Un grand merci, je teste.
que de travail @WarC0zes bravo
Je tente de reproduire une partie de ce lovelace et notamment la partie popup !
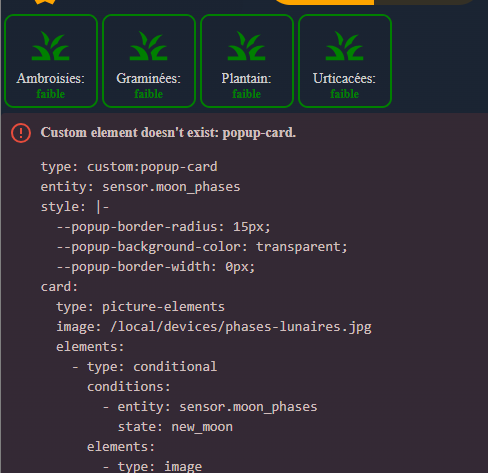
Je dis je tente car je n’arrive toujours pas à installer la partie popup-card ![]()
Je retourne au charbon
Effectivement, moi non plus ![]()
@jerome6994 et @bernard_CASAGRANDE pour le popup c’est ces lignes la:
- type: custom:popup-card
entity: sensor.lune
style: |-
--popup-border-radius: 15px;
--popup-background-color: transparent;
--popup-border-width: 0px;
card:
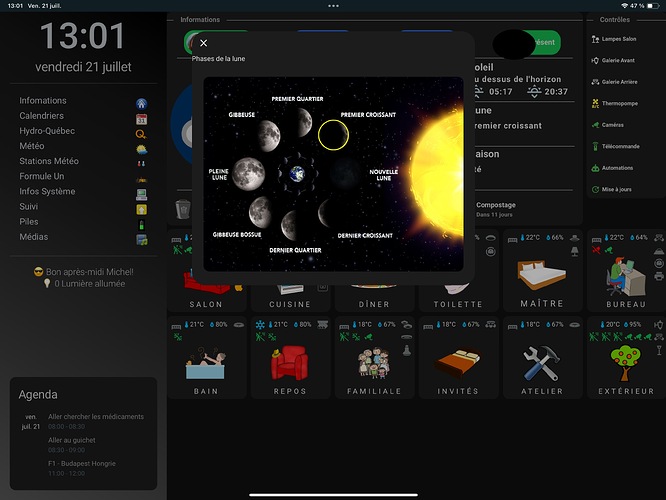
type: picture-elements
image: /local/images/phases-lunaires.jpg
elements:
- type: conditional
conditions:
- entity: sensor.moon
state: new_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 54%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waxing_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 30%
left: 50%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: first_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 24%
left: 36%
width: 11%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waxing_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 31%
left: 23.3%
width: 12%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: full_moon
elements:
- type: image
image: /local/images/circle.png
style:
top: 50%
left: 17.7%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waning_gibbous
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 23.5%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: last_quarter
elements:
- type: image
image: /local/images/circle.png
style:
top: 77%
left: 36%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
- type: conditional
conditions:
- entity: sensor.moon
state: waning_crescent
elements:
- type: image
image: /local/images/circle.png
style:
top: 70%
left: 50%
width: 11.5%
border: 2px solid yellow
border-radius: 50%
Penser a copier les images phases-lunaires.jpg et circle.png dans le repertoire /config/www/images/.
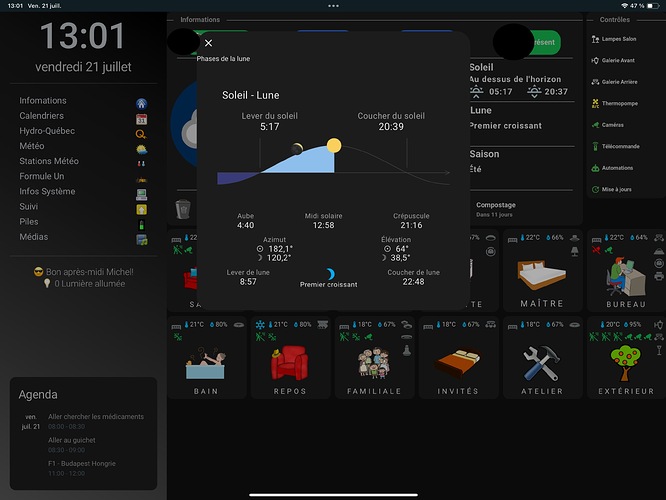
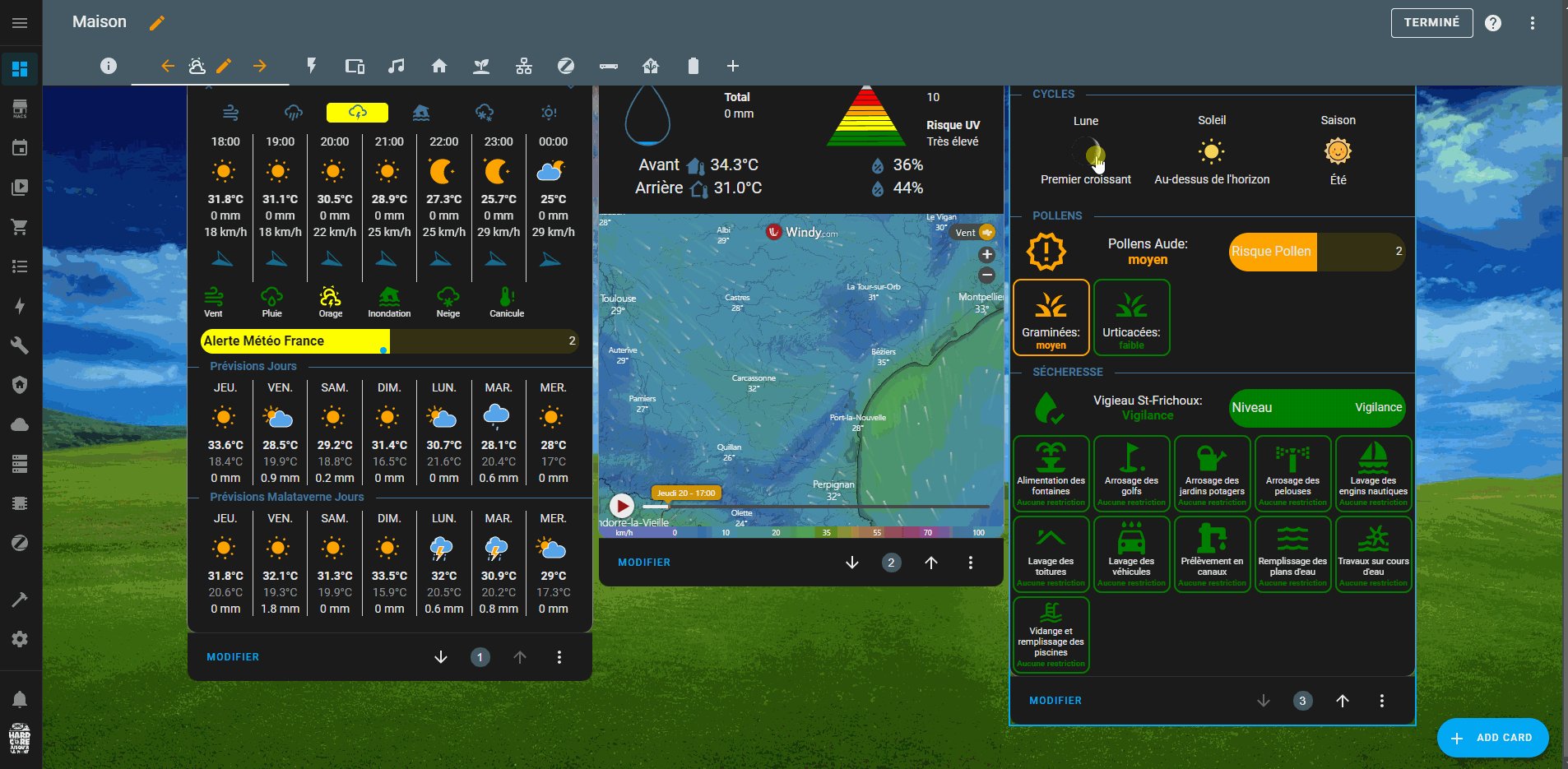
C’est un popup par rapport a l’entité entity: sensor.lune. Quand tu clique sur c’est entité, le popup s’ouvre.
C’est pas le popup habituel appeler par un service tap_action. La carte popup ce voit pas dans le dashboard ( elle est caché ) en mode edition.

Bien conscient de ce que tu nous précises enfin pour moi en tout cas
Mais c’est plus à ce niveau que cela se situe en plus de l’ICC (Interface Chaise Clavier)

tu a pas la card popup-card
Merci @titof2375 ![]() j’ai bien vu mais elle veut pas venir
j’ai bien vu mais elle veut pas venir ![]()
Ça m’as l’aire drôlement galère pour les avoirs
Magnifique, entre les Sahdoks et Chagall je trouve !
On peut avoir les fichiers .png originaux ?
La carte popup fait partie de browser-mod. Faut installer browser-mod.
Ah oui en passant par là c’est beaucoup mieux ![]()
Bon je suis sur téléphone j’ajusterai demain le popup
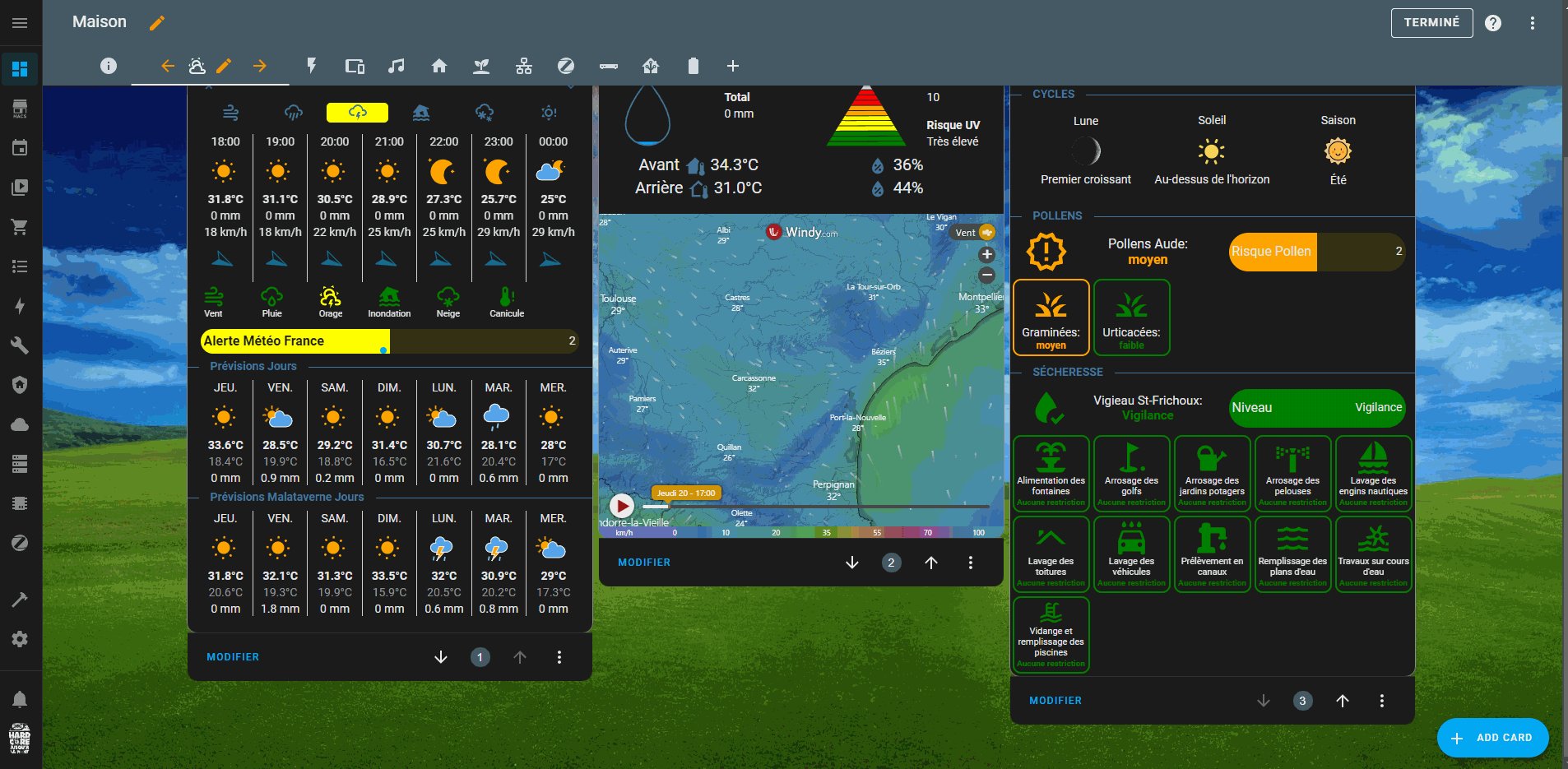
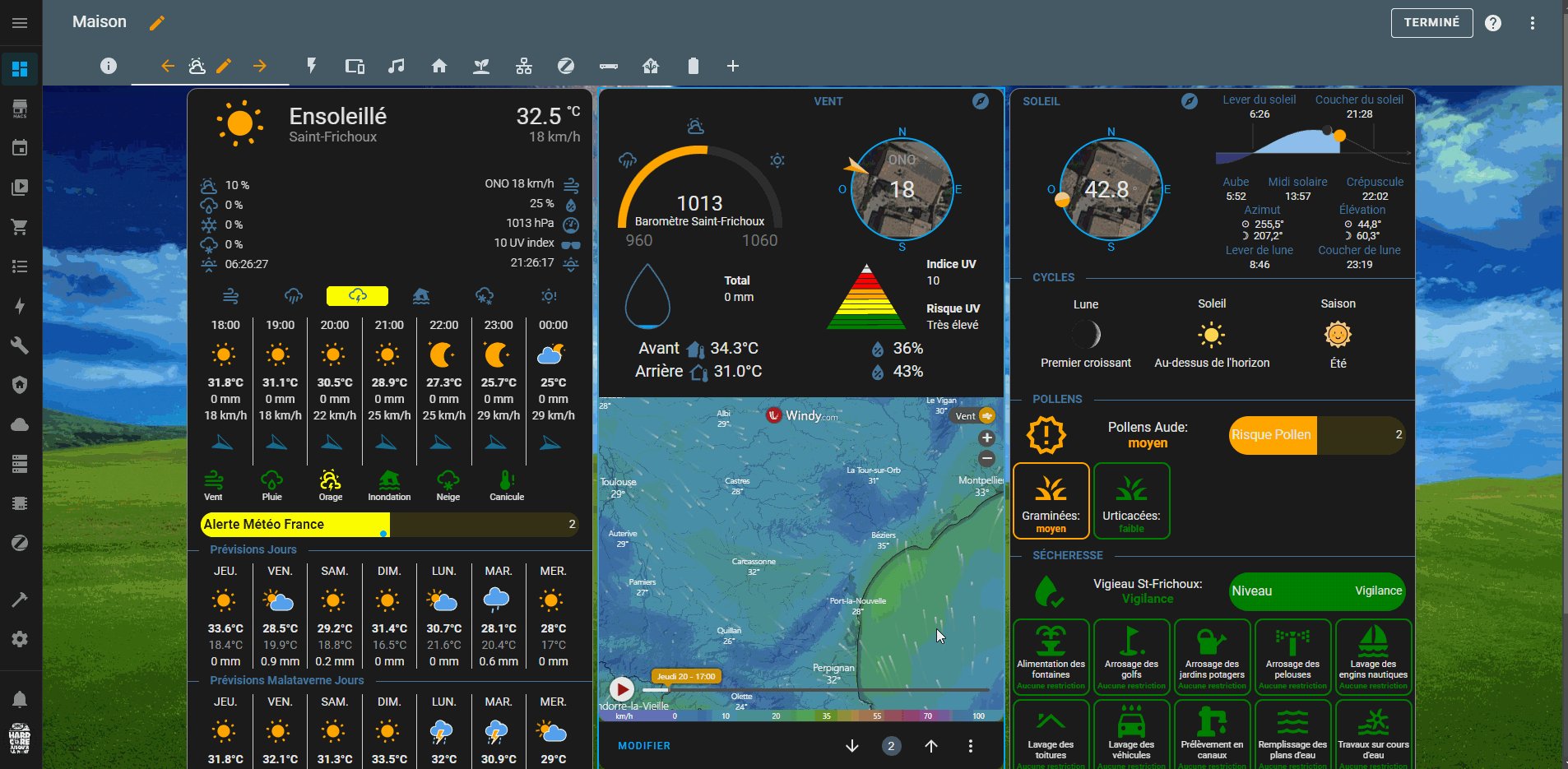
Mon autre soucis c’est la carte météo France pour mixer les jours et les heures il a pas envie ![]()
C’est soit l’un soit l’autre !!!
Oui, soit par heure soit par jours. L’astuce consiste a créer un deuxieme sensor météo d’une ville , village a coté de chez toi et bingo !!
Exemple Oullins à 2.37km, Pierre-Bénite à 2.52km, la météo doit pas trop changer ![]()
J’ai fait par heure pour mon village et par jours le village a coté (1.7km).
Purée j’ai pas pensé à mettre la ville frontalière ![]()
![]()
Merci pour l’astuce mais dommage que l’on puisse pas l’avoir sur la même ville
@WarC0zes Bon encore une découverte pour moi je sens que je vais y passer un bout de temps à tout régler pour arriver à ce niveau.
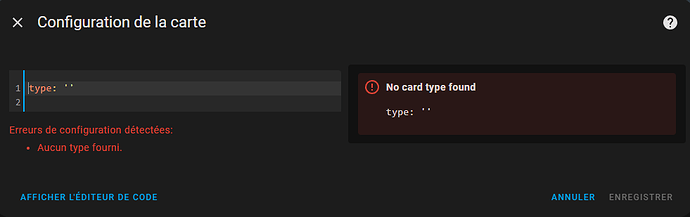
J’ai tout récupéré mais j’ai dû oublier de faire une config quelques part que je ne trouve pas
J’ai un
No card type found
dès le départ va falloir que je décortique chaque réponse de ce topic ![]()
@EgainMoney
tu peu vérifier dans la section Les cartes utilisées :, si tu as bien installer toute les cartes.
Ou tu peu vérifier avec les lignes - type: custom:xxxxxxx XXXXXX qui correspond au nom de la carte en générale.
que les entités sois pour l’instant bidon ne bloque pas l’affichage des cartes ? j’ai commencer a faire des tests carte par carte et custom:stack-in-card refuse de fonctionner pourtant il est bien dans Hacs
oui, ca affiche une erreur si l’entité existe pas.
tu devrais copier le code dans un bloc note modifier l’entité et tester après dans l’éditeur de carte.
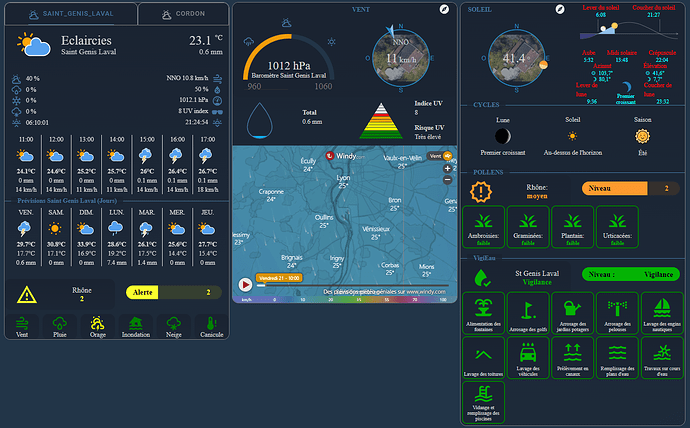
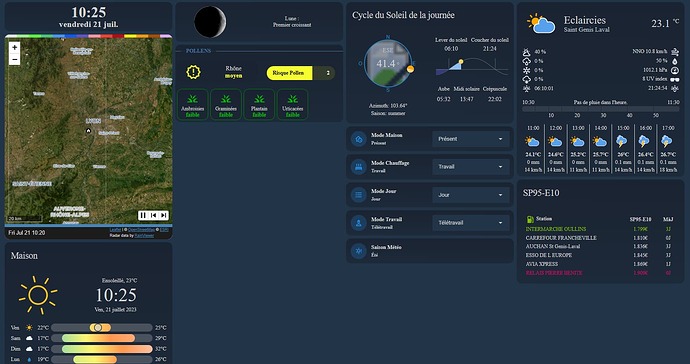
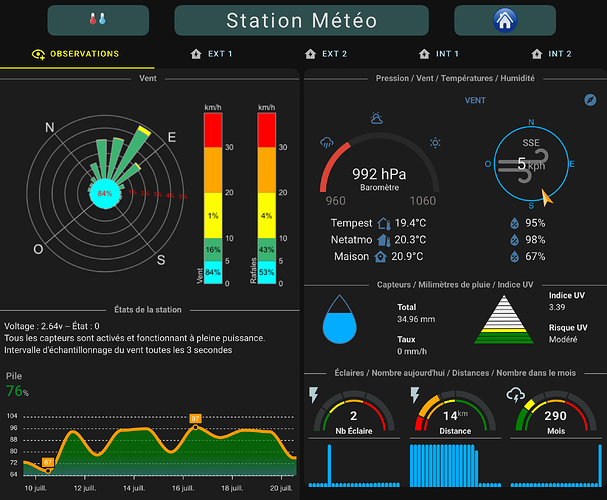
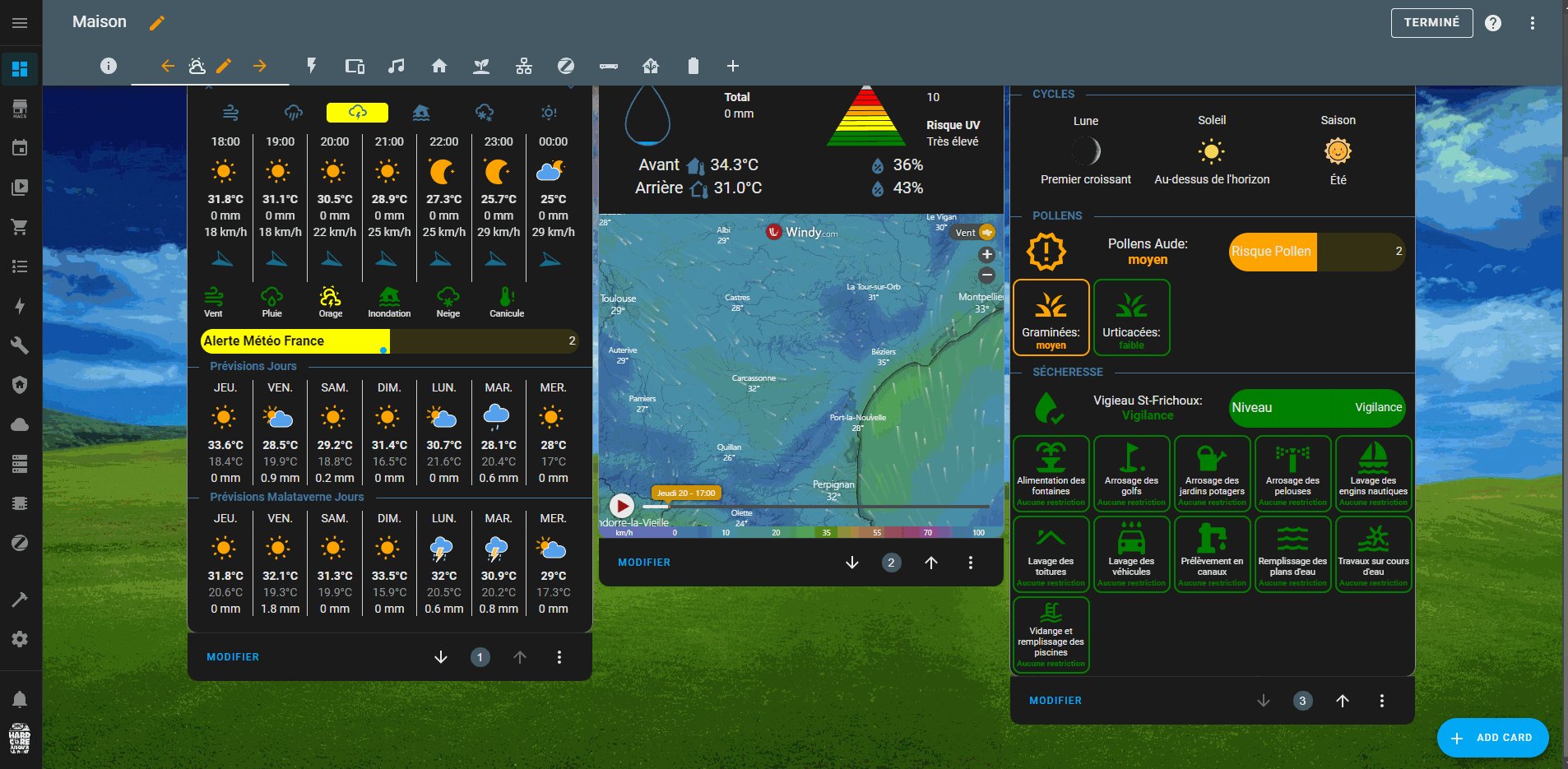
Voici
ça change un peu de ma précédente page d’accueil ![]()
Encore des template à faire notament pour l’alerte afin de traduire 2 en un nom français comme vert, jaune, orange, rouge pour faire simple
Merci ![]()
Super ![]()
Pouvez vous partager le code ce votre radar par exemple et de vos gauges des éclaires que je trouve très sympa
Les icones de la salle de bain et autres sont top aussi