Introduction.
Bienvenue sur le topic « Débuter avec Node-Red ».
J’espère convertir un peu de monde à NodeRed. Vous pourrez y créer des automatisations bien plus avancées que les automatisations YAML de Home Assistant.
je vais tenter de couvrir un peu le sujet, surtout pour les débutants. S’il y a des manques, des questions, des points que vous souhaitez voir abordés en plus, n’hésitez pas ! Si je peux répondre et apporter un plus je le ferai !
Nous allons voir dans ce topic :
- Un peu de vocabulaire pour comprendre Node-Red
- Revue la palette Home Assistant
- Quelques nœuds sympas à utiliser
- Quelques exemples qui permettent d’expliquer tout ça !
Ready !
Prérequis.
- Avoir Installé l’addons Node-Red .
Matériels nécessaires.
- Rien de spécifique.
Matériels utilisés.
- Rien de spécifique.
Un peu de vocabulaire.
- Un flow : le flow c’est une feuille (un peut à la manière Excel) sur laquelle vous allez créer des nœuds qui seront reliés par des liens.
On peut en créer plusieurs qui peuvent/où pas communiquer entre eux. - Une palette : C’est un ensemble de nœuds.
- Un nœud : C’est l’élément actif. Il reçoit/[modifie]/envoie des messages.
Il a 0/1/des entrées et une/des sorties en fonction de ses capacités ou options. - Un lien : c’est ce qui fait communiquer 2 nœuds. Un lien doit TOUJOURS être tracé entre l’entrée (input) d’un nœud et la sortie (output) d’un autre nœud.
- Le message : c’est l’information qui passe de nœuds en nœuds via les liens. Ce message est un objet json qu’on peut manipuler au bon gré des nœuds utilisés sur son chemin.
Sachant que le message est un objet json, le message pour contenir beaucoup de choses. En associant des clés à des valeurs. Pour accéder aux valeurs stockées il faudra en connaître le « path », le chemin en Français.Exemple :
Exemple :
{"msg":
{"payload":
{
"clé1":"Toto",
"clé2":"Titi"
},
"clé3":"Tutu"
}
}
Le chemin pour accéder à la valeur de la clé1 (soit Toto) sera msg.payload.clé1
De même pour avoir la valeur de la clé2 : msg.payload.clé2
Pour la clé3 : msg.clé3
Je vous invite fortement à lire un peu sur le json pour vous faciliter la tâche avec Node-Red !
Un peu de lecture pour comprendre le json : https://la-cascade.io/json-pour-les-debutants/ 1
Déjà avec ça on va pouvoir avancer pas mal 
Revue de la palette Home Assistant :
Events :all: Ce nœud permet d’écouter les événements home assistant comme le changement d’état d’un entité, une action de notification retournée, le démarrage où l’arrêt de Home Assistant… Ce nœud c’est celui qui peut écouter absolument tout de votre instance. Mais il n’est pas très filtrable donc assez gourmand en ressources vu qu’il voit beaucoup de choses passer !Events: state: Un peu comme le nœud précédent mais celui ci n’écoute que les events de type state_change. Donc il ne verra passer que les changements d’états de vos entités.Trigger: state: Une version avancée du nœudEvents: statecall service: Ce nœud permet d’appeler un service Home Assistant (notify, light.turn_on…)fire event: Ce nœud va permettre d’envoyer un event sur le bus d’events de Home AssistantCurrent state: Avec ce nœud vous allez pouvoir interroger le statut courant d’une entité.get entities: Permet de rechercher des entités selon plusieurs critèresget history: Pour aller rechercher le statut d’une entité dans l’historique de la database de Home Assistant. C’est la machine à remonter le temps !get template: Si vous vous servez du moteur de templating de Home Assistant, avec ce nœud vous pourrez faire du templating depuis Node-Red !wait until: Comme son nom l’indique, quand ce nœud reçoit un message, il va attendre que l’entité définie atteigne le statut défini avant de laisser passer le message !API: Pour faire appel à l’API de Home Assistant
Quelques nœuds complémentaires importants :
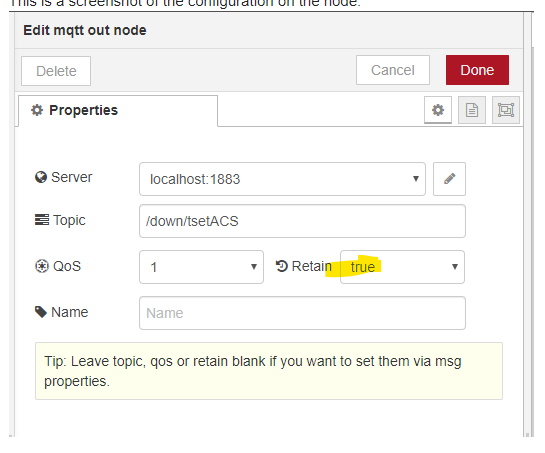
Par défaut l’addon Node-Red comprends la palette Home Assistant et tous les nœuds originaux de Node-Red. Mais il y a aussi quelques autres ajouts. Je vais lister les quelques autres nœuds importants (liste non exhaustive et susceptible d’évoluer en fonction de mes usages/de vos questions et remarques !)
inject: Un des nœuds fondamentaux, permet d’envoyer un message sur un clic dans l’interface Node-Red, où à intervalle régulier.debug: Le nœud qui sert tout le temps, permets de visualiser le message dans la console Node-Red. Quand on veut expérimenter/débuggerswitch: 1 entrée et plein de sorties ce qui permet d’orienter le message vers un branche où une autre en fonction du contenu du messagechange: permet de manipuler le messagefunction: permet de manipuler le message avec du javastop timer: pour temporiser le passage du messagebig timer: le nœud ultime pour la programmation d’envoi de messages en fonction d’événements temporels (date/heure/soleil…). Très complet !time range: 1 entrée et 2 sorties, on est dans l’intervalle de temps définie alors le message sort sur la sortie 1 sinon sur la sortie 2 ! Pratique et simple !limit: Pour éviter de laisser passer plein de messages, ce nœud limite le nombre de messages qui passent durant un laps de temps.MQTT in/out: Ces nœuds permettent de se connecter à un broker MQTT et de souscrire à un topic pour y envoyer ou en recevoir des messages.
La mise en pratique par l’exemple.
Vous êtes toujours en vie (où vous n’avez rien lu de ce qui est au dessus) ?
On va faire un peu de pratique avec pour commencer un exemple tout simple qui permet de poser les bases !
Exemple 1 :
- Ouvrez l’interface de Node-Red
- trouvez le nœud
injectdans le menu de gauche, glissez le sur la feuille deflowet déposez le ici. - trouvez le nœud
debuget posez le à droite du nœudinjectprécédemment déposé (pas trop collé !) - Puis d’un coup de souris tracez un lien entre la sortie (à droite) du nœud
injectà l’entrée du nœuddebug - En haut à droite, cliquez sur
Deploy - Bim ! Votre 1er flow ! (bon c’est de la merde hein
 )
) - Cliquez sur le petit carré du nœud
injectpuis en haut à droite cliquez sur le petit icône d’insecte (Juste en dessous de deploy)
Vous avez là le message que le nœudinjectà envoyé à travers le lien au nœuddebug. C’est quoi ce truc ? Un gros nombre… Le nœudinjectpar défaut envoie le timestamp et votre nœuddebugvous le restitue tout simplement.
Si on se penche un peu plus sur la fenêtre de debug, on peut voir 2 petits boutons à droite du message. Ils sont pratiques ! Le premier copie le « path » (voir le paragraphe vocabulaire), le second copie la valeur affichée.
Exemple 2 : Avec le nœud current state.
- Déposez un nœud
inject, un nœudcurrent statepuis un nœuddebuget reliez les. - Double clic sur le nœud
current statepour éditer ses propriétés (s’ouvre à droite de l’écran) - Dans
Entity IDprenez par exemple un capteur de température de votre Home Assistant (commencez par taper « sensor. » et il y a une autocomplétion !!!) - Clic sur Done puis Deploy.
- Clic sur le carré du nœud
inject - Dans votre fenêtre de debug vous aurez le state remonté par votre capteur.
- Double clic sur le nœud
debuget dans Output cliquez sur « msg. » et choisissez « complete msg object ». - Deploy puis clic sur le carré du nœud
inject - Cette fois le debug sera bien plus complet avec toutes les infos que le nœud
current stateest capable d’aller chercher.
Passez en revue toutes ces infos, regardez les paths. Ça peut vous donner des idées de ce qui est faisable !
Bon deux exemples simples. On va parler un peu de l’objet « msg ». Le message qui passe et se modifie entre les nœuds. D’une façon générale, l’information importante d’un message est souvent contenue dans le path msg.payload mais parfois on veut aller chercher des infos secondaires elles sont souvent ailleurs dans le message. C’est pour ça que le nœud debug est utile et vous permet de visualiser où se trouvent ces infos. Utilisez le sans modération !
D’ailleurs, une sortie de nœud peut être reliée à plusieurs autres nœuds. Donc vous pouvez dans un flow intercaler des nœuds debug à plusieurs endroits pour voir l’évolution du message ! Quand vous passez le curseur de la souris sur les messages qui sont dans la fenêtre de debug le nœud qui à créé cette entrée dans le debug log est entouré par des pointillés rouges !
Exemple 3 : Le nœud call service (exemple valable si vous avez des lumières connectées !)
- Déposez un nœud
injectet un nœudcall serviceet reliez les - Dans les options du noeud
call servicedans la casedomainsélectionnezlight
Dans la caseservicesélectionneztoggle
Dans la caseentity IDsélectionnez une de vos lampes connectées - Validez le nœud et clic sur Deploy
- Cliquez sur le carré du nœud
injectet magie votre lampe s’allume si elle était éteinte et inversement au second clic sur le nœudinject.
Plus compliqué.
Imaginons que l’entity ID que vous avez dans le nœud call service est « petite_lampe ».
- Éditez le nœud
inject. En face de Payload sélectionnez JSON et entrez{"domain":"light","service":"toggle","entity":"petite_lampe"}(pensez à remplacer « petite_lampe » par la bonne entité chez vous !)
Validez avecDone - Éditez le nœud
call serviceet effacez le contenu des casesdomainetservicepuis entrez{{payload.domain}}.{{payload.entity}}dansentity ID
Validez avecDone Deploy.
Cliquez sur le carré du nœud inject Et boom ! ça fonctionne alors que le nœud call service est moitié vidé de sa config !
Qu’est ce qu’on à fait ?
2 choses :
- Une config « dynamique » du nœud
call service:
Les propriétés « domain » et « service » définies dans le nœudinjectsont automatiquement lues par le nœudcall serviceet intégrées à sa configuration. - Du templating : La propriété « entity ID » elle à été récupérée par
{{payload.domain}}.{{payload.entity}}qui est en fait une sorte de variable qui est lue venant du message entrant.
Du coup vous comprenez que pour un seul nœud call service vous pouvez lui faire faire un nombre d’actions différentes assez conséquent, en fonction du message qui entrera dedans !
Pour la config dynamique je vous conseille de lire la doc qui s’affiche à droite dans la fenêtre « i » (à côté du débug) quand vous sélectionnez un nœud. C’est la partie « inputs » qui en parle.
Bon on à joué avec du inject mais c’est pas comme ça qu’on automatise.
Exemple 4 plus concret : Allumer la lumière quand j’arrive à la maison et l’éteindre quand je pars (aucune condition).
NOTA : Cet exemple admet que vous ayez un device tracker, une zone home définie et une lumière connectée, pour l’exemple nous les appelleront device_tracker.moi et light.lampe => pensez à remplacer avec des valeurs correctes pour votre setup !
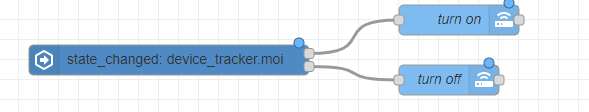
- Déposez un nœud event: state et deux nœuds
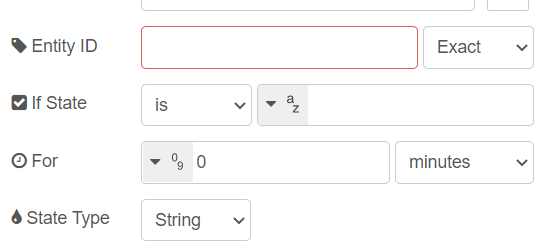
call servicesans les relier. - Configurez le nœud
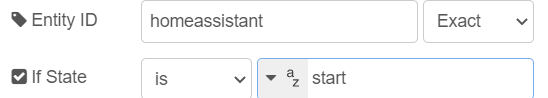
event: statecomme suit :entity ID: device_tracker.moiif stateis home- Validez avec Done
Le nœud aura donc 2 sorties, celle du haut si la condition « state is home » est vraie, l’autre si la condition est fausse.
-
Configurez le premier nœud
call servicecomme suit :name: turn offdomain: lightservice: turn_offentity ID: light.lampe
-
Configurez le second nœud
call servicecomme suit :name: turn ondomain: lightservice: turn_onentity ID: light.lampe
-
Reliez les noeuds en « Y »
La sortie du haut du nœudevent: statevers le nœudcall servicequi a le serviceturn_onet la sortie du bas vers le nœud qui aturn_off.

- Deploy.
On est bons ! Quand le device_tracker va passer à l’état home alors la lumière va s’allumer avec le service call light.turn_on et quand il passera à away (ou autre) alors la lumière va s’éteindre !
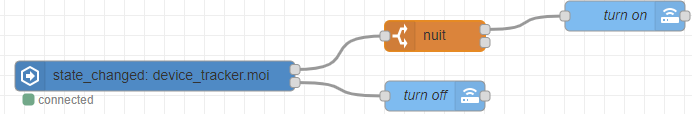
Bon c’est mignon mais allumer la lumière quand il fait jour c’est naze ! On va filtrer selon le soleil, avec l’aide du nœud time range !
-
Ajoutez un nœud
time rangeet configurez le comme suit :name: nuitLatitude: soit il est pré rempli si tout est OK, soit vous mettez ici la latitude de votre domicileLongitude: pareil que pour la Latitude !Start time: sunsetEnd time: sunrise
-
Validez avec
Done. -
Supprimez le lien entre le nœud
events: stateet leservice callturn on. (suffit de cliquer dessus et faireSupprsur son clavier !) -
Reliez la sortie du haut du events: state au nœud
time rangeappelénuitet la sortie du haut de ce nœudnuità l’entrée du nœudservice callturn on.
(la sortie du bas du nœudtime rangelaisse passer le message en dehors de la période configurée => En gros le jour quoi !)
- Deploy.
Et voilà, si vous rentrez la nuit la lumière va s’allumer. Elle ne s’allumera pas la journée. Par contre si vous quittez votre domicile elle s’éteindra toujours automatiquement, que ce soit le jour, où la nuit !
Conclusion.
Cet article sur le fonctionnement de Node-Red pour un débutant et un très bon article de @SNoof, qui nous a autorisé à le copier coller sur notre site. Nous le remercions pour ce beau travail est espérons qu’il y en aura d’autres.
Nous espérons que cet article vous aidera a mieux comprendre Node-Red qui facilite grandement la mise en place des automatisations depuis Home Assistant. Vos automatisation seront beaucoup plus visuel et surtout moins sujettes a des problème d’indentations.
[maj 21/01/2021]
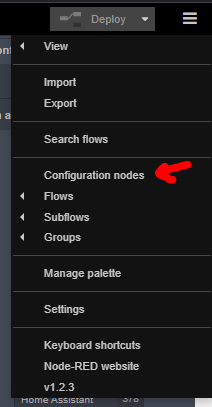
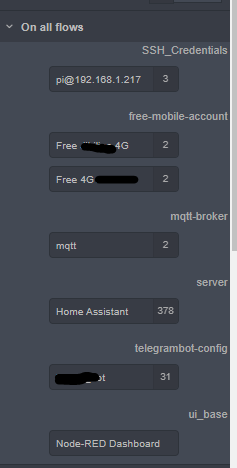
Noeuds de configuration
Dans le cas ou des palettes nécessitent la configuration d’un serveur comme deconz, telegram mqtt ect… rdv ici :


![]()
Trucs & astuces.
-
Importer un flow
Vous pouvez importer des flows venant du forum, du forum HA, de n’importe qu’elle ressource en laquelle vous avez confiance.
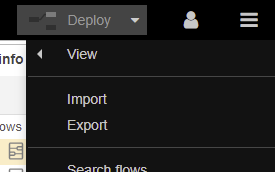
Pour cela, cliquer sur le menu « hamburger » en haut à droite puis « Import »

Vous avez le choix pour importer, soit copier/coller le code json, soit importer un fichier json que vous auriez sur votre disque. -
Exporter un flow
Sélectionnez ce que vous souhaitez exporter un ensemble de noeuds, un flow puis même menu que pour l’export mais choisissez « Export ». Ici vous pourrez copier le code json dans votre presse papier ou bien télécharger le fichier json.
Vous avez aussi le choix du format « compact » ou « formatted ». Le seul avantage du formatté sera d’être plus lisible, mais pour un simple transfert le compact ira très bien !
Mise à jour : (détails)
- 10/07/2020 : Création de l’article
- 09/01/2021 : Revue + fix de présentation
- 22/01/2021 : precision sur la configuration des palettes
- 20/04/2021 : Ajout export et import de flows
Sources.
- RAS



 .
.