Vraiment sympa :

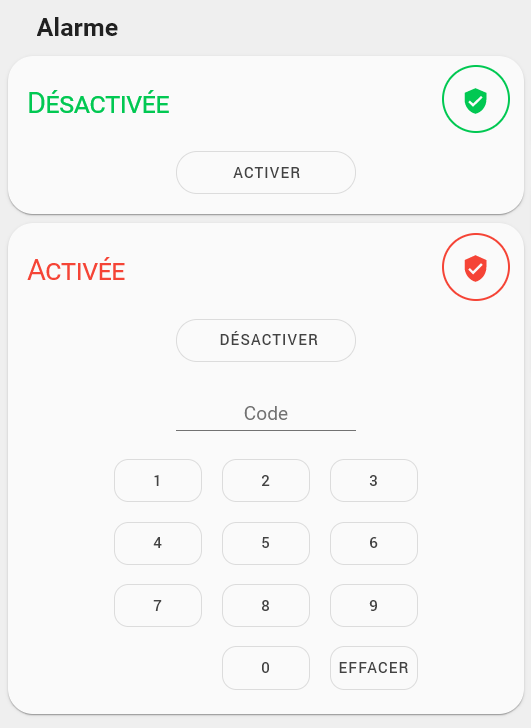
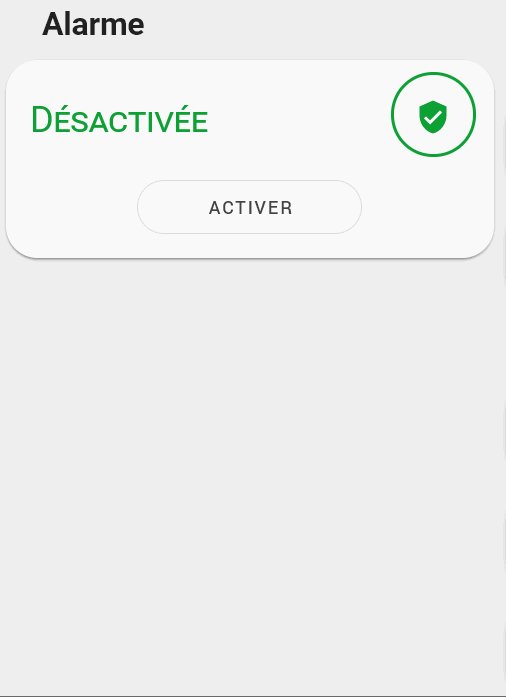
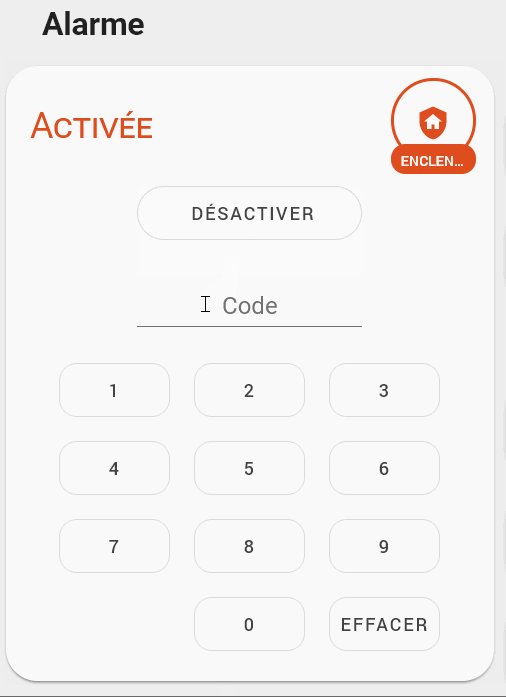
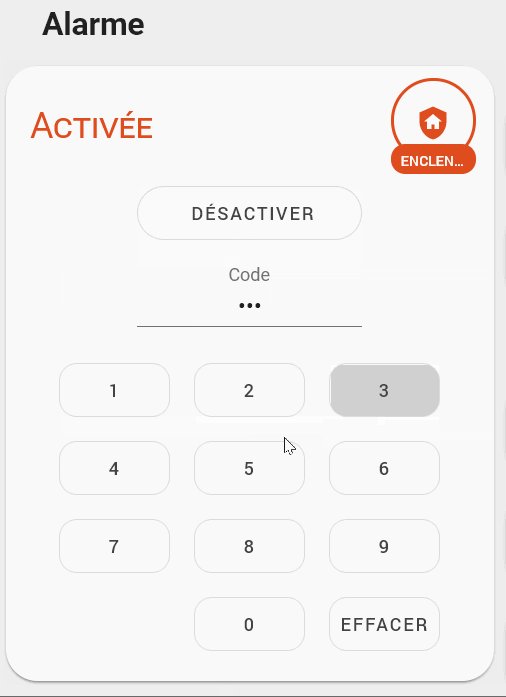
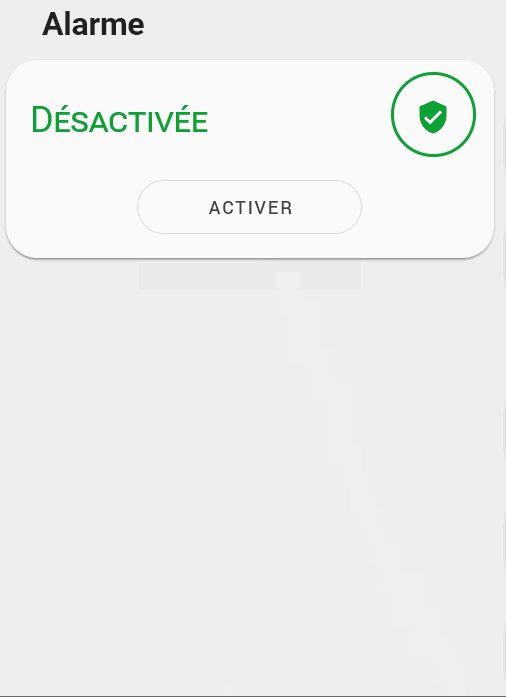
J’ai retravaillé la carte alarme pour qu’elle colle mieux au désign. Je laisse le code pour ceux qui veulent l’améliorer ![]()
type: vertical-stack
cards:
- card:
entity: alarm_control_panel.alarme
states:
- arm_home
style:
.: |
ha-card > ha-label-badge{
--alarm-state-color: var(--google-green-500) !important;
}
ha-card{
padding-top: 16px;
padding-bottom: 12px !important;
border-radius: 21px;
}
ha-card > h1{
padding-top: 0;
color: transparent;
}
ha-card > h1::before{
content: "Désactivée";
color: var(--google-green-500);
position: absolute;
font-variant: small-caps;
}
#alarmCode{
display: none;
}
#keypad{
display: none !important;
}
'#armActions':
mwc-button:
$: |
#button > span.slot-container{
color: transparent;
position: absolute;
}
#button{
width: 150px;
border-radius: 21px;
}
#button > span.slot-container::before{
color: var(--mdc-theme-primary, #6200ee);
content: "Activer";
margin: 0 0 0 50%;
}
title: Alarme
type: alarm-panel
conditions:
- entity: alarm_control_panel.alarme
state: disarmed
type: conditional
- card:
entity: alarm_control_panel.alarme
states:
- arm_home
title: Alarme
type: alarm-panel
style:
.: |
ha-card > ha-label-badge{
--alarm-state-color: var(--google-red-500) !important;
}
ha-card{
padding-top: 16px;
padding-bottom: 12px !important;
border-radius: 21px;
}
ha-card > h1{
padding-top: 0;
color: transparent;
}
ha-card > h1::before{
content: "Activée";
color: var(--google-red-500);
position: absolute;
font-variant: small-caps;
}
'#armActions':
mwc-button:
$: |
#button > span.slot-container{
color: transparent;
position: absolute;
}
#button{
width: 150px;
border-radius: 21px;
}
#button > span.slot-container::before{
color: var(--mdc-theme-primary, #6200ee);
content: "Désactiver";
margin: 0 0 0 50%;
}
'#keypad':
mwc-button:
$: |
#button{
border-radius: 12px
}
conditions:
- entity: alarm_control_panel.alarme
state_not: disarmed
type: conditional
Il reste a reprendre les couleurs… Fait :