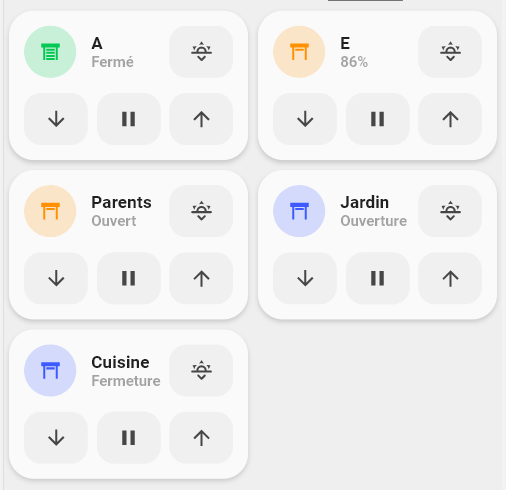
Toujours en partant de l’existant, voici pour mes volets somfy :

#templates
button_card_templates:
cover_somfy:
tap_action:
action: more-info
icon: |
[[[
var icon = 'mdi:window-shutter';
if (entity.attributes.current_position == 0){
var icon = 'mdi:window-shutter';
} else
var icon = 'mdi:window-shutter-open';
return icon ;
]]]
label: |-
[[[
if (entity.state == 'opening'){
return 'Ouverture';
}
else if (entity.state == 'closing'){
return 'Fermeture';
}
else{
if (entity.attributes.current_position == 0){
var etat = "Fermé";
}else if (entity.attributes.current_position == 100){
var etat = "Ouvert" ;
}else{
var etat = (entity.attributes.current_position) + '%' ;
}
return etat ;
}
]]]
state:
- styles:
icon:
- color: rgba(var(--couleur-vert),1)
img_cell:
- background-color: rgba(var(--couleur-vert), 0.2)
value: closed
- styles:
icon:
- color: rgba(var(--couleur-jaune),1)
img_cell:
- background-color: rgba(var(--couleur-jaune), 0.2)
value: open
- styles:
icon:
- color: rgba(var(--couleur-bleu),1)
img_cell:
- background-color: rgba(var(--couleur-bleu), 0.2)
value: opening
- styles:
icon:
- color: rgba(var(--couleur-bleu),1)
img_cell:
- background-color: rgba(var(--couleur-bleu), 0.2)
value: closing
list_items_cover_favorite:
styles:
card:
- box-shadow: none
- padding: 0px
grid:
- grid-template-areas: '"item1 item1 item2"'
- grid-template-columns: 1fr 1fr 1fr
- grid-template-rows: min-content
- column-gap: 7px
cover_buttons_with_favorite:
variables:
entity: cover.default
name: Default name
sun_position: 0
styles:
card:
- border-radius: 20px
- box-shadow: var(--box-shadow)
- padding: 12px
grid:
- grid-template-areas: '"item1" "item2"'
- grid-template-columns: 1fr
- grid-template-rows: min-content min-content
- row-gap: 12px
custom_fields:
item1:
card:
template: list_items_cover_favorite
type: custom:button-card
custom_fields:
item1:
card:
entity: '[[[ return variables.entity ]]]'
name: '[[[ return variables.name ]]]'
tap_action:
action: more-info
template:
- icon_info
- cover_somfy
type: custom:button-card
item2:
card:
icon: mdi:weather-sunset-down
tap_action:
action: call-service
service: cover.set_cover_position
service_data:
entity_id: '[[[ return variables.entity ]]]'
position: '[[[ return variables.sun_position ]]]'
type: custom:button-card
template: widget_icon
item2:
card:
template: list_items
type: custom:button-card
custom_fields:
item1:
card:
icon: mdi:arrow-down
tap_action:
action: call-service
service: cover.close_cover
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
item2:
card:
icon: mdi:pause
tap_action:
action: call-service
service: cover.stop_cover
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
item3:
card:
icon: mdi:arrow-up
tap_action:
action: call-service
service: cover.open_cover
service_data:
entity_id: '[[[ return variables.entity ]]]'
type: custom:button-card
template: widget_icon
#carte
type: custom:button-card
template: cover_buttons_with_favorite
variables:
entity: cover.volet_parent
name: Parents
sun_position: 13