Bonjour a tous,
je vous propose un tutorial pour voir les phases de la lune en image au lieu d’icone.
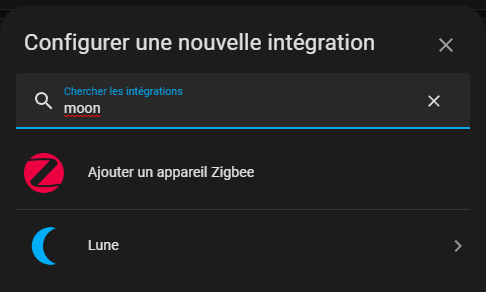
Il vous faut installer l’intégration Lune dans Paramètres / appareils et services /
et ajouter le template suivant dans le fichier configuration.yaml:
Ancien format Template, l’entité s’appellera sensor.moon_phase:
sensor:
- platform: template
sensors:
moon_phases:
friendly_name: 'Lune'
value_template: >-
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon_phase') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
entity_picture_template: /local/moon_phases/{{ states('sensor.moon_phase') }}.png
Nouveau format template (MAJ 07/05/23), l’entité s’appellera sensor.lune :
template:
- sensor:
- name: Lune
state: >-
{% set phases = {'first_quarter': 'Premier quartier', 'full_moon': 'Pleine lune',
'last_quarter': 'Dernier quartier', 'new_moon': 'Nouvelle lune',
'waning_crescent': 'Dernier croissant', 'waning_gibbous': 'Gibbeuse décroissante',
'waxing_crescent': 'Premier croissant', 'waxing_gibbous': 'Gibbeuse croissante'} %}
{% set phase = states('sensor.moon_phase') %}
{{ phases[phase] if phase in phases.keys() else 'Error' }}
picture: /local/moon_phases/{{ states('sensor.moon_phase') }}.png
( MAJ 10/09/24 ) un template simplifier avec state_translated pour la traduction des états.
Merci @MichelJ pour l’exemple :
template:
- sensor:
- name: Lune
state: >-
{{ state_translated('sensor.moon_phase') }}
picture: /local/moon_phases/{{ states('sensor.moon_phase') }}.png
Il faut ensuite copier les images dans /config/www/moon_phases ( créer le dossier www s’il n’existe pas )
lien des images: moon_phases – Google Drive
Voila c’est fini, plus cas redémarrer HA et profiter.
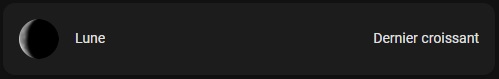
Exemples de carte :
Entities :

type: entities
Entities:
- entity: sensor.lune
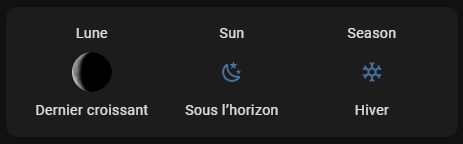
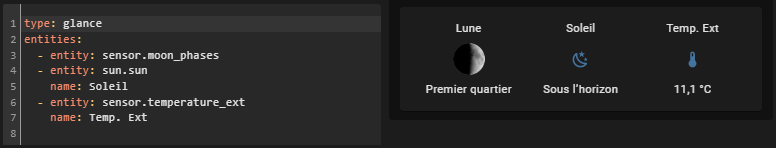
Glance :
type: glance
entities:
- entity: sensor.lune
- entity: sun.sun
- entity: sensor.season
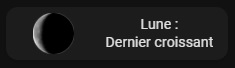
Button-card :

type: custom:button-card
entity: sensor.lune
name: 'Lune :'
aspect_ratio: 4.2/1
layout: icon_name_state2nd
show_state: true
show_name: true
show_entity_picture: true
size: 48%
styles:
card:
- padding: 0.3em
- '--mdc-ripple-color': rgb(31, 111, 235)
- '--mdc-ripple-press-opacity': 0.5
icon:
- opacity: 1
name:
- font-size: 0.85em
- white-space: normal
state:
- font-size: 0.85em
- white-space: normal
Badge :
Amusez-vous a customiser vos lovelace et passez une bonne journée.
MAJ 16/01/2025:
Une carte lune existe, avec les images ( merci @chrisdelt ) :