type: custom:bar-card
entities:
- entity: sensor.alert_level_in_my_town
name: Niveau
icon: mdi:alert-circle
height: 47px
color: red
positions:
indicator: 'off'
icon: 'off'
severity:
- text: Vigilance
color: green
- text: Alerte
color: yellow
- text: Alerte renforcée
color: orange
- text: Crise
color: red
card_mod:
style: >
bar-card-currentbar, bar-card-backgroundbar {
border-radius: 25px;
}
#states > bar-card-row > bar-card-card >
bar-card-background > bar-card-contentbar > bar-card-name
{
font-size: 16px;
color: white;
} ha-card {
margin-top: -2px;
background: none;
border: none;
} bar-card-value {
color: black;
font-weight: bold;
}