Super et merci à tous.
@anon41081891, j’ai utilisé ton code et modifié légèrement:
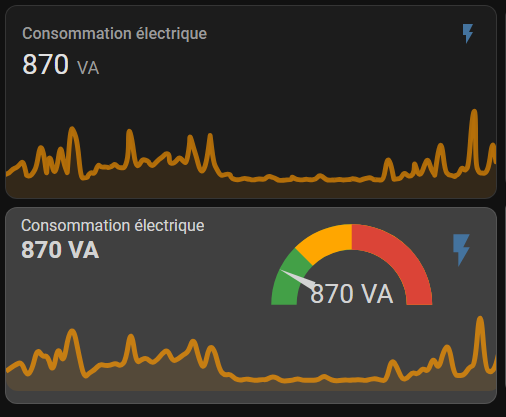
- j’ai enlevé le background des cartes car il était visible et la jauge cachait une partie du graph dasn certains cas
- j’ai diminué la taille de la jauge
- j’ai enlevé le custom _field pour l’unité (VA) car lorsque la consommation descendait en dessous de 1000 et avait donc 3 caractères, l’affichage ne fonctionnait plus correctement.
- dans la mini-graph card, j’ai ralongé le temps affiché pour avoir les dernières 24h.
Il me reste un problème: comme vous pouvez le voir sur l’image ci-dessous qui montre la nouvelle carte a côté de la carte de l’entité, il semble qu’il manque les dernières mesures sur le graphe (à droite). J’ai essayé de rajouter des points, jusqu’à 60 points par heure par exemple, mais ça ne change rien.

Ci-dessous le code actuel de la carte:
type: custom:button-card
aspect_ratio: 5/2
custom_fields:
consommation:
card:
type: custom:button-card
entity: sensor.lixee_zlinky_apparent_power
name: Consommation électrique
show_icon: false
show_state: true
styles:
card:
- background-color: rgba(64,64,64,1.0)
- border: none
- margin-top: '-5px'
name:
- color: lightgray
- font-size: 16px
state:
- color: lightgray
- font-size: 24px
- font-weight: bold
- justify-self: start
gauge:
card:
type: gauge
entity: sensor.lixee_zlinky_apparent_power
max: 6000
severity:
green: 0
yellow: 1500
red: 3000
needle: true
min: 0
unit: VA
style: |
ha-card {
box-shadow: none;
border: none;
--primary-text-color: #D3D3D3;
background: none;
width: 90%;
}
.name {
--primary-text-color: #404040;
}
graph:
card:
type: custom:mini-graph-card
entities:
- sensor.lixee_zlinky_apparent_power
show:
icon: false
name: false
state: false
hours_to_show: 24
points_per_hour: 4
style: |
ha-card {
box-shadow: none;
border: none;
background: none;
width: 165%;
}
icone:
card:
type: custom:button-card
entity: sensor.lixee_zlinky_apparent_power
show_name: false
icon: mdi:flash
show_icon: true
styles:
card:
- background-color: rgba(64,64,64,0.0)
- border: none
- border-radius: 0
icon:
- color: rgb(68,115,158)
styles:
card:
- background-color: rgba(64,64,64,1.0)
custom_fields:
consommation:
- position: absolute
- top: '-2%'
- left: 3%
unit:
- position: absolute
- width: 40px
- height: 50px
- top: 16%
- left: 15.5%
gauge:
- position: absolute
- top: '-2%'
- left: 50%
graph:
- filter: opacity(70%)
- position: absolute
- top: 41%
- left: 0%
icone:
- position: absolute
- width: 20%
- top: 10%
- left: 83%